
index.html
<!doctype html>
<html lang="en">
<head>
<title>Title</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div id="app"></div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
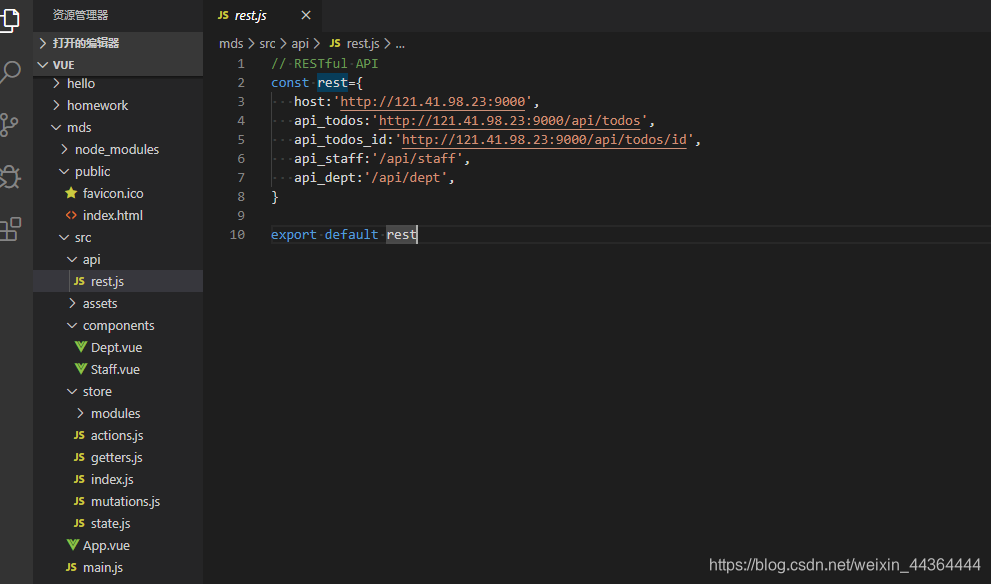
rest.js
// RESTful API
const rest={
host:'http://121.41.98.23:9000',
api_todos:'http://121.41.98.23:9000/api/todos',
api_todos_id:'http://121.41.98.23:9000/api/todos/id',
api_staff:'/api/staff',
api_dept:'/api/dept',
}
export default rest
dept.vue
<template>
<div>
<h1>
{{title}}
<span class="badge badge-pill badge-danger">{{count}}</span>
</h1>
<button @click="add" type="button" class="btn btn-primary">+</button>
</div>
</template>
<script>
import { mapState, mapMutations } from "vuex";
export default {
name: "Dept",
methods: {
...mapMutations("foo", ["SET_COUNT"]),
add: function() {
this.SET_COUNT();
}
},
computed: {
...mapState("foo", ["title", "count"])
}
};
</script>
Staff.vue
<template>
<div>
<h2>{{title}}</h2>
</div>
</template>
<script>
import { mapState } from "vuex";
export default {
name:'Staff',
computed: {
...mapState('bar',[
'title'
])
},
}
</script>
bar.js
// modules
// 模块 bar
const state={
title:'title in BAR'
}
const mutations={}
const actions={}
const getters={}
// 导出该模块
export default{
// 启用命名空间
namespaced:true,
state,
mutations,
actions,
getters
}
foo.js
// modules
// 模块 foo
const state={
title:'FOO模块中的标题',
count:0
}
const mutations={
// 同步,操作简单
SET_COUNT(state){
state.count++;
}
}
const actions={
// 异步,网络,多个mutations
}
const getters={}
// 导出该模块
export default{
// 启用命名空间
namespaced:true,
state,
mutations,
actions,
getters
}
actions.js
import axios from 'axios'
// 导入自定义的RESTful API模块
import rest from '../api/rest'
const actions = {
// GET/api/todos
load(){
// 获得模块的常量信息
const url=rest.api_todos
axios.get(url)
.then(res => {
console.log(res)
console.log(res.data);
})
.catch(err => {
console.error(err);
})
}
}
export default actions
getters.js
const getters={
// 获得标题的长度
titleLength(state){
return state.title.length;
}
}
export default getters
