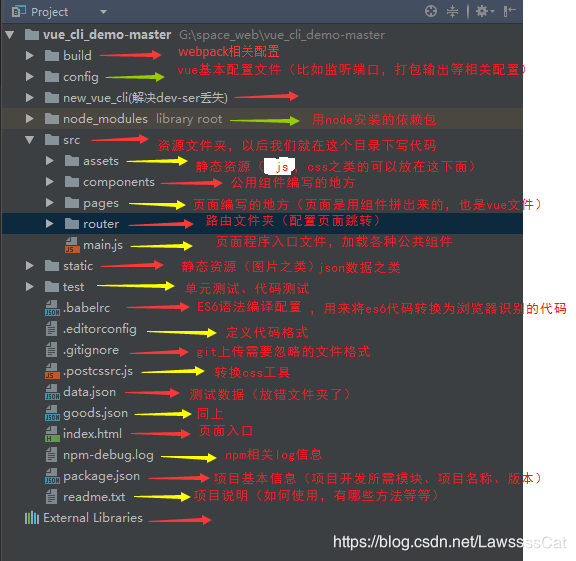
- vue-cli 官方对 - 静态资源的介绍
这里
vue cli 3里面也大同小异,3 只是把 static 改成了 public

我们都知道 在 vue-cli2 中
/static- 放不需要“编译”的文件,因为最终会被复制到/dist/static目录 。
如:放图片、视频、字体…/src/assert- 放需要“编译”的文件
如:放 js、css、vue、图片(需要压缩或转换格式)
但源码怎么做到的呢?下面看下一
# 指定 - 输出目录: /dist
默认是 输出到 /src/dist 目录下
(看下图)
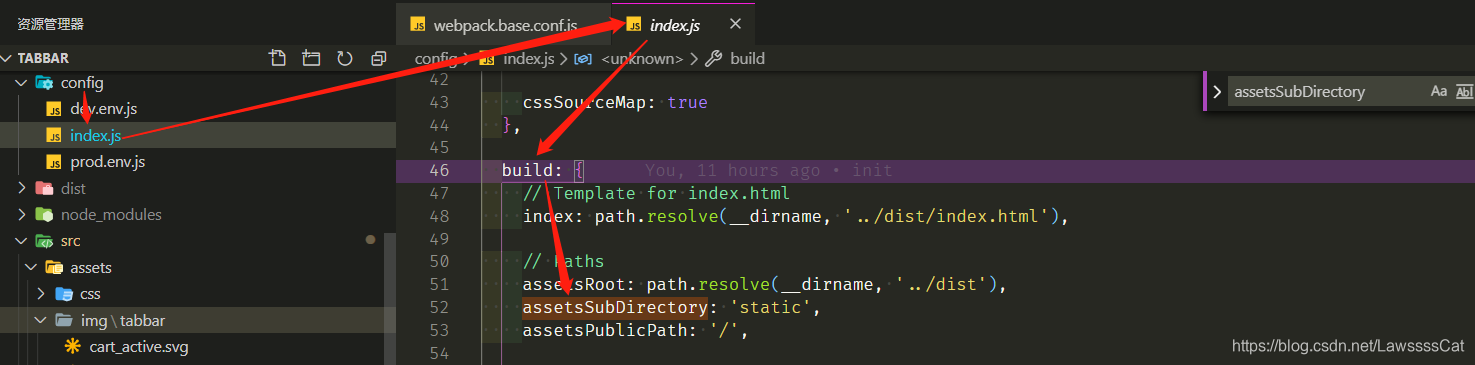
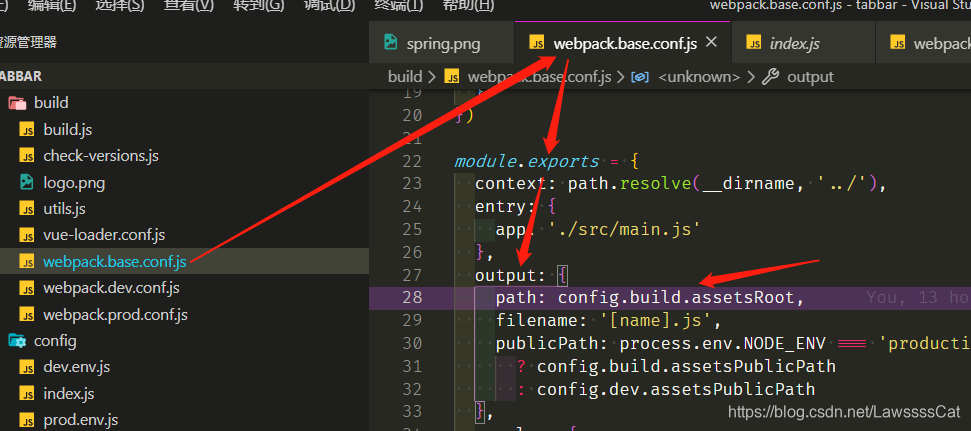
