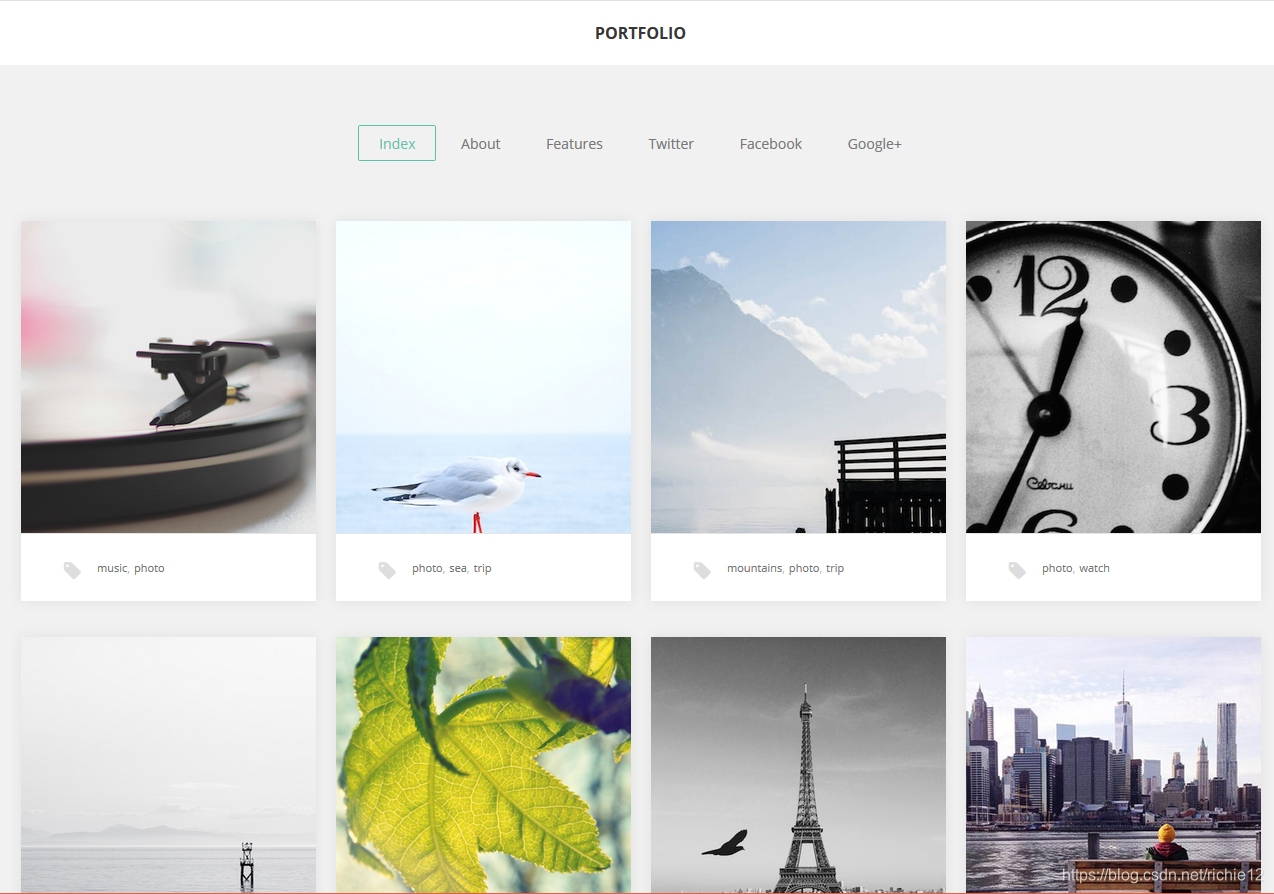
GK Protfolio主题
如果你是摄影爱好者,旅行者,设计师,又或者是个人工作室,那么这款主题非常合适,可以很轻松,优雅的展示你的作品。
主题功能:
1.主题多屏自适;
2.主题常规设置可以通过主题–自定义功能操作;
3.主题在线演示:DEMO
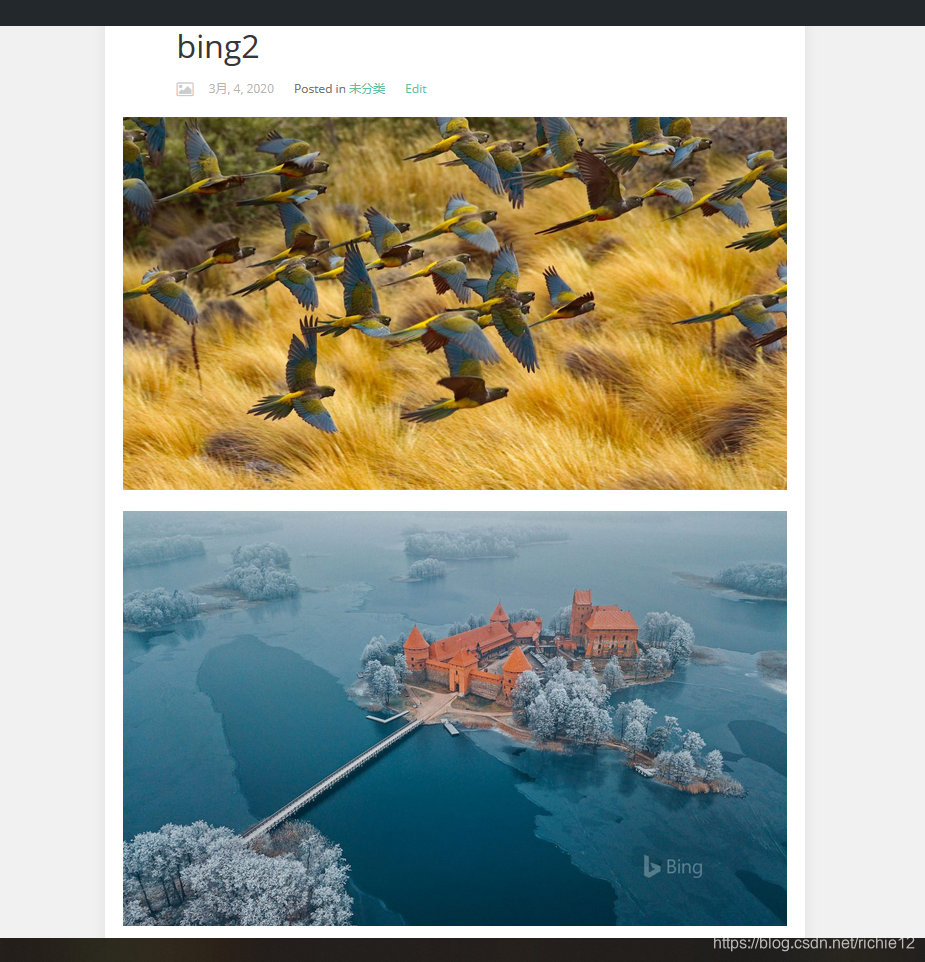
图片分页

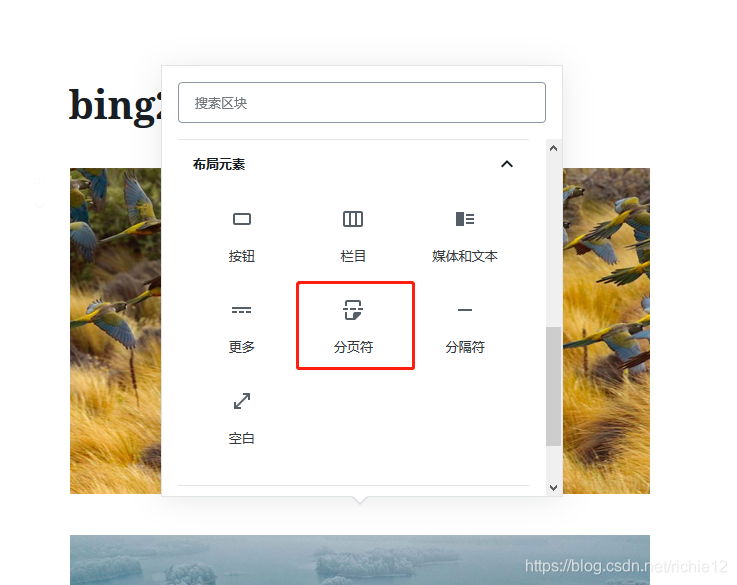
文章中有很多图片,如何让图片分页展示呢,可以使用wordpress内置的分页区块
 ### 页码缩略
### 页码缩略
图片分页之后有一个问题,所有的页码都显示了出来,结果不够友好。可以使用wordpress的filter机制,添加一个filter如下
add_filter('wp_link_pages_link', 'hhs_wp_link_pages_link',10,2);
function hhs_wp_link_pages_link($link,$i){
global $page, $numpages, $more, $pagenow;
//$page 当前页码
//$numpages 总页码
//$more 是否是最后一页
// 上一页 1 2 3 4 ... 45 下一页
//如果numpages大于10则显示...,否则直接显示页码
if ($numpages < 11){
return $link;
}
else{
//第1页和最后1页总是显示
//当前页码相邻的4个页码显示,其他的以。。。替代
// 如果前后的相邻不够4个,则全部显示
if($i == 1 || $i == $page){
return $link;
}
else if($i == $numpages){
return $link . ' ';
}
else if($i < $page){
if($i == $page-4)
return '...';
else if($i < $page-4)
return '';
return $link;
}
else if($i > $page){
if($i == $page+4)
return '...';
else if($i > $page+4)
return '';
return $link;
}
}
}
 ### 点击翻页
### 点击翻页
点击翻页实现代码如下:
function nextpage(){
global $pages;
$link = get_permalink();
$max_page = count($pages);
if (get_query_var('page')) {
$pageno = get_query_var('page');
}
else{
$pageno = '1';
}
$next = $pageno+'1';
if ($pageno == $max_page) {
$nextpage = get_permalink(get_adjacent_post(true,'',true));
}
else{
$nextpage = $link.'/'.$next;
}
return $nextpage;
}
function img_info ($img_info){
$pattern = "/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png)('|\")(.*?)alt=('|\")(.*?)('|\")(.*?)>/i";
$replacement = '<a href="'.nextpage().'" title="点击图片查看下一张" ><img$1src=$2$3.$4$5 alt="'.get_the_title().'" $10></a>';
$img_info = preg_replace($pattern, $replacement, $img_info);
return $img_info;
}
add_filter('the_content', 'img_info');
即可实现点击图片翻页
参考
来源:CSDN
作者:richie12
链接:https://blog.csdn.net/richie12/article/details/104674283