在工作中,经常使用谷歌浏览器,其扩展无比丰富。由于工作需要,我尝试开发了一些小的扩展,助力提高工作效率。 以下为简单分享下谷歌扩展的知识,并写一个Hello World!
Chrome扩展分为扩展和应用,两者界限其实不是很清晰,主要是在于权限方面的差异。
Chrome扩展的启动入口可以在浏览器的工具类和地址栏中,用户单击后激活扩展进行下一步的操作,也可以干脆没有图标,在后台默默的运行。接下来,让我写一个Hello World吧,点击扩展图标后,弹出 Hello World!
首先,建立一个my_first_chrome_extension文件夹,在文件夹中新建一个名为manifest.json的文件,代码如下:
{
"manifest_version": 2,//固定值2
"name": "Hello World",
"version": "1.0",
"description": "我的第一个Chrome扩展",
"icons": {
"16": "images/icon16.png",
"48": "images/icon48.png"
},
"browser_action": {//工具类功能
"default_icon": {
"19": "images/icon19.png",
"38": "images/icon38.png"
},
"default_title": "我的第一个Chrome扩展",
"default_popup": "popup.html"//点击时弹出的页面,POP, 并非是浏览器打开一个Tab
}
}
让我简单看下上面代码里的属性。 |属性|含义|备注| |---|---|---| |name|扩展名称|| |version|扩展版本|| |description|扩展说明|| |icons|扩展图标文件资源位置|| |browser_action|指定了扩展的图标放置于工具栏中||
browser_action的属性
|属性|含义|备注|
|---|---|---|
|default_icon|定义了图标文件的位置||
|default_title|定义了鼠标悬停于图标时的提示文字||
|defualt_popup|定义了点击图标时弹出的页面||
接下来,我们来看下pop.html的内容
<html>
<head>
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 200px;
height: 100px;
}
div {
line-height: 100px;
font-size: 42px;
text-align: center;
}
</style>
</head>
<body>
<div id="content_div"></div>
<script src="js/hello_world.js"></script>
</body>
</html>
注意:页面内无法直接写js脚本,需要自行封装并引入。
setInterval(() => {
var content_div = document.getElementById('content_div');
content_div.innerHTML = content_div.innerHTML + "<br/>" + "Hello World";
}, 1000);
简单解释下:js的功能为:每隔一秒钟,往div中增加一行Hello World.
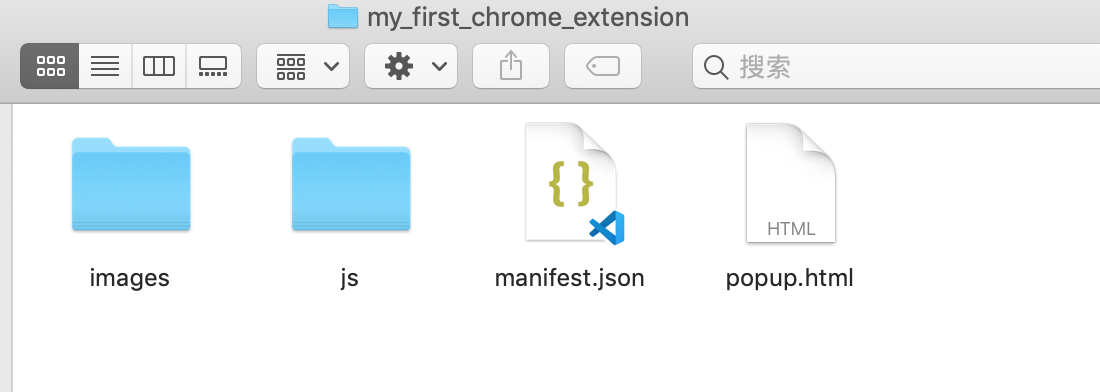
至此,文件夹的内容为以下:

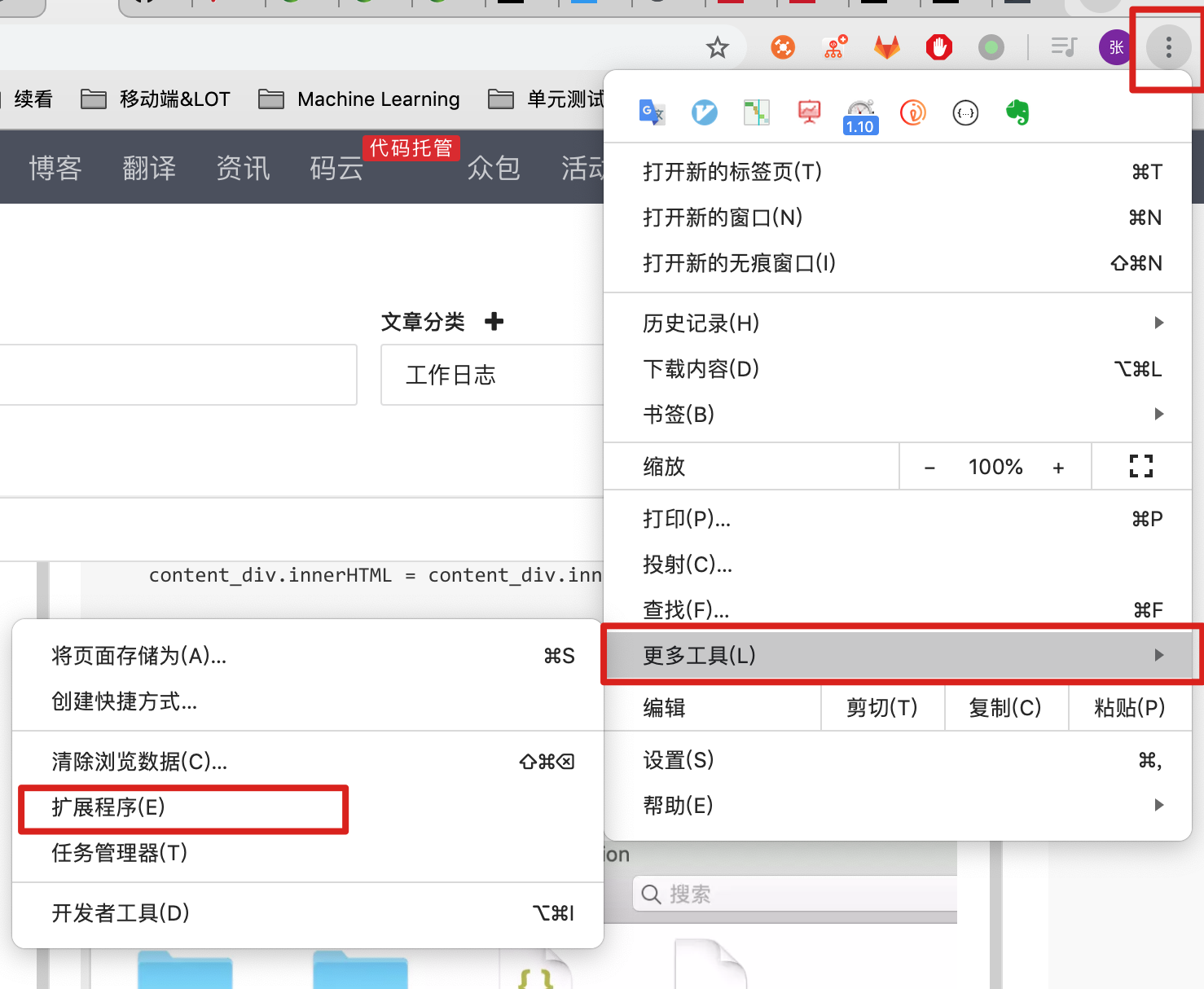
接下来,我们将开发的扩展加入到Chrome中。点击顺序如下图所示:

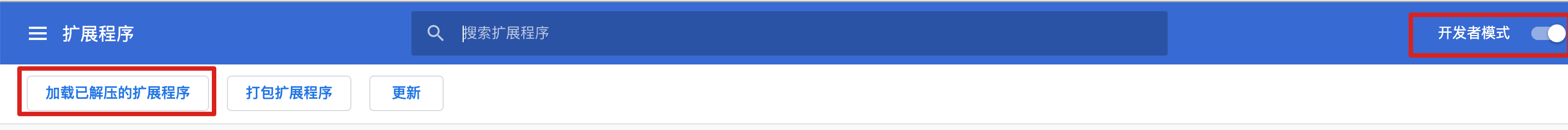
打开扩展程序界面(也可以直接输入chrome://extensions),勾选右上角的开发者模式, 点击 加载已解压的扩展程序,选择扩展所在的文件夹,就可以在浏览器工具类中看到我们的扩展了。