输出目录,看 webpack 的 output path ,其值来自 config.build.assetsRoot
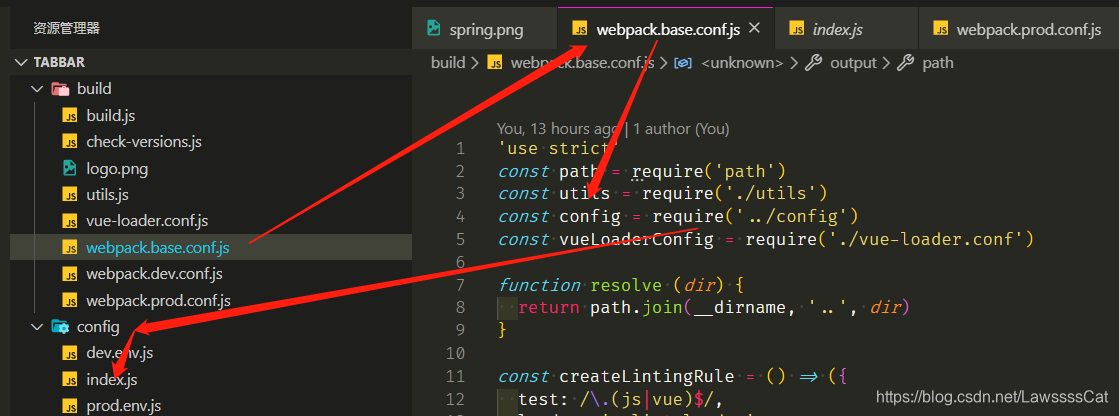
(下图)config 在/config 目录下指定
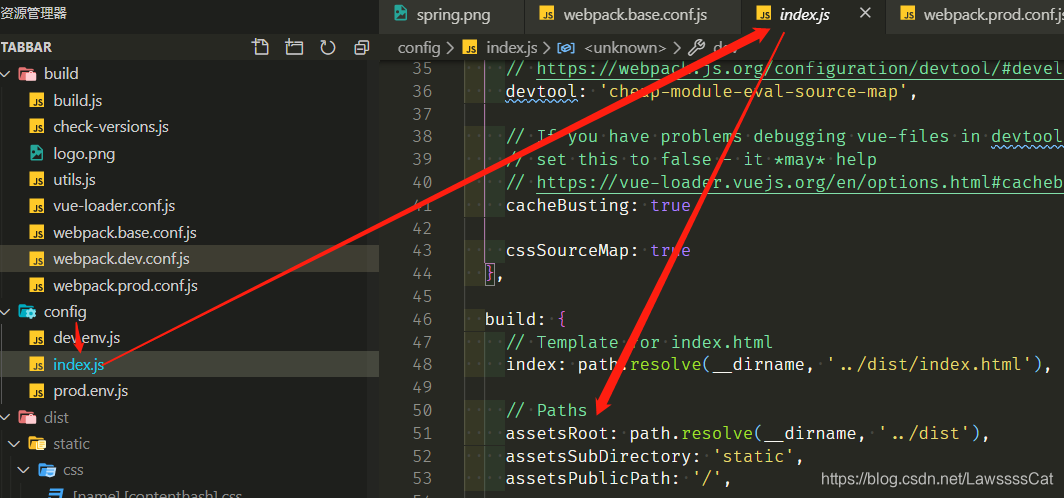
(下图)最终,就是 /dist

# 指定 - 静态资源文件名:static
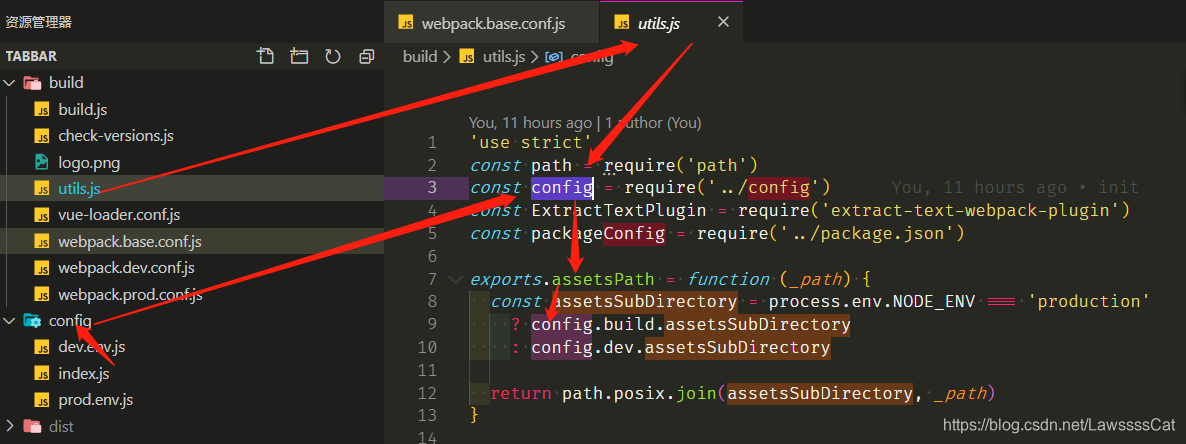
在看 /static 目录 这个文件名,是在 assetsSubDirectory 属性,中被指定的
assetsSubDirectory属性值 是一个拼接后缀,指定了存放静态资源目录名
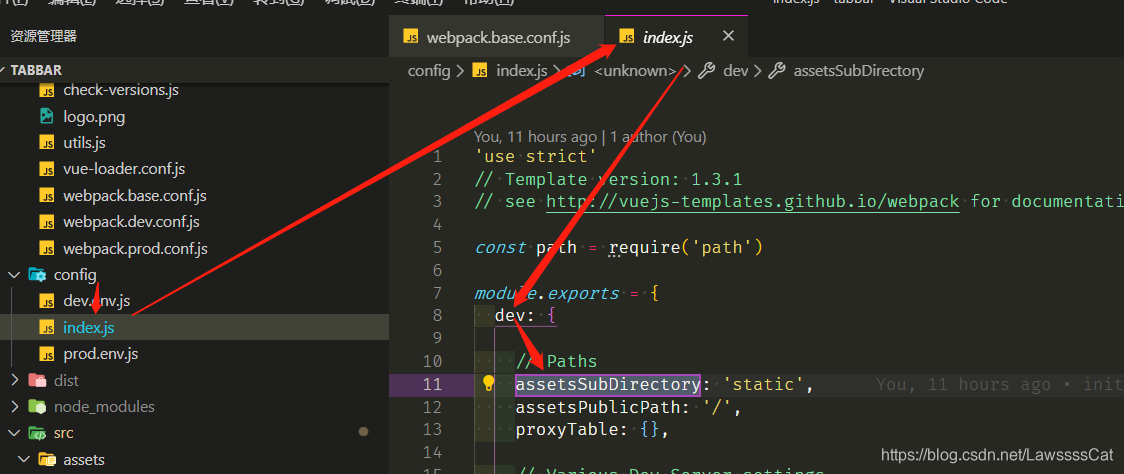
在 vue-cli 2 中 /config/index.js 指定了属性 assetsSubDirectory 的默认值 。
