想要学习更多,推荐看阮大神的http://es6.ruanyifeng.com/#docs/let
在学习之前得知道作用域
ES5 中作用域有:全局作用域、函数作用域。没有块作用域的概念。
ES6 中新增了块级作用域。块作用域由 { } 包括,if语句和 for语句里面的{ }也属于块作用域。
ES6 允许块级作用域的任意嵌套
let命令
ES6 新增的let命令,可以用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。

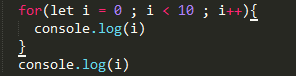
let命令适合用在for循环中,计数器i只在for循环体内有效,在循环体外引用就会报错
不存在变量提升
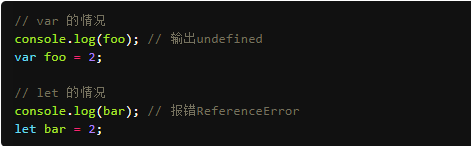
var命令会发生”变量提升“现象,即变量可以在声明之前使用,值为undefined。
let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。

不允许重复声明
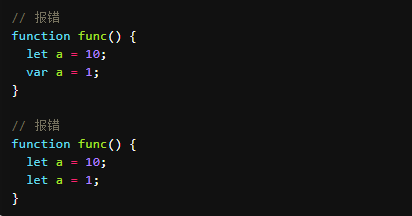
let不允许在相同作用域内,重复声明同一个变量。

const命令
const声明一个只读的常量。一旦声明,常量的值就不能改变。
来源:oschina
链接:https://my.oschina.net/u/3869887/blog/1920589