一. BOM和DOM
JavaScript分为ECMAScript, BOM, DOM.
BOM( Browser Object Model )是指浏览器对象模型, 它使JavaScript有能力与浏览器进行交互.
DOM( Document Object Model )是指文档对象模型, 通过它,可以访问HTML文档的所有元素.
二. window对象
所有浏览器都支持window对象. 它表示浏览器窗口.
所有文档包含框架( frame或iframe标签 ), 浏览器会为HTML文档创建一个window对象, 并为每个框架创建一个额外的window对象.
没有应用于window对象的公开标准,不过所有浏览器都支持该对象.
所有JavaScript全局对象,函数以及变量均自动成为window对象的成员.
全局变量是window对象的属性,全局函数是window对象的方法.
一些常用的window方法 :
· window.innerHeight - 浏览器窗口的内部高度
· window.innerWidth - 浏览器窗口的内部宽度
· window.open() - 打开窗口
· window.close() - 关闭当前窗口
window 子对象 :
1. navigator对象 浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含浏览器相关信息
①. navigator.appName //返回web浏览器全称
②. navigator.appVersion //返回web浏览器厂商和版本的详细字符串
③. navigator.userAgent //客户端绝大部分信息
④. navigator.platform //浏览器运行所在的操作系统
2. screen对象 屏幕对象
①. screen.availWidth //可用的屏幕宽度
②. screen.availHeight //可用的屏幕高度
3. history对象
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面.
①. distory.forward() 前进一页
②. distory.back() 后退一页
4. location对象
window.location对象用于获得当前页面的地址(URL),并把浏览器重新定向至新的页面.
①. location.href 获取URL
②. location.href = "URL" 跳转至指定URL
③. location.reload() 重新加载页面
三. BOM
1. 弹出框
可以在JavaScript中创建三种消息框 : 警告框, 确认框, 提示框
①. 警告框 :
警告框经常用于确保用户可以得到某些信息.
当警告框出现后, 用户需要点击确认按钮才能继续进行操作.
语法 : alert ( "你过来啊" )
②. 确认框
确认框用于使用户可以验证或者接受某些信息.
当确认框出现后,用户需要点击确定或者取消按钮才能进行操作.
如果用户点击确认,那么返回值为true. 如果用户点击取消,那么返回值为false.
语法 : confirm ( "你过来啊" )
③. 提示框
提示框经常用于提示用户在进入界面前输入某个值.
当提示框出现后, 用户需要输入某个值,然后点击确认或者取消按钮才能继续操作.
如果用户点击确认, 那么返回值为输入的值. 如果用户点击取消,那么返回值为null.
语法 : prompt ( "你过来啊" )
2. 计时相关
通过使用JavaScript,我们可以在一定时间之后执行代码,而不是在函数被调用后立即执行.
①. setTimeout ()
语法 : var t = setTimeout ( "JS语句",毫秒 );
setTimeout()方法会返回某个值.在上面的语句中,值被储存在名为t的变量中. 如果取消这个setTimeout()操作, 可以使用这个变量名来指定.
setTimeout()的第一次参数是含有JavaScript语句的字符串,或者对函数的调用.第二个参数是指从开始起多少毫秒之后执行第一个参数.
②. clearTimeout() 取消setTimeout的设置
语法 : clearTimeout( 存储setTimeout返回值的变量 )
③. setInteral()
setInterval() 方法可按照指定的周期(以毫秒计算)来调用函数或计算表达式.
setInterval() 方法会不停地调用函数,直到clearInteral()被调用或窗口被关闭.
④. clearInterval() 方法可取消由 setInterval() 设置的timeout
clearInterval() 方法的参数必须是由 setInterval() 返回的ID值.
四. DOM
DOM是一套对文档的内容进行抽象和概念化的方法.
当页面被加载时.浏览器会创建页面的文档对象模型( Document Object Model )
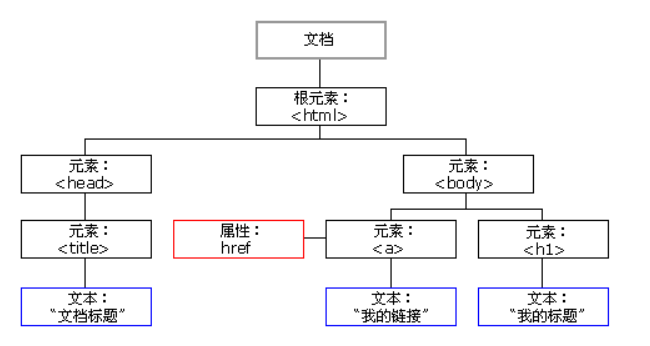
1. HTML DOM 树

