首先要提一下,在做开发测试的过程中,使用chrome时,重新加载更改后的应用时(修改了后端代码的话),要记得清理下缓存。。。清理缓存。。。清理缓存。。。。
前言
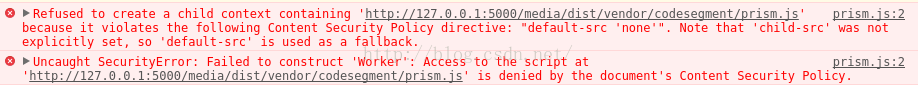
最近,项目中需要增加一个代码高亮的小功能,于是在调研后就选择了Prism.js插件,小巧易用,赞!在使用过程中,却遇到了浏览器内容策略限制导致的错误。项目中掉用Prism.highlightElement()方法后,执行方法体里的worker = new Worker()时,报了如下的错误:

再看看响应头中的csp指令都是什么?

显示的是,csp规则中的child-src指令的值未明确指定,回退执行 “default-src none”的安全规则,然而该规则表示禁止加载任何资源,当然也包括项目里使用的prism插件的内容。所以也就报了上面贴出的错误。那么CSP究竟是个神马东东呢?
CSP简介
CSP官网是这样介绍它的:“The new Content-Security-Policy HTTP response header helps you reduce XSS risks on modern browsers by declaring what dynamic resources are allowed to load via a HTTP Header.”
大意是说,通过在http的响应头中设定csp的规则,可以规定当前网页可以加载的资源的白名单,从而减少网页收到XSS攻击的风险。所以说csp是一个在现代浏览器加载资源白名单的安全机制,只有响应头中白名单里列出的资源才能够被加载、执行。
当前浏览器对csp支持情况如下表所示:

