4.2 控制浏览器
WebDriver 主要提供操作页面上各种元素的方法,同时,它还提供了操作浏览器的一些方法,如控制浏览器窗口大小、操作浏览器前进或后退等。
4.2.1 控制浏览器窗口大小
有时候我们希望浏览器能在某种尺寸下运行。例如,可以将 Web 浏览器窗口设置成移动端大小(480x800),然后访问移动站点。WebDriver 提供的 set_window_size()方法可以用来设置浏览器窗口大小。
更多情况下,我们希望 Web 浏览器在全屏幕模式下运行,以便显示更多的元素,可以使用 maximize_window()方法实现,该方法不需要参数。
4.2.2 控制浏览器后退、前进
浏览器提供了后退和前进按钮,可以方便地在浏览过的网页之间切换,WebDriver 还提供了对应的 back()和 forward()方法来模拟后退和前进按钮。下面通过例子演示这两个方法的使用。

为了看清楚脚本的执行过程,这里每操作一步都通过 print()打印当前的 URL 地址。
4.2.3 模拟浏览器刷新

有时候需要手动刷新(按「F5」键)Web 页面,可以通过 refresh()方法实现。
4.3 WebDriver 中的常用方法
前面我们学习了定位元素的方法,但定位只是第一步,定位之后还需要对这个元素进行操作,比如,单击(按钮)或输入(输入框)。
(1)clear():清除文本。
(2)send_keys(value):模拟按键输入。
(3)click():单击元素。

(4)submit():提交表单。
例如,有些搜索框不提供搜索按钮,而是通过按键盘上的回车键完成搜索内容的提交,这时可以通过 submit()模拟。
有时候 submit()可以与 click()互换使用,但 submit()的应用范围远不及 click()广泛。click()可以单击任何可单击的元素,例如,按钮、复选框、单选框、下拉框文字链接和图片链接等。
(5)size:返回元素的尺寸。
(6)text:获取元素的文本。
(7)get_attribute(name):获得属性值。
(8)is_displayed():设置该元素是否用户可见。

运行结果如下。
执行上面的程序并查看结果:size 方法用于获取百度输入框的宽、高;text 方法用于获得百度底部的备案信息;
get_attribute()方法用于获得百度输入的 type 属性的值;is_displayed()方法用于返回一个元素是否可见,如果可见,则返回 True,否则返回 False。
4.4 鼠标操作
在 WebDriver 中,与鼠标操作相关的方法都封装在 ActionChains 类中。
ActionChains 类提供了鼠标操作的常用方法:
● perform():执行 ActionChains 类中存储的所有行为。
● context_click():右击。
● double_click():双击。
● drag_and_drop():拖动。
● move_to_element():鼠标悬停。
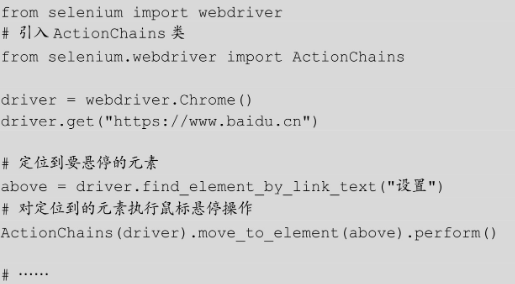
鼠标悬停操作
ActionChains 类提供的鼠标操作方法与 click()方法不同。
图 4-3 百度中的「设置」悬停菜单

导入 ActionChains 类。
调用 ActionChains 类,把浏览器驱动 driver 作为参数传入。
move_to_element()方法用于模拟鼠标移动到元素上,在调用时需要指定元素。

提交所有 ActionChains 类中存储的行为。
4.5 键盘操作
前面介绍过,send_keys()方法可以用来模拟键盘输入,我们还可以用它来输入键盘上的按键,甚至是组合键等。

from selenium import webdriver
# 引入Keys模块
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
# 输入框输入内容
driver.find_element_by_id("kw").send_keys("seleniumm")
# 删除多输入的一个m
driver.find_element_by_id("kw").send_keys(Keys.BACK_SPACE)
# 输入空格键+“教程”
driver.find_element_by_id("kw").send_keys(Keys.SPACE)
driver.find_element_by_id("kw").send_keys("教程")
# ctrl+a 全选输入框内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL, 'a')
# ctrl+x 剪切输入框内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL, 'x')
# ctrl+v 粘贴内容到输入框
driver.find_element_by_id("kw").send_keys(Keys.CONTROL, 'v')
# 通过回车键来代替单击操作
driver.find_element_by_id("su").send_keys(Keys.ENTER)
driver.quit()
上面的脚本没有什么实际意义,仅向我们展示模拟键盘各种按键与组合键的用法。
在使用键盘按键方法前需要先导入 Keys 类。
# 引入Keys模块 from selenium.webdriver.common.keys import Keys
以下为常用的键盘操作。
● send_keys(Keys.BACK_SPACE):删除键(BackSpace)
● send_keys(Keys.SPACE):空格键(Space)
● send_keys(Keys.TAB):制表键(Tab)
● send_keys(Keys.ESCAPE):回退键(Esc)
● send_keys(Keys.ENTER):回车键(Enter)
● send_keys(Keys.CONTROL,'a'):全选(Ctrl+a)
● send_keys(Keys.CONTROL,'c'):复制(Ctrl+c)
● send_keys(Keys.CONTROL,'x'):剪切(Ctrl+x)
● send_keys(Keys.CONTROL,'v'):粘贴(Ctrl+v)
● send_keys(Keys.F1):键盘 F1
……
● send_keys(Keys.F12):键盘 F12
来源:https://www.cnblogs.com/MarlonKang/p/12424808.html