DOM标准规定HTML文档中的每个成分都是一个节点(node) :
· 文档节点( document对象 ) : 代表整个文档
· 元素节点( element对象 ) : 代表一个元素(标签)
· 文本节点( text对象 ) : 代表元素(标签)中的文本
· 属性节点( attribute对象 ) : 代表一个属性,元素(标签)才有属性
· 注释是注释节点( conment对象 )
JavaScript 可以通过DOM创建动态的HTML :
· JavaScript 能够改变页面中的所有HTML元素
· JavaScript 能够改变页面中的所有HTML属性
· JavaScript能够改变页面中的所所有CSS样式
· JavaScript能够对页面中的所有事情做出反应
2. 查找标签
①. 直接查找 //可以使用变量接收,接收的是数组类型
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取标签,如果有多个标签有同一个类名,取出所有的标签的类型是数组形式,可以根据索引去取具体的某一个标签.
document.getElementsByTagName 根据标签名获取标签合集
注意 : 涉及到DOM操作的JS代码应该放在文档的那个位置
②. 间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
3. 节点操作
1. 创建节点
语法 : var x = document.createElement (标签名)
2. 添加节点
语法 : 追加一个子节点 (作为某一个父标签内的最后一个子节点)
somenode(某一个父标签).appendChild(newnode(追加的标签));
把增加的节点放到某个节点的前边.
somenode(某一个父标签).insertBefore(newnode(要添加的标签),以某个节点为参照物);
3. 删除节点
语法 : 获得要删除的元素, 通过父元素调用删除.
取出的父元素.removeChild(要删除的节点)
4. 替换节点
语法 : somenode(要替换节点的父元素).replaceChild(newnode,某个节点);
5. 属性节点
①. 获取文本节点的值 :
var divele = document.getElementById("d1") //将取出的标签赋给变量divele
divele.innerText
divele.innerHTML
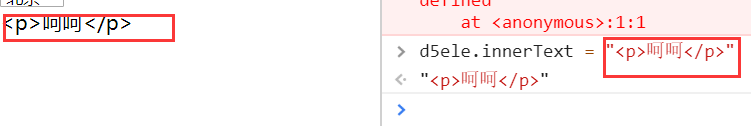
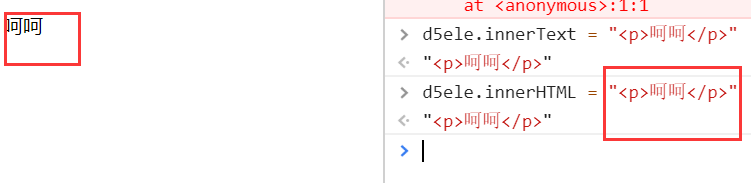
②. 设置文本节点的值
divele.innerText = " 标签内容 " //不能识别的标签按照文本字符串添加

divele.innerHTML = " 标签内容 " //可以正常识别标签

③. 属性操作 //只有详细的标签对象才可以使用这种方法
取出的标签.getAttribute("属性名") //获取某一个标签的某一个属性的值
取出的标签.setAttribute("属性名", "新的属性值") //将获取到的属性的值修改为新值.
取出的标签.removeAttribute("属性名") //删除某一个属性
JS自带的属性可以直接通过 .属性名 的方法来获取或设置
img.src //获取图片
img.src = "..." //设置图片
6. 获取用户输入或选择的值操作 //适用于input,select,textarea标签
语法 : 取出的标签.value
①. document.getElementById("id").value
如果操作的标签是select,那么取出的内容是option内的value对应的值,如果option内没有value属性,则取出对应option标签内容(显示在用户面前的内容)
7. class操作
语法 : 取出的标签.className //获取所有样式类名(字符串类型)
语法 : 取出的标签.classList //获取取出标签的样式类名(数组形式)
①. 删除某一个标签的某一个样式类 :
取出的标签.classList.remove("要删除的类名")
②. 给某一个标签添加某一类名 :
取出的标签.classList.add("要添加的类名")
③. 判断某一个标签是否含有某一个样式类 :
取出的标签.classList.contains("要判断的类名")
④. 切换(删除和添加切换)
取出的标签.classList.toggle("某一个类名")
8. 指定css操作
语法 : 取出的标签.style.backgroundColor = "red" //将某一个标签的背景颜色编程红色.
JS操作css属性的规律 :
①. 对于没有中横线的css属性一般使用 style.属性名 就可以. 如 :
取出的标签.style.margin
取出的标签.style.width
取出的标签.style.left
取出的标签.style.position
②. 对含有横线的css属性,将中横线去掉并且将中横线后面的第一个字母换成大写
取出的标签.style.marginTop
取出的标签.style.barderLeftWidth
取出的标签.style.zIndex
取出的标签.style.fontFamily
3. 事件
1. 绑定事件
①. <input id="b1" type="button" onclick="change()" value="点我"> //给button绑定一个函数
②. <input id="b2" type="button" value="点我2">
document.getElementById("b2").onclick =function() {document.getElementById("cc").classList.toggle("c1")}
2. 常用事件
onclick //当用户点击某一个对象是调用绑定的事件
ondblclick //当用户双击某一个对象时调用绑定的事件
onfocus // 用户点击搜索框获得光标
onblur //用户失去光标
<input id="t1" type="text" value="请输入">
// 获取焦点
document.getElementById("t1").onfocus = function (ev) {
//获取焦点后输入框变为空
this.value=""
}
// 失去焦点
document.getElementById("t1").onblur = function (ev) {
this.value = "请输入"
}
onchange //通常用于表单元素,内容改变是获取内容
onkeydown //某个键盘按键被按下触发事件(例如 : 回车)
onkeypress //某个键盘按键被按下并松开
onkeyup //某个键盘按键被松开
onload //一张页面或一幅图像加载完成
onmousedown //鼠标按钮被按下
onmousemove //鼠标被移动
onmouseout //鼠标从某元素上移开
onmouseover 鼠标移动到某元素之上
onselect //在文本框的文本被选中时触发事件
onsubmit //确认按钮被点击,使用的对象是form.
来源:https://www.cnblogs.com/dong-/p/9600191.html