个人笔记部分,无参考意义
小程序与JavaScript
JavaScript入门
控制台Console
变量与赋值
这个undefined是console.log()这个函数的返回值,每个函数都有返回值,如果函数没有提供返回值,会返回 undefined。
你会看到一个返回值,就像下面这样
let是一个新的变量声明方式,以前我只知道var
javascript中let和var的区别
然后我发现了定义变量可以不用var和let
JavaScript中使用var定义变量和不使用var定义变量的区别
js的变量是否可以删除 可以被delete
操作数组
常量
const创建的是只读引用,与java里的final变量一样,引用不可改,但引用的内容可改
全局对象wx
wx提供了很多功能的API接口,文档里说过
大多数 API 都是异步 API,如 wx.request,wx.login 等。这类 API 接口通常都接受一个 Object 类型的参数,这个参数都支持按需指定以下字段来接收接口调用结果
函数需要的参数有
函数返回的数据为
而success函数就是执行成功时候的回调函数,例如
wx.getNetworkType({
success(res) {
console.log(res)
}
});
控制台会把res打印出来,如下所示
{errMsg: "getNetworkType:ok", networkType: "4g"}
可以看到返回的是一个对象,这个对象有两个属性,这两个属性都是方法调用结束后返回的数据属性名
在比如
wx.navigateTo({
url: 'test?id=1',
events: {
// 为指定事件添加一个监听器,获取被打开页面传送到当前页面的数据
acceptDataFromOpenedPage: function(data) {
console.log(data)
},
someEvent: function(data) {
console.log(data)
}
...
},
success: function(res) {
// 通过eventChannel向被打开页面传送数据
res.eventChannel.emit('acceptDataFromOpenerPage', { data: 'test' })
}
})
上面这个方法还需要url等参数,然后传入的参数的格式和json差不多,注意最后那个success函数的传入方式,也是跟json数据的定义格式差不太多
点击事件
我查了button的文档,并没有看见这个组件下面有叫做bindtap的属性,倒是在公共属性部分,可以看到所有组件都有以下属性bind* / catch*
滚动到指定的选择器的位置这个功能在手机上模拟是可用的,在模拟器上不可用
模态对话框
modalTap(){
wx.showModal({
title: '学习声明',
content: '今天有点烦',
showCancel:true,
confirmText:"确定",
cancelText:'fuck',
success:function(res){
if(res.confirm){
console.log("用户点击确定")
}else if(res.cancel){
console.log('cancel')
}
}
})
},
页面路由
所谓页面路由,我看完教学和案例的理解就是,管理页面的方式
页面路由
由于小程序里显示的页面只有一个,因此正如文档中描述的那样
框架以栈的形式维护了当前的所有页面
栈:先进后出
<button bindtap="navigateTo">保留页面并跳转</button>
<button bindtap="switchTab">跳转到组件Tab页</button>
<button bindtap="redirectTo">关闭当前页面跳转</button>
navigateTo() {
wx.navigateTo({
url: '/pages/home/imgshow/imgshow'
})
},
switchTab() {
wx.switchTab({
url: "/pages/list/list",
})
},
redirectTo() {
wx.redirectTo({
url: '/pages/home/imgshow/imgshow'
})
},
同时imgshow.wxml的页面如下
<button bindtap="navigateBack">返回上一页</button>
navigateBack() {
wx.navigateBack({
delta: 1
})
}
这里我们对比navigateTo和redirectTo
这是首页
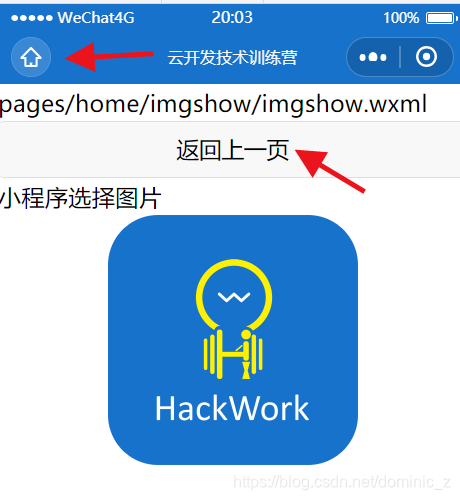
点击第一个按钮,跳转页面如下所示,下面这两个按钮都可以按,并且能成功返回到home页面
而如果我们刚刚点了第三个按钮(关闭当前页面跳转),跳转结果如下,点击返回上一页就没办法返回上一页了
原因文档也写的很清楚:
redirectTo:页面重定向 当前页面出栈,新页面入栈 (意思hi关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面)
navigateTo:打开新页面 新页面入栈 (保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面)
来源:CSDN
作者:dominic_z
链接:https://blog.csdn.net/dominic_z/article/details/104678213