分两种情况, 生产环境 和 开发环境
默认值 均为 static (下图)
生产环境
开发环境
(下图)
这个属性在 /build/utils.js 中 export 的 assetsPath(path) 方法使用,作为 assetsPath 的前缀

# 拷贝 - /static目录 到 /dist/static目录
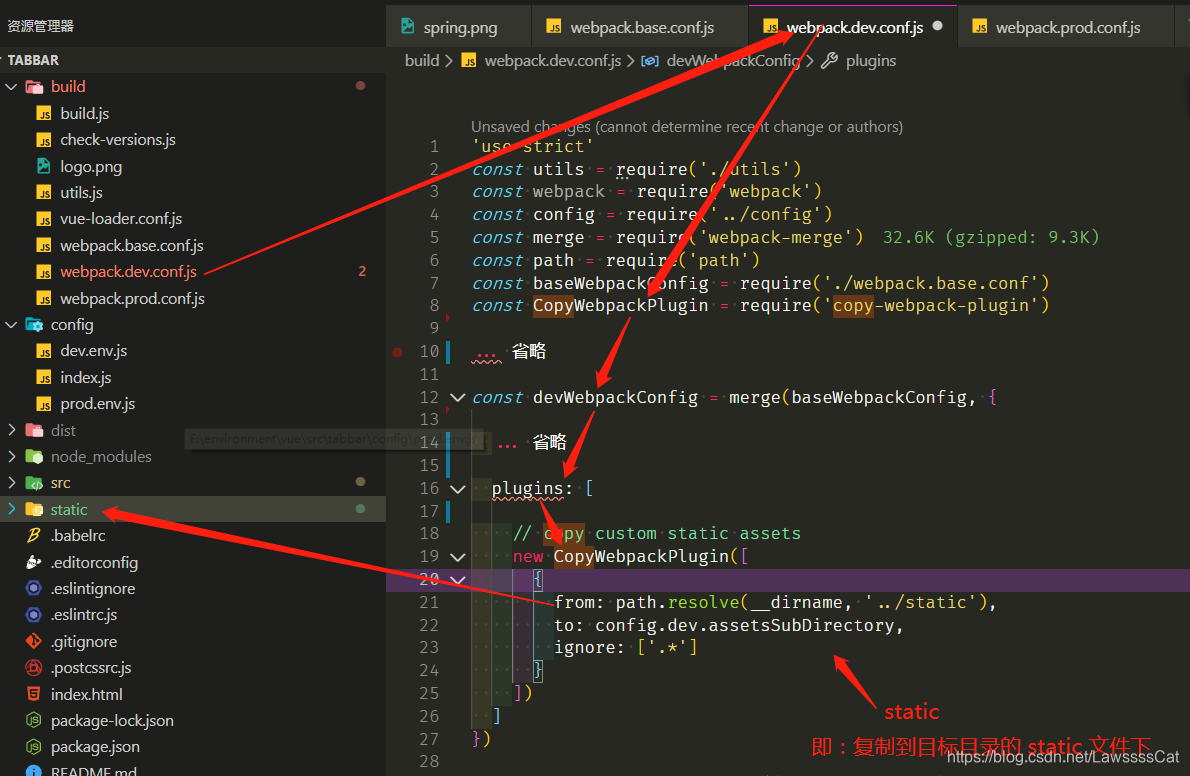
(下图)无论 是开发环境或者生产环境,都会添加插件 CopyWebpackPlugin 用来复制 /static 目录文件
CopyWebpackPlugin 插件 两个属性: - 【webpack官方介绍】
- from 从哪里复制
- to 复制到哪里
明显,vue-cli(看下图)指定的是
从(from)绝对路径 /static,复制到(to) 前面讲到的 static 文件夹下
