选择题(1分/题)
1.我们想要将表格中的文字放在靠上居中的位置,应该怎么办?
A) align="middle" align="top"
B) align="center" align="top"
C) valign="middle" align="top"
D) valign="top" align="center"
2.下列哪种CSS样式定义的方式拥有最高的优先级?
A) 嵌入
B) 行内
C) 链接
D) 导入
3.以下( )表达式产生一个0~7之间(含0,7)的随机整数.
A. Math.floor(Math.random()*6)
B. Math.floor(Math.random()*7)
C. Math. floor(Math.random()*8)
D. Math.ceil(Math.random()*8)
4.下列JavaScript表达式当中,错误的是()
A.var tempA, tempB, tempC
B.tempA *= 3
C.tempA >= tempB || tempA <= tempC
D.tempA >= tempB > tempC
5.关于变量的命名规则,下列说法正确的是。 字母,数字,_,$。不能关键字或者保留字,不能是数字开头
A)首字符必须是大写,小写的字母,下划线(_)或美元符($)。
B)后续的字符可以是字母,数字,下划线或美元符。
C)变量名称不能是保留字。
D)长度是任意。
E)不区分大小写
6.JavaScript中下面选项关于this描述正确的是()
A. 在使用new实例化对象时,this指向这个实例对象
B. 在函数定义时,this指向全局变量
C. 当对象调用函数或者方法时,this指向这个对象
D. 在浏览器下的全局范围内,this指向全局变量
7.元素的alt和title有什么异同,选出正确的说法?
A.不同的浏览器,表现一样
B.alt和title同时设置的时候,alt作为图片的替代文字出现,title是图片的解释文字
C.alt和title同时设置的时候,title作为图片的替代文字出现,alt是图片的解释文字
D.以上说法都不正确
8.下面的描述中不正确的是( )。
A. ‘==’在比较过程中,不但会比较两边的值,还会比较两边的数据类型。
B. NaN == NaN的结果是true。
C. isNaN,判断传入的参数是否为数字,为数字返回true,否则返回false。
D.字符串的length只可以获取,不可以设置。
9.A文件夹与B文件夹是同级文件夹,其中A下有a.htm,B下有b.htm文件,现在我们希望在a.htm文件中创建超链接,链接到b.htm,应该在a.htm页面代码中如何描述链接内容?( )
A)b.htm
B)././././B/b.htm
C)../B/b.htm
D)../../b.htm
10.以下关于盒子模型描述正确的是:
A.标准盒子模型中:盒子的总宽度 = 左右margin + 左右border + 左右padding + width
B.IE盒子模型中:盒子总宽度 = 左右margin + 左右border + width
C.标准盒子模型中:盒子的总宽度 = 左右margin + 左右border + width
D.IE盒子模型中:盒子总宽度 = width
11.以下哪个是并选择器( )
A. item //元素选择器
B. span.item
C. span, .item
D. span .item //后代选择器
12.下列叙述不正确的是()
A)document:最顶层的节点,所有的其他节点都是附属于它的
B)documentTypeDTD:引用(使用<!DOCTYPE>语法)的对象表现形式
C)Attr:代表一对特性名和特性值。这个节点类型能包含子节点
D)documentFragment:可以像document一样来保存其他节点
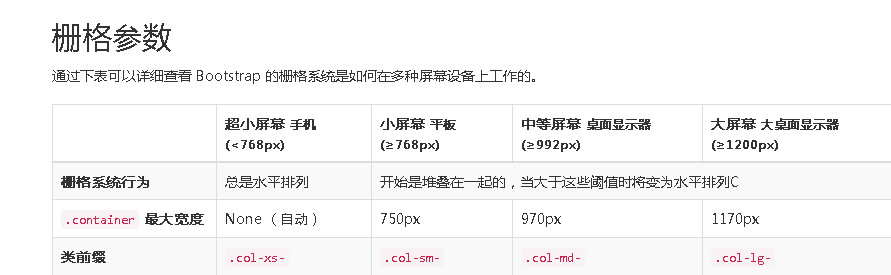
13.关于栅格系统,哪些是正确的
A. col-sm-*
B. col-xs-*
C. col-md-*
D. col-lg-*

14.<input>元素的type属性的取值可以是( )
A. image
B. checkbox
C. button
D. select
15.css 中可继承的属性有哪些
A. height
B. font-size
C. border
D. width
E. color
16.有以下代码片段:
var a =[];
a[0]=1, a[1]=2, a[2]=3, a[5]=4;
请问a.length的值是多少( )
A. 会报错
B. 3
C. 4
D. 6
17.下列描述中,关于 js 函数定义方式,正确的是c
- A. function
add(a,b){return a+b;} 函数表达式 函数声明
- B. var add=new
Function(‘a’,’b’,’return a+b’)函数表达式
- C. function add(a,b){return
a+b;}函数声明
- D. var
add=function(a,b){return a+b;}函数声明
- E. var add=new
