JetPack–Databing使用
简单使用
1.配置dataBinding
dataBinding {
enabled = true
}
2.布局
这里的布局文件和普通的Android 布局文件不一样,是以layout 开头,你可以像写普通布局一样,先写完UI结构,然后通过转换成Databind的这种结构。
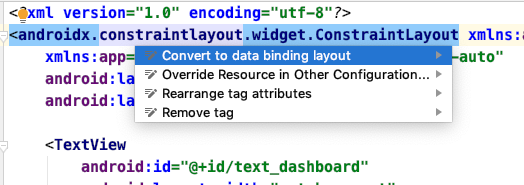
光标放到布局的根控件上,alt+insert ,选择convert to data binding layout.
就生成了以下形式,很简单。
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<data> //代表布局文件对接的数据有哪些,什么类型
<variable // 变量
name="user"
type="com.example.myapplication.User" />
<import type="com.example.myapplication.User"/>// 导入对象的包名
</data>
<LinearLayout
android:id="@+id/container"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?attr/actionBarSize">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{ user.name}" //直接引用对象的变量
android:id="@+id/result" />
</LinearLayout>
</layout>
3.代码
主代码:通过DataBindingUtil生成布局文件的binding对象-ActivityMainBinding,这个界面的布局文件叫activity_main,Android会默认以布局文件名称,自动产生Databinding对象(自动去除了下划线)。点击这个对象,跳转到了布局文件中,这也说明了这个对象是布局的另一种身份。
viewDataBinding对象可以直接设置数据,也可以获取UI里的控件,去做其他的处理,这样的形式大大简化了逻辑。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
//在activity里使用的是ActivityMainBinding,它其实就是现在咱们的布局对象。
final ActivityMainBinding viewDataBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
final User user = new User();
user.setId(1);
user.setName("lily");
viewDataBinding.setUser(user);
}
}
4.其他
当布局文件中存在一样的类名时,可以这样做
<import
alias="TempUser" // 取个别名,来区分
type="com.leavesc.databinding_demo.model2.User" />
默认值布局
android:text="@{userInfo.name,default=defaultValue}"
通过ViewDataBinding找到控件
viewDataBinding.result.setText("Tom");
自定义 ViewDataBinding 的实例名
<data class="CustomBinding">
</data>
DataBindingUtil类里有个inflate方法,能够获取布局的ViewDataBinding对象,也能通过getRoot(),获取根布局View。
public static <T extends ViewDataBinding> T inflate(@NonNull LayoutInflater inflater,
int layoutId, @Nullable ViewGroup parent, boolean attachToParent) {
return inflate(inflater, layoutId, parent, attachToParent, sDefaultComponent);
}
来源:CSDN
作者:名字是真的不好起
链接:https://blog.csdn.net/chentaishan/article/details/104612938