(因为也配置了output path ,所以,到(to)的完整路径时绝对路径 /dist/static)

结论:关于 /static 目录
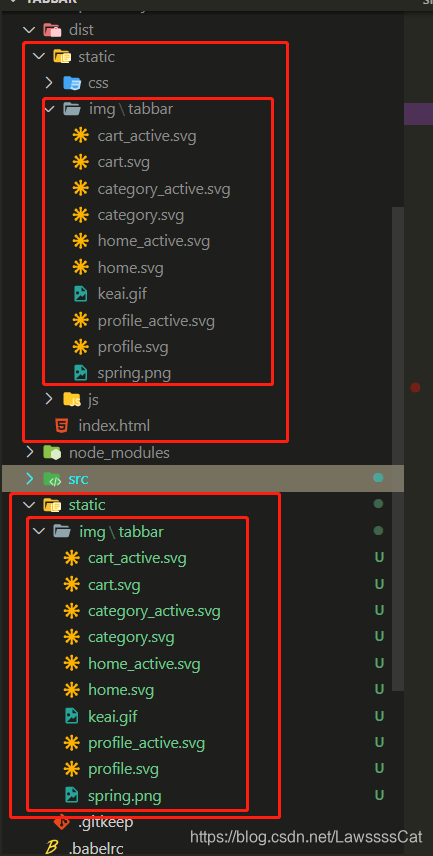
因此,放到 /static 目录下的文件,会被原封不动的拷贝到 /dist/static 目录下。
这样,我们可以直接使用,如:
<img src="/static/img/tabbar/home.svg">

# 指定:编译后的名字(或者目录)
如
let home = require('./assets/img/home.svg')
这种资源的请求,因为是用 webpack 的 require 方法进行的请求。
所以,会经过 webpack 的 loader ,如:file-loader 、 img-loader 、 ...