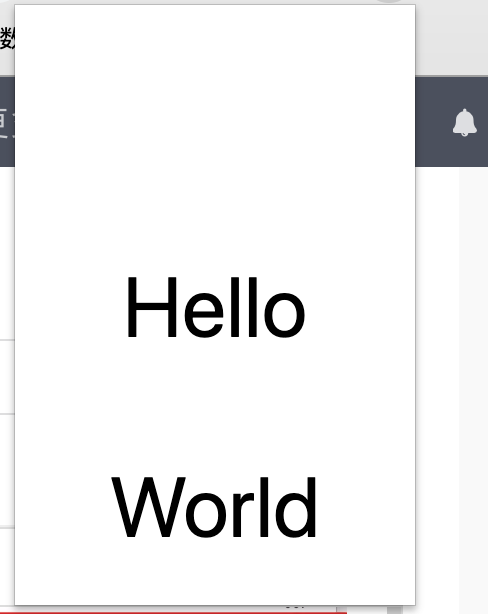
点击扩展图标后,就可以看到我们编写的界面了。

如果出现问题,我们也可以像平时一样打开控制台进行代码调试。
Chrome扩展都包含一个manifest.json的文件,这个文件定义了扩展的相关信息,Chrome读取此文件来解析扩展。它是整个扩展的入口,也是扩展不可缺少的部分。
文件格式可参考官网:https://developer.chrome.com/extensions/manifest JSON属性如下:
{
// Required
"manifest_version": 2,
"name": "My Extension",
"version": "versionString",
// Recommended
"default_locale": "en",
"description": "A plain text description",
"icons": {...},
// Pick one (or none)
"browser_action": {...},
"page_action": {...},
// Optional
"action": ...,
"author": ...,
"automation": ...,
"background": {
// Recommended
"persistent": false,
// Optional
"service_worker":
},
"chrome_settings_overrides": {...},
"chrome_ui_overrides": {
"bookmarks_ui": {
"remove_bookmark_shortcut": true,
"remove_button": true
}
},
"chrome_url_overrides": {...},
"commands": {...},
"content_capabilities": ...,
"content_scripts": [{...}],
"content_security_policy": "policyString",
"converted_from_user_script": ...,
"current_locale": ...,
"declarative_net_request": ...,
"devtools_page": "devtools.html",
"event_rules": [{...}],
"externally_connectable": {
"matches": ["*://*.example.com/*"]
},
"file_browser_handlers": [...],
"file_system_provider_capabilities": {
"configurable": true,
"multiple_mounts": true,
"source": "network"
},
"homepage_url": "http://path/to/homepage",
"import": [{"id": "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"}],
"incognito": "spanning, split, or not_allowed",
"input_components": ...,
"key": "publicKey",
"minimum_chrome_version": "versionString",
"nacl_modules": [...],
"oauth2": ...,
"offline_enabled": true,
"omnibox": {
"keyword": "aString"
},
"optional_permissions": ["tabs"],
"options_page": "options.html",
"options_ui": {
"chrome_style": true,
"page": "options.html"
},
"permissions": ["tabs"],
"platforms": ...,
"replacement_web_app": ...,
"requirements": {...},
"sandbox": [...],
"short_name": "Short Name",
"signature": ...,
"spellcheck": ...,
"storage": {
"managed_schema": "schema.json"
},
"system_indicator": ...,
"tts_engine": {...},
"update_url": "http://path/to/updateInfo.xml",
"version_name": "aString",
"web_accessible_resources": [...]
}
至此,第一个扩展就结束了。下次将带来使用扩展来操作浏览器内容!
欢迎关注我的公众号: 张恒强的学习笔记

来源:oschina
链接:https://my.oschina.net/838900801/blog/3189627