
一、简介:
React 是一个用于构建用户界面的 JAVASCRIPT 库。
React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
1.1、React 特点
1.声明式设计 −React采用声明范式,可以轻松描述应用。
2.高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。
3.灵活 −React可以与已知的库或框架很好地配合。
4.JSX − JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
5.组件 − 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
6.单向响应的数据流 − React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
1.2、为什么使用 React?
React 是一个 Facebook 和 Instagram 用来创建用户界面的 JavaScript 库。很人多认为 React 是 MVC 中的 V(视图)。
我们创造 React 是为了解决一个问题:构建随着时间数据不断变化的大规模应用程序。为了达到这个目标,React 采用下面两个主要的思想。
简单
仅仅只要表达出你的应用程序在任一个时间点应该长的样子,然后当底层的数据变了,React 会自动处理所有用户界面的更新。
声明式 (Declarative)
数据变化后,React 概念上与点击“刷新”按钮类似,但仅会更新变化的部分。
构建可组合的组件
React 都是关于构建可复用的组件。事实上,通过 React 你唯一要做的事情就是构建组件。得益于其良好的封装性,组件使代码复用、测试和关注分离(separation of concerns)更加简单。
1.3、 React学习资源
React英文官网:https://reactjs.org/
React中文官网:https://react.docschina.org/
Github地址: https://github.com/facebook/react
极客学院:http://wiki.jikexueyuan.com/project/react/
菜鸟教程:http://www.runoob.com/react/react-tutorial.html
react.js 中文论坛:http://www.react-china.org
Webpack 和 React 小书 - gitbook:https://fakefish.github.io/react-webpack-cookbook/
1.4、AngularJS简介
AngularJS是一个前端MVVM框架。
angular的英文字面意思是:有角的; 用角测量的
AngularJS是协助搭建单页面工程(SPA)的开源前端框架。它通过MVC模式使得开发与测试变得更容易。
AngularJS试图成为WEB应用中的一种端对端的解决方案。它将指导开发整个应用。
AngularJS于2009年发布第一个版本,由Google进行维护,压缩版94k。

1.3版后不再支持IE8
1.3版后不支持全局控制器
2.0版 alpha
git仓库: https://github.com/angular/
官网: https://www.angularjs.org/
http://www.angularjs.cn/中文社区
http://www.apjs.net/ 中文网
a web framework for modern web apps
1.5、Vue.js

Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API,作者是尤雨溪是中国人。

易用
已经会了HTML,CSS,JavaScript?即刻阅读指南开始构建应用!
灵活
简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
性能
17kb min+gzip 运行大小、超快虚拟 DOM 、最省心的优化
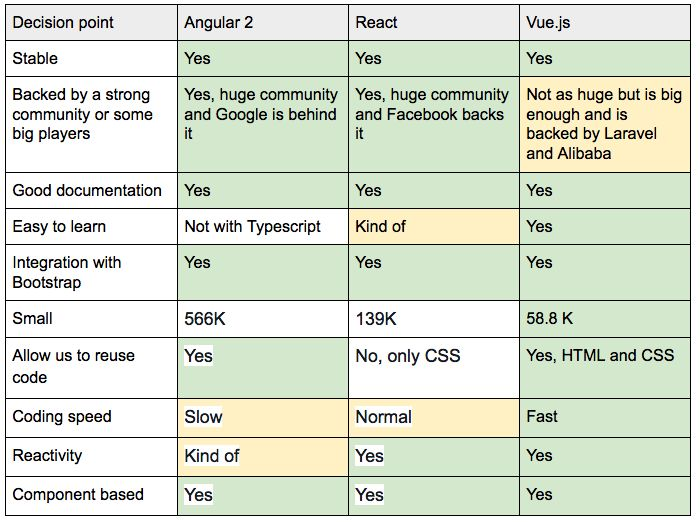
前端三大框架:

当前三大前端MVC框架的对比:

1.6、React入门示例
获取React
1、前往官网或者GitHub:http://react-cn.github.io/react/downloads.html
2、使用cdn
3、npm
npm install -g react-tools
1.6.1、声明式渲染
示例:
<!DOCTYPE html>
<html>
<head>
<title>Hello React!</title>
</head>
<body>
<div id="example"></div>
<script src="javascript/react.min.js"></script>
<script>
React.render(
//创建一个虚拟Dom
React.createElement('h1', null, 'Hello, world!'),
//把内容添加到example里
document.getElementById('example')
);
</script>
</body>
</html>
结果:

恭喜你,欢迎来到 React 的世界。
1.6.2、一个简单的组件
React 组件通过一个render()方法,接受输入的参数并返回展示的对象。
以下这个例子使用了 JSX,它类似于XML的语法
输入的参数通过render()传入组件后,将存储在this.props
示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>一个简单的组件</title>
</head>
<body>
<div id="showMessage"></div>
<script src="javascript/react.min.js"></script>
<script>
var HelloMessage = React.createClass({displayName: "HelloMessage",
render: function() {
return React.createElement("div", null, "你好, ", this.props.name);
}
});
React.render(React.createElement(HelloMessage, {name: "汤姆先生"}), showMessage);
</script>
</body>
</html>
结果:

1.6.3、一个有状态的组件
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>时间旅行</title>
</head>
<body>
<div id="timer"></div>
<script src="javascript/react.min.js"></script>
<script>
var Timer = React.createClass({displayName: "Timer",
getInitialState: function() {
return {secondsElapsed: 0};
},
tick: function() {
this.setState({secondsElapsed: this.state.secondsElapsed + 1});
},
componentDidMount: function() {
this.interval = setInterval(this.tick, 1000);
},
componentWillUnmount: function() {
clearInterval(this.interval);
},
render: function() {
return (
React.createElement("div", null, "经过的秒数: ", this.state.secondsElapsed," 秒")
);
}
});
React.render(React.createElement(Timer, null), timer);
</script>
</body>
</html>
结果: 
1.6.4、一个应用程序
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>一个应用程序</title>
</head>
<body>
<div id="mountNode"></div>
<script src="javascript/react.min.js"></script>
<script>
var TodoList = React.createClass({displayName: "TodoList",
render: function() {
var createItem = function(itemText) {
return React.createElement("li", null, itemText);
};
return React.createElement("ul", null, this.props.items.map(createItem));
}
});
var TodoApp = React.createClass({displayName: "TodoApp",
getInitialState: function() {
return {items: [], text: ''};
},
onChange: function(e) {
this.setState({text: e.target.value});
},
handleSubmit: function(e) {
e.preventDefault();
var nextItems = this.state.items.concat([this.state.text]);
var nextText = '';
this.setState({items: nextItems, text: nextText});
},
render: function() {
return (
React.createElement("div", null,
React.createElement("h3", null, "TODO"),
React.createElement(TodoList, {items: this.state.items}),
React.createElement("form", {onSubmit: this.handleSubmit},
React.createElement("input", {onChange: this.onChange, value: this.state.text}),
React.createElement("button", null, 'Add #' + (this.state.items.length + 1))
)
)
);
}
});
React.render(React.createElement(TodoApp, null), mountNode);
</script>
</body>
</html>
结果:

1.6.5、一个使用外部插件的组件
showdown.js下载:https://github.com/showdownjs/showdown
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>一个使用外部插件的组件</title>
</head>
<body>
<div id="mountNode"></div>
<script src="javascript/jquery-1.11.3.min.js"></script>
<script src="javascript/react.min.js"></script>
<script src="javascript/showdown.js"></script>
<script>
var converter = new showdown.Converter();
var MarkdownEditor = React.createClass({displayName: "MarkdownEditor",
getInitialState: function() {
return {value: 'Type some *markdown* here!'};
},
handleChange: function() {
this.setState({value: this.refs.textarea.getDOMNode().value});
},
render: function() {
return (
React.createElement("div", {className: "MarkdownEditor"},
React.createElement("h3", null, "Input"),
React.createElement("textarea", {
onChange: this.handleChange,
ref: "textarea",
defaultValue: this.state.value}),
React.createElement("h3", null, "Output"),
React.createElement("div", {
className: "content",
dangerouslySetInnerHTML: {
__html: converter.makeHtml(this.state.value)
}}
)
)
);
}
});
React.render(React.createElement(MarkdownEditor, null), mountNode);
</script>
</body>
</html>
结果:

1.6.6、渲染数据到表格中
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>React</title>
<style>
table{
text-align: center;
}
#showNowTime{
text-align: center;
}
</style>
</head>
<body>
<div id="example"></div>
<div id="Goods"></div>
<table id="table">
</table>
<script src="javascript/common/babel.min.js"></script>
<script src="javascript/common/react.development.js"></script>
<script src="javascript/common/react-dom.development.js"></script>
<script type="text/babel">
/*当前时间*/
function tick() {
const element = (
<div id="showNowTime">
<h1>火火水果商店</h1>
<h3>当前时间: {new Date().toLocaleTimeString()}</h3>
</div>
);
ReactDOM.render(
element,
document.getElementById('example')
);
}
setInterval(tick, 1000);
(function showGood(){
//定义数组
const goods = [{id:1,name:'橘子',price:5,number:20},{id:2,name:'香蕉',price:3.5,number:10},
{id:3,name:'梨子',price:6,number:10},{id:4,name:'西瓜',price:30,number:40},
{id:5,name:'苹果',price:7,number:42},{id:6,name:'山竹',price:20.5,number:50}];
const todoItems = goods.map((obj, index) =>
// 只有在没有确定的 id 时使用
<tr key={index}>
<td>{index+1}</td>
<td>{obj.name}</td>
<td>{obj.price}/斤</td>
<td>{obj.number}</td>
</tr>
);
/*渲染数据到table中*/
ReactDOM.render(
<table border="1" width="100%" cellPadding="0" cellSpacing="0">
<tr>
<th>编号</th><th>名称</th><th>单价</th><th>数量</th>
</tr>
<tbody>
{todoItems}
</tbody>
</table>,
document.getElementById('Goods')
);
})();
</script>
</body>
</html>
结果:

在此愉快的学习过程就结束啦,咋们下期再见!
来源:https://www.cnblogs.com/Best-Chen/p/10160622.html