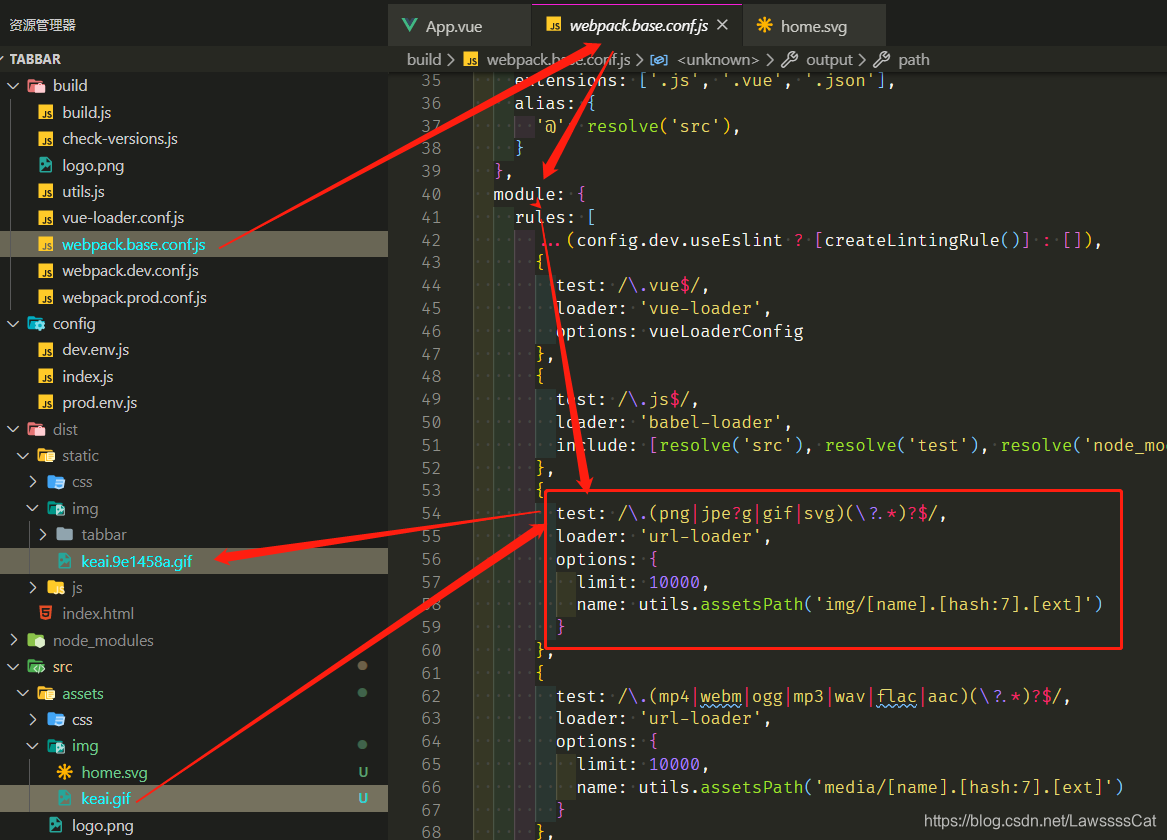
/build/utils.js 中 export 的 assetsPath(path) 方法 在 /build/webpack.base.config.js 中被使用
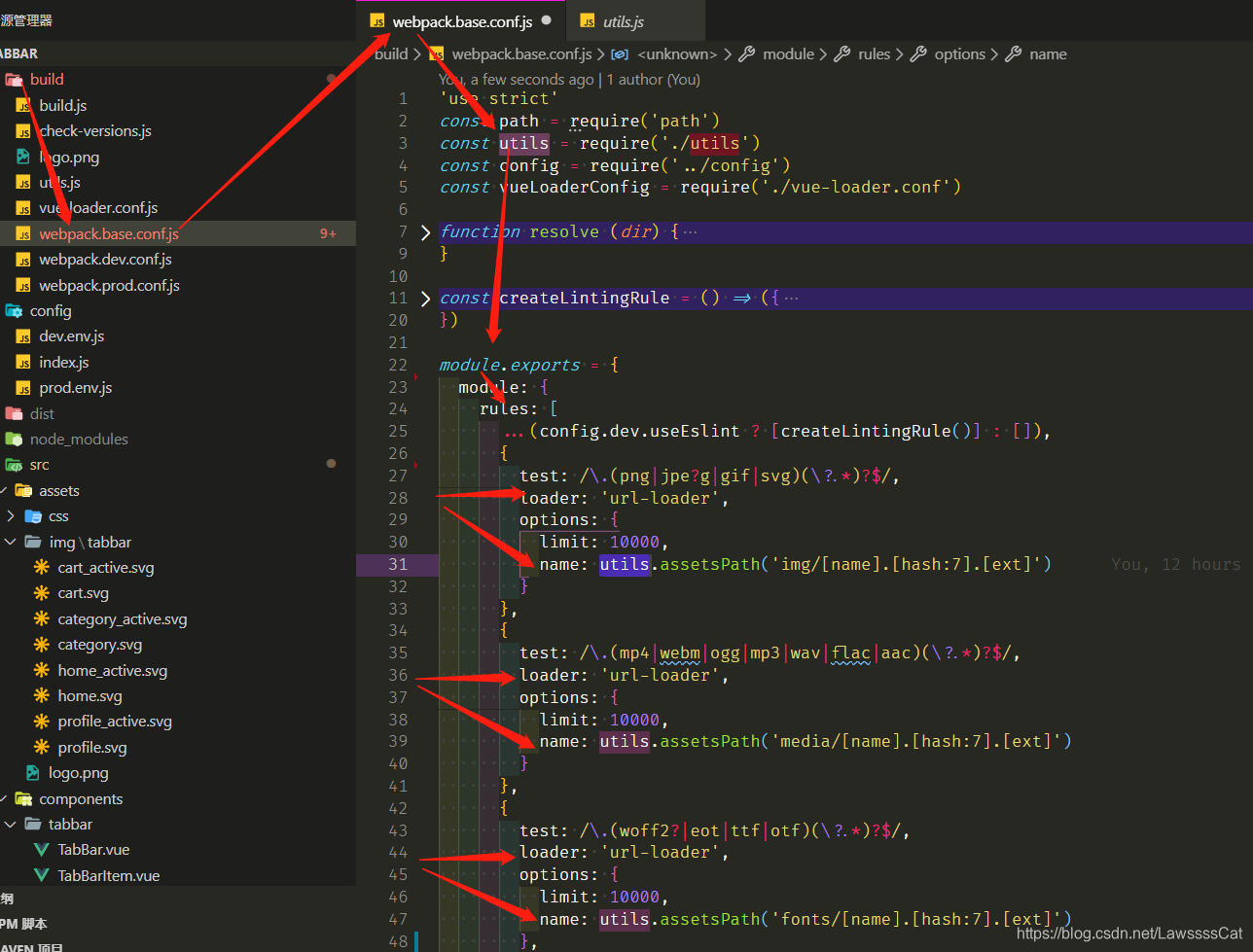
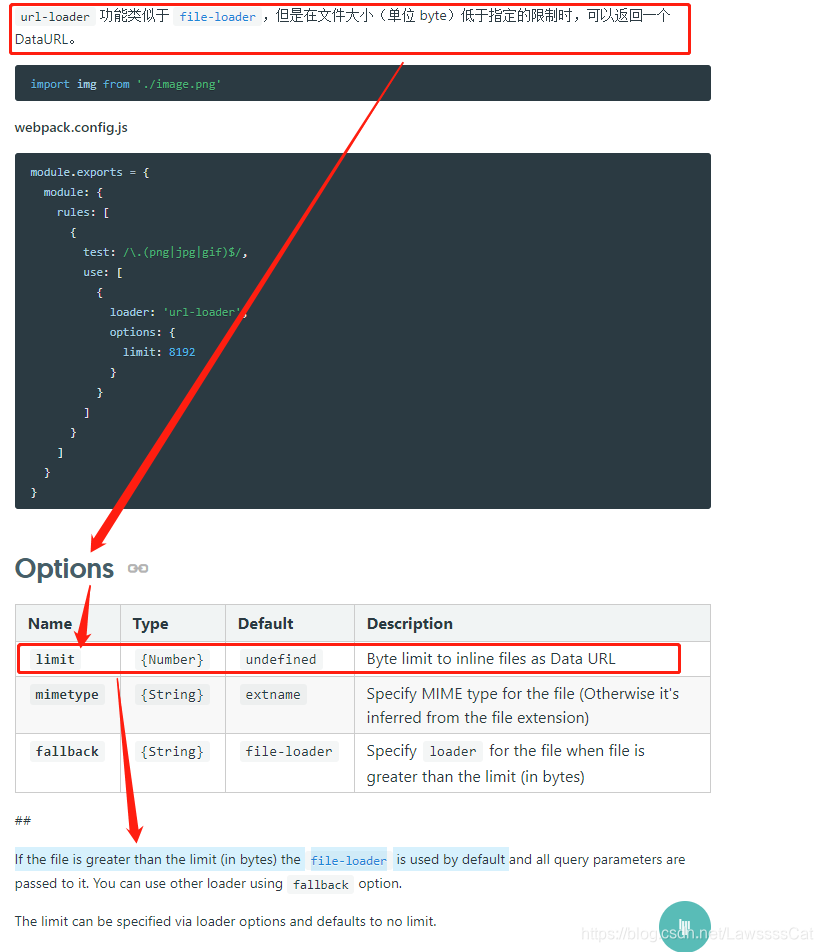
被 url-loader 使用(下图)
匹配后缀
png、jpe?g、gif、svg- 图片mp4、webm、ogg、mp3、wav、flax、aac- 视频woff2.....- 字体

