目录
1.水平对齐(text-align)
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性,是让盒子里面的内容水平居中, 而不是让盒子居中对齐。其可用属性值如下:
-
left:左对齐(默认值)
-
right:右对齐
-
center:居中对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
background-color: pink;
text-align: center;
}
</style>
</head>
<body>
<div>码海无际</div>
</body>
</html>

2.文本行高(line-height)
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
background-color: pink;
line-height: 50px;
}
</style>
</head>
<body>
<div>
码海无际<br>
码海无际
</div>
</body>
</html>

3.首行缩进(text-indent)
-
text-indent属性用于设置首行文本的缩进,其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值, 建议使用em作为设置单位。
-
1em 就是一个字的宽度 如果是汉字的段落, 1em 就是一个汉字的宽度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.one {
text-indent: 2em;
}
div {
background-color: pink;
}
</style>
</head>
<body>
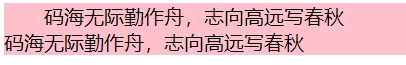
<div class="one">码海无际勤作舟,志向高远写春秋</div>
<div>码海无际勤作舟,志向高远写春秋</div>
</body>
</html>

4.字符间距(letter-spacing)
设置文字水平之间的间距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
background-color: pink;
letter-spacing: 10px;
}
</style>
</head>
<body>
<div>码海无际勤作舟,志向高远写春秋</div>
</body>
</html>
![]()
5.文本装饰(text-decoration)
通常我们用于给链接修改装饰效果,属性值:
-
none:默认。定义标准的文本。
-
underline:下划线,也是我们链接自带的。
-
overline:上划线,就是线条在文本的上面。
-
line-through:定义穿过文本下的一条线。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
text-decoration: line-through;
}
</style>
</head>
<body>
<div>码海无际勤作舟,志向高远写春秋</div>
</body>
</html>
![]()
6.处理空白符(white-space)
-
white-space 属性会影响到用户代理对源文档中的空格、换行和 tab 字符的处理。
-
通过使用该属性,可以影响浏览器处理字之间和文本行之间的空白符的方式。从某种程度上讲,默认的 XHTML 处理已经完成了空白符处理:它会把所有空白符合并为一个空格。所以给定以下标记,它在 Web 浏览器中显示时,各个字之间只会显示一个空格,同时忽略元素中的换行。
下面的表格总结了 white-space 属性的行为:
| 值 | 空白符 | 换行符(回车) | 自动换行 |
|---|---|---|---|
| pre-line | 合并 | 保留 | 允许 |
| normal | 合并 | 忽略 | 允许 |
| nowrap | 合并 | 忽略 | 不允许 |
| pre | 保留 | 保留 | 不允许 |
| pre-wrap | 保留 | 保留 | 允许 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
white-space: pre;
background-color: pink;
width: 60px;
}
</style>
</head>
<body>
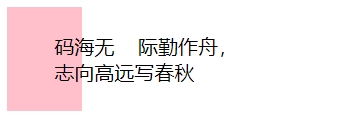
<div>
码海无 际勤作舟,
志向高远写春秋
</div>
</body>
</html>

来源:CSDN
作者:码海无际
链接:https://blog.csdn.net/mahaiwuji/article/details/104704924