对象拷贝
let bar = { a: 1, b: 2 };
let baz = Object.assign({}, bar); // { a: 1, b: 2 }
baz.c = 3
console.log(bar)
console.log(baz)
//https://www.jianshu.com/p/c5aa1eee8dfd
运行结果
…枚举拷贝(因为是拷贝关系,所以不会存在原型修改)
let bar = { a: 1, b: 2 };
let baz = { ...bar }; // { a: 1, b: 2 }
覆盖关系
let bar = {a: 1, b: 2};
let baz = {...bar, ...{a:2, b: 4}}; // {a: 2, b: 4}
数组扩展运算符(数组我们一班通过拷贝普通赋值时地址指向同一个地方不可取)
…作为参数
function add(x, y) {
return x + y;
}
const numbers = [4, 38];
add(...numbers) // 42
数组赋值
let arr1 = [1,2,3]
let arr2 = [...arr1]

…运算符的结构赋值
const [first, ...rest] = [1, 2, 3, 4, 5];
first // 1
rest // [2, 3, 4, 5]

*如果将扩展运算符用于数组赋值,只能放在参数的最后一位,否则会报错
const [...rest, last] = [1, 2, 3, 4, 5];
// 报错
const [first, ...rest, last] = [1, 2, 3, 4, 5];
// 报错
…运算符字符串转数组
[...'hello']
// [ "h", "e", "l", "l", "o" ]
😁😁😁😁😁😁😁😁😁😁😁😁😁😁😁😁😁😁😁😁😁😂
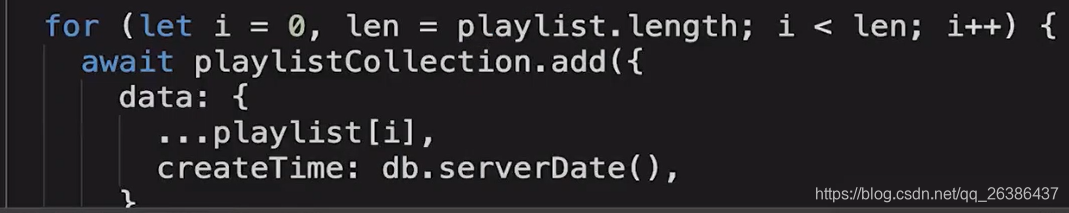
实际项目中拷贝对象
来源:CSDN
作者:孩子不懒
链接:https://blog.csdn.net/qq_26386437/article/details/104704040