1.js介绍
js全称叫JavaScript,但不是Java,他是一门前台语言,而Java是后台语言
js作者是布兰登艾奇
前台语言:运行在客户端
后台语言:跟数据库有关的
2.js能干什么?
页面特效,开发页面游戏,后台开发等等
3.js和EcmaScript的关系
ES不是语言,是js的标准,我们学习js得按es的标准学习
4.前端的三个层次
HTML结构层
Css表示层
Js行为层
5.js写在那里
因为js和php都是脚本语言,js写在script这个标签里,php写在<?php>标签里
A

B
![]()
6.变量
变量:可以改变的量,往往用英文字母代替,并且区分大小写
变量的定义(声明):var加字母 var a,我声明了一个变量叫a
变量的用途:变量其实是一个容器,起到临时存储数据的作用
通过=进行赋值 var=12;
7.js语言的输出
alert()这是js中的一个方法,弹出框
console.log()浏览器控制台输出,用于代码测试

document.write()在浏览器中写
8.js的注释
(1)单行注释 //
(2)多行注释 /* 内容 */
9.常量(不变的量)
(1)汉字 数字 往往当做值使用。除了数字之外 要带引号“ ”
(2)
红色的报错,说雅宁是一个变量,但是这个变量没有声明
(3)

说明有这个变量,但是没有 赋值
(4)变量起名的规则:不能使用汉字,区分大小写,不能特殊符号开头除了_和$
_a(√) -a(×) a3(√) 3a(×)
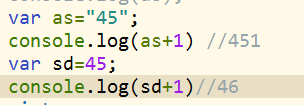
(5)带引号和不带引号
带引号的是什么就输出什么——叫字符串
变量不是,变量输出的是他后面的值,如果没有赋值就是undefined
(6)
带双引号的45是字符串,用+只是拼接;没带的是数字+是四则运算
(7)js的关键字:var、function
10.js语言的四则运算
+
纯数字之间就是加法 3+6
和字符串之间 +就是拼接
-
纯数字是减法
和字符串之间 -还是减
*
纯数字是乘法
和字符串之间 *还是乘
/
纯数字是除法
和字符串之间 /还是除
减乘除三者有隐式转换的能力。在计算的过程中将字符串强制转化成了数字
%
取余数
11.数字
整数(整型)和小数(浮点型)
parselnt()将字符串强制转换成整型 parsefloat()将字符串强制转换成浮点型
12.代码的执行顺序
代码的执行顺序是从上往下,一个模块一个模块的执行
13.变量提升:浏览器的功能
js代码执行
js代码执行前,浏览器会给他(js)一个全局环境,叫window(全局样式表)。在window下浏览器找到所有的带var和function的关键字然后给他们分配内存地址。不管你赋值没赋值,浏览器告诉所有的子模块,这个东西存在了,这种能力叫变量提升

变量的值
字符串、数字,无论哪种,后面的值统称为数据
数据的类型有哪些?
字符串 数字 数组 json 对象 布尔 null undefined 函数 基本和符合类型
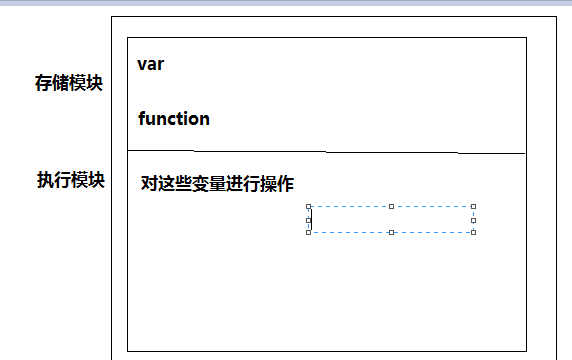
14.变量提升详解

js代码执行前,浏览器会给一个全局作用域window
window分两个模块,一个是存储模块,一个是执行模块
存储模块:找到所有的var和function关键字,给这些变量添加内存地址
执行模块:代码从上到下执行,遇到变量就会去存储模块查找,有和没有
有就看你赋值没有,赋值了就是后面的值,
没有赋值就是undefined,没有结果是××× is not defined
15.运算
(1)四则运算 +-*/在一起的情况下,先算乘除后算加减
(2)逻辑运算 或(||) 且(&&) 非(!) 结果是布尔:ture和false
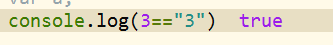
(3)比较运算 > >= < <= !(取反) ==(双等号,也有隐式转换的能力) ===(全等) !==(不全等于)
数据的类型和值都一样

来源:https://www.cnblogs.com/panghexin/p/9789721.html