# url-loadder 的 limit 属性
重点,这个加载器这里有一个 limit 属性,这个属性是 webpack 定义的
查看 webpack 对 url-loadder 的使用 - 官方 webpack 文档
(下图)
(上图)
意思就是
-
如果文件小于 limit(bytes),就会被编译成
Data URL
什么是DataURL?比如像下面的 base64 就是
-
如果大于 limit,就会交给
file-loader处理 - 【官方 file-loader 的介绍】
而file-loader默认是会将请求文件生成到输出目录
# 结论:关于 /src/assets 目录
放在 /src/assets 目录的资源,会先被 webpack 匹配到的 loader 进行处理,处理后放到 /dist/static 相应的目录上 。
因此,适合放 js 、 css 、 vue、需要编译的其他东西(如需要压缩的图片)
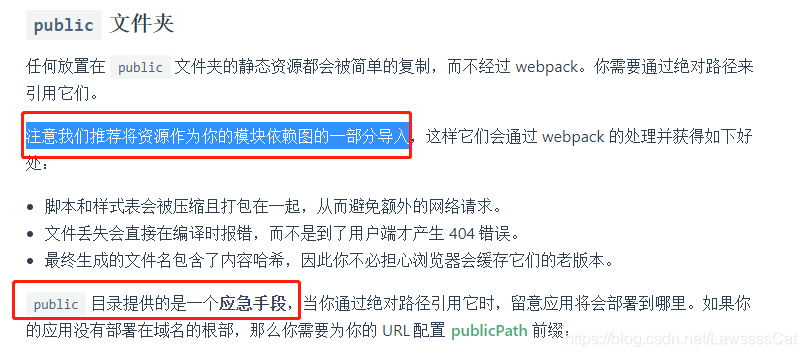
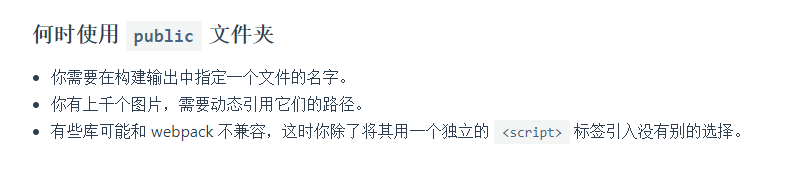
# 官方建议【推荐⭐️⭐️⭐️】
- vue-cli 官方对 - 静态资源的介绍


来源:CSDN
作者:LawssssCat
链接:https://blog.csdn.net/LawssssCat/article/details/104690964