Function(‘a’,’b’,’return a+b’);函数声明
18.javascirpt中的数字在计算机内存储为多少Byte?
A. 2 Byte
B. 4Byte
C. 8Byte
D. 16Byte
19.假设val已经声明,可定义为任何值。则下面js代码有可能输出的结果为:
console.log('Value is ' + (val != '0') ? 'define' : 'undefine'); //只有undefined,null,false,0,空串会转换成false,其他的全部为true
A. Value is define
B. Value is undefine
C. define
D. undefine
E. Value is define 或者 Value is undefine
F. define 或者 undefine
20.JavaScript中document.getElementById的返回值的类型为?
A. Array
B. Object
C. String
D. Function
21.下列代码
var person={fname:"John",lname:"Doe",age:25};
var txt="";
for (x in person){
txt=txt + person[x];
}
alert(txt);
输出为?
A. JohnDoe25
B. fname:"John",lname:"Doe",age:25
C. fname:John,lname:Doe,age:25
D. Fnamelnameage
22.在 javascript 中,以下返回 false 的选项是
A. var test=1;typeof test=='number';
B. var test=1.2;typeof test=='float';
C. var test=undefined;typeof test=='undefined';
D. var test={};typeof test=='object';
E. var test='4399'-0;typeof test=='number';
F. var test=null;typeof test=='object';
23.下面的代码输出结果为:
var foo = 1;
function baidu(){
console.log(foo);
var foo = 2;
console.log(foo);
}
baidu();
A. undefined 2
B. undefined undefined
C. 1 2
D. 2 2
24.下面的代码输出的结果为:
var baidu = {
count: 2,
getBaiduCount: function() {
return this.count;
}
};
console.log(baidu.getBaiduCount());
var func = baidu.getBaiduCount;
console.log(func());
A. 2,2
B. 2,undefined
C. undefined,undefined
D. undefined,2
25.下面代码输出的结果为?
var func = function(m, n) {
arguments[0] = 3;
arguments[1] = 2;
return m + n;
}
console.log(func(1, 1));
A. 2
B. 5
C. 编译报错,arguments数组未定义
D. 7
26.下面程序输出的结果为:
var res=typeof(null);
if(res==="object")
{
res=0;
}
else if(res==="Object")
{
res=1;
}
else
{
res=2;
}
console.log(res);
A. 0
B. 1
C. 2
D. error
27.下面关于CSS表述正确的是( )
A) CSS是一种制作网页的新技术,现在已经为大多数的浏览器所支持,成为网页设计必不可少的工具之一。
B) 层叠样式表是HTML的辅助工具,缺点是设计者设计的网页缺少动感,网页内容的排版布局上也有很多困难
C) 使用CSS能够简化网页的格式代码,加快下载显示的速度,也减少了需要上传的代码数量,大大减少了重复劳动的工作量。
D) CSS是Cascading Stylesheets的缩写,中文意思是层叠样式表
28.RGB三原色的组成是哪三种颜色?( )
A)红 B)黄 C)蓝 D)绿
29.设一组初始关键字序列为(31,65,82,76,13,27,10),则第4趟冒泡排序结束后的结果为()
31 65 76 13 27 10 82
31 65 13 27 10 76 82
31 13 27 10 65 76 82
12 27 10 31 65 76 82
A. (13,27,10,31,65,76,82)
B. (10,13,27,31,65,76,82)
C. (31,13,27,10,65,76,82)
D. (31,27,13, 65, 10,76,82)
30.正则表达式 ^d+[^d]+ 能匹配下列哪个字符串?
