一、事件对象
1、每个元素身上是天生存在的,不需要我们去定义,只需要我们给这个事件绑定一个方法,当事件触发的时候,就会执行这个方法
2、事件绑定的方法:
(1)、DOM0级绑定:div . onclick=function() { }
(2)、DOM2级绑定:div . addEventLister() || div . attachEvent()
二者的区别:
(1)、onclick是这个元素私有的属性,而addEventLister()是公有的属性,从EventTarget(事件源)对象上继承来的
IE低版本的attchaEvent是公有的
(2)、div . onclick存在事件冒泡机制,没有捕获机制
div . addEventListener()可有冒泡,可有捕获
div . attachEvent()只有冒泡机制
attachEvent()和addEventListener()的区别
(1)、attachEvent只用在Ie8以下,addEventListener()适合标准浏览器
(2)、attachEvent的事件名带on,而addEventListener事件名不带on
(3)、attachEvent函数里面的this是window,而addEventListener函数里面的this是指当前元素对象
(4)、attachEvent只有冒泡没有捕获,addEventListener可有冒泡也可有捕获
二、Arguments
每个函数都有一个arguments对象,它是这个函数所有参数构造的集合,它是一个数组


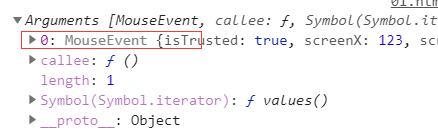
上面的控制台是arguments数组中有一个元素叫mouseevent;
所以,每个事件的方法中,浏览器都会给它一个参数叫mouseevent。我们所有的鼠标的消息都临时存在这个mouseevent
三、事件的兼容问题
mouseevent有兼容性:

Event对象的兼容性:
clientX和clientY是浏览器鼠标到浏览器窗口左上角的距离位标
pageX和pageY是鼠标到网页左上角的距离,但是Ie低版本没有这个属性
在Ie怎么算pageY的值:用clientY+scrollTop
事件源兼容性:
事件源:点击那个元素,那个元素就是事件源
标准浏览器的事件源是ev . target
Ie6-8 没有这个属性,但是Ie有ev . scrElement
阻止事件冒泡的兼容性:
event . stoppropagation?event . stoppagation : event.cancelBubble=true;
阻止事件默认行为的兼容性:
event . prevenDefault?event . prevenDefault : event.returnvalue=false;
来源:https://www.cnblogs.com/yanghuiting/p/10133656.html