一. 定义和性质
红黑树是一种含有红黑结点并能自平衡的二叉查找树,红黑树并不是一个完美平衡二叉查找树,红黑树的左子树和右子树的黑结点的层数是相等的,也即任意一个结点到到每个叶子结点的路径都包含数量相同的黑结点。所以我们叫红黑树这种平衡为黑色完美平衡.
它必须满足下面性质:
- 性质1:每个节点要么是黑色,要么是红色
- 性质2:根节点是黑色
- 性质3:每个叶子节点(NIL)是黑色
- 性质4:每个红色结点的两个子结点一定都是黑色
- 性质5:任意一结点到每个叶子结点的路径都包含数量相同的黑结点。(如果一个结点存在黑子结点,那么该结点肯定有两个子结点)
二. 为何很多应用选择红黑树作为平衡树的实现
插入或删除节点时,平衡二叉树为了维持平衡,需要对其进行平衡纠正,这需要较大的开销。
例如,有种AVL树, 是高度平衡树,结构比红黑树更加平衡,这也表示其增删节点时也更容易失衡,失衡就需要纠正,增删节点时开销会比红黑树大。但不可否认的是AVL树搜索的效率是非常稳定的。
因此在大量数据需要插入或者删除时,AVL需要平衡调整的频率会更高。因此,红黑树在需要大量插入和删除节点的场景下,效率更高。自然,由于AVL高度平衡,因此AVL的Search效率略高。
红黑树不是高度平衡树,但平衡的效果已经很好了。所以,可以认为红黑树是一种折中的选择,其综合性能较好。
三.红黑树涉及的基本操作
在进行红黑树基本操作前,先介绍基本数据,本次采用swift5 进行代码解析。
1.红黑树节点的数据结构如下:
节点数据结构
/// 节点颜色的枚举值
enum nodeColorType {
case red, black
}
class Node: Equatable {
/// 左右孩子
var left: Node?
var right: Node?
/// 父节点
var parent: Node?
/// 节点颜色
var color: nodeColorType = .black
static func == (lhs: Node, rhs: Node) -> Bool {
return lhs.left == rhs.left &&
lhs.right == rhs.right &&
lhs.parent == rhs.parent &&
lhs.color == rhs.color
}
}
2.红黑树的操作中会涉及树的基本操作:
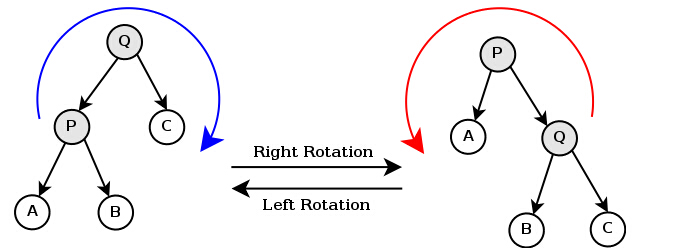
- 右旋操作,P为父节点,S为孩子节点。右旋操作后,S节点代替P节点的位置,P节点成为S节点的右孩子,S节点的右孩子成为P节点的左孩子, 示例代码如下
/// 右旋
func rightRotate(node: Node?) {
if node != nil && node?.left != nil {
/// 旋转节点的左节点
let left = node?.left
/// 旋转节点的左子树 替换成 旋转节点的左节点的右子树
node?.left = left?.right
if left?.right != nil {
left?.right?.parent = node
}
/// 判断旋转节点是不是根节点
if (node?.parent == nil) {
root = left
} else {
left?.parent = node?.parent
}
/// 处理替换节点是左子树节点 还是右子树节点
if node?.parent?.right == node {
node?.parent?.right = left
} else {
node?.parent?.left = left
}
left?.right = node
node?.parent = left
}
}
- 左旋操作,与右旋操作对称,P为父节点,S为孩子节点。左旋操作后,S节点代替P节点的位置,P节点成为S节点的左孩子,S节点的左孩子成为P节点的右孩子,代码如下:
/// 左旋和右旋代码逻辑几乎一样
func leftROtate(node: Node?) {
guard let node = node else { return }
guard node.right == nil else { return }
/// 旋转节点的右节点
let right = node.right
/// 旋转节点的右子树 替换成 旋转节点的右节点的左子树
node.right = right?.left
if right?.left != nil {
right?.left?.parent = node
}
/// 判断旋转节点是不是根节点
if (node.parent == nil) {
root = right
} else {
right?.parent = node.parent
}
/// 处理替换节点是左子树节点 还是右子树节点
if node.parent?.right == node {
node.parent?.right = right
} else {
node.parent?.left = right
}
right?.left = node
node.parent = right
}
来源:CSDN
作者:WQ_631288233
链接:https://blog.csdn.net/WQ_631288233/article/details/104647704