A. 123
B. 123a
C. d123
D. 123def
E. d7d
简答题(5分/题)
1.
var myObject = {
foo: "bar",
func: function() {
var self = this;
console.log(this.foo); //bar
console.log(self.foo); //bar
(function() {
console.log(this.foo); //undefined
console.log(self.foo); //bar
}());
}
};
myObject.func();
程序的输出是什么?
2.
运行以下程序
<script>
var m= 1, j = k = 0;
function add(n) {
return n = n+1;
}
y = add(m); //4
function add(n) {
return n = n + 3;
}
z = add(m); //4
</script>
y和z的最终结果为:
3.
如下代码输出的结果是什么:
console.log(1+ "2"+"2"); //122
console.log(1+ +"2"+"2"); //32
console.log("A"- "B"+"2"); //NAN2
console.log("A"- "B"+2); //NAN
4.
下面程序输出的结果为:
function add(m){
return function b(n){
return n+m++
}
}
//以0开头是八进制的数
var add1 = add(070);
var add2 = add(050);
console.log(add1(010)); //64
console.log(add2(010)); //48
5.
下面的代码输出的结果为:
console.log(0===""); //false
console.log(0==="0"); //false
console.log(null===undefined); //false
console.log(false==="false"); //false
console.log(false==="0"); //false
6.
var x="undefined";
var y="false";
var z="";
function assert(xVar){
if(xVar)
console.log(true);
else
console.log(false);
}
assert(x); //true
assert(y); //true
assert(z); //false
7.
有如下JavaScript程序:
var arr=[1,2,3];
arr.shift(); //23
arr.push(1); //231
arr.unshift(2); //2231
var arrNew=arr.concat([1,2]); //223112
console.log(arrNew);
在浏览器中运行会结果是什么
// [2,2,3,1,1,2,]
8.
请给出这段代码的运行结果
<SCRIPT LANGUAGE="JavaScript">
var bb = 1;
function aa(bb) {
bb = 2;
alert(bb); //2
};
aa(bb);
alert(bb); //1
</SCRIPT>
9.
var foo=”Hello”;
(function(){
var bar=”World”;
alert(foo+bar);//Hello World
})();
alert(foo+bar);//undefined
其中 alert 两次输出结果为()
10.
var foo = {n:1};
(function(foo){
console.log(foo.n); //1
foo.n = 3;
var foo = {n:2};
console.log(foo.n); //2
})(foo)
console.log(foo.n) //3
以上 javascript 代码,在浏览器中运行的结果是
数组去重,在Array构造原型上增加方法,返回去重后的新数组
<script>
//在Array对象的原型下实现一个数组去重的方法
Array.prototype.noRepeat = function () {
//定义一个变量接收新数组
var newArr = [];
for (var i = 0; i < this.length; i++) {
if (newArr.indexOf(this[i]) == -1) {
newArr.push(this[i]);//保存
}
}
return newArr;
} var arr = [15, 49, 121, 132, 121, 122, 54, 89, 30, 30, 49, 54];
console.log(arr.noRepeat());
</script>
来源:https://www.cnblogs.com/conlover/p/10978715.html