index.js
import Vue from 'vue'
import Vuex from 'vuex'
// 导入模块
import foo from './modules/foo'
import bar from './modules/bar'
Vue.use(Vuex)
// 导入全局成员
import state from './state'
import mutations from './mutations'
import actions from './actions'
import getters from './getters'
// index 索引、目录
export default new Vuex.Store({
// root中的
state: state,
mutations: mutations,
actions: actions,
getters:getters,
// 包含两个模块
modules: {
foo,
bar
}
})
mutations.js
const mutations = {}
export default mutations
state.js
const state = {
title: 'title in ROOT'
}
export default state
App.vue
<template>
<div>
<!-- Logo -->
<div class="jumbotron jumbotron-fluid">
<h1 class="display-3">
{{title}}
<span class="badge badge-dark">{{size}}</span>
</h1>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-lg-6 col-sm-12">
<Dept />
</div>
<div class="col-lg-6 col-sm-12">
<Staff />
</div>
</div>
</div>
</div>
</template>
<script>
import Dept from "./components/Dept";
import Staff from "./components/Staff";
import { mapState, mapGetters } from "vuex";
export default {
name: "App",
components: {
Dept,
Staff
},
computed: {
...mapState(["title"]),
...mapGetters({
size: "titleLength"
})
},
created() {
this.$store.dispatch('load')
}
};
</script>
main.js
import Vue from 'vue'
import App from './App.vue'
//导入 ./store/index.js中的Vuex.Store实例
import store from './store'
Vue.config.productionTip = false
new Vue({
store,
render: h => h(App)
}).$mount('#app')
package.json
{
"name": "mds",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.4",
"vue": "^2.6.11",
"vuex": "^3.1.2",
"axios": "^0.19.2"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.2.0",
"@vue/cli-plugin-eslint": "~4.2.0",
"@vue/cli-plugin-vuex": "~4.2.0",
"@vue/cli-service": "~4.2.0",
"babel-eslint": "^10.0.3",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.1.2",
"vue-template-compiler": "^2.6.11"
}
}
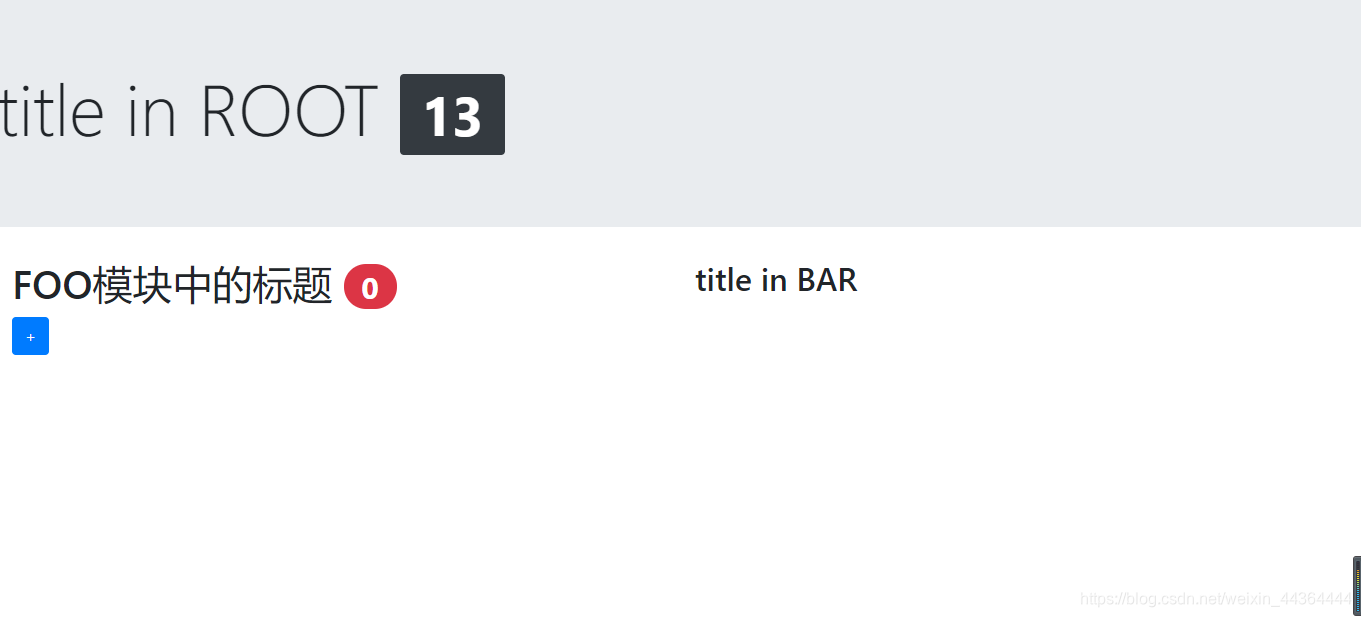
界面如图所示:

来源:CSDN
作者:正在路上的小白
链接:https://blog.csdn.net/weixin_44364444/article/details/104680926