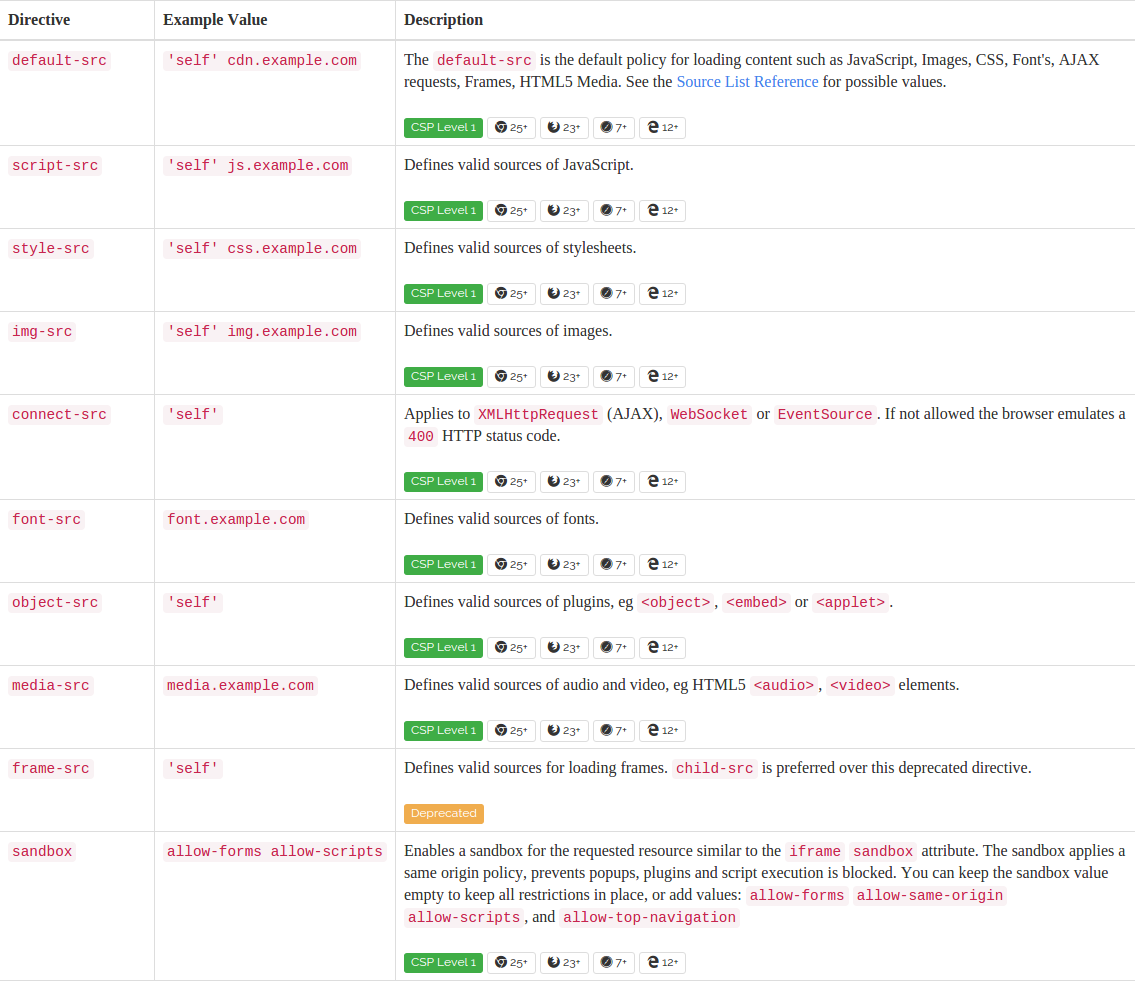
csp指令
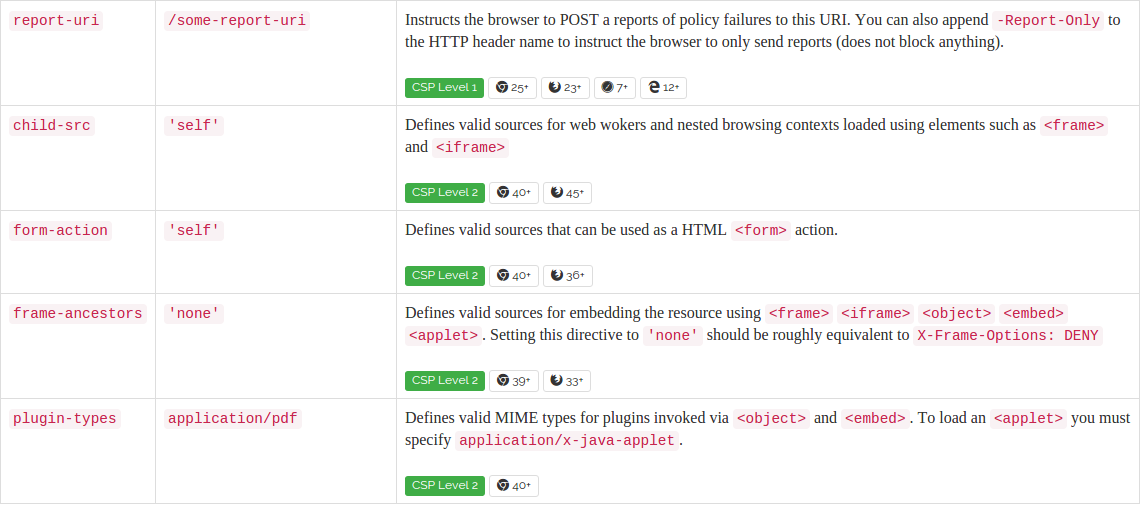
CSP level1 和CSP level2共列举了15个指令,其中frame-src是被废弃的指令,但是浏览器还仍支持。


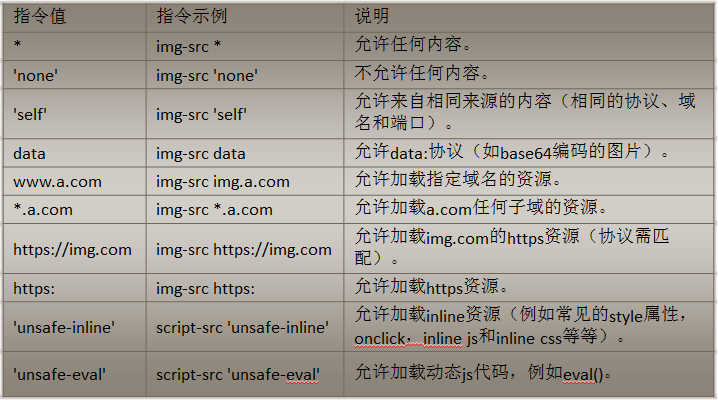
csp指令的取值

通过在响应头中设置所需要的指令及对应的值,我们就可以通过设定的白名单规定自己网页应用里可以加载哪些资源了,白名单之外的资源将不备加载、执行。
CSP配置下阻止内联代码执行是防止内容注入的最大安全保障。这里的内联代码包括:<script>块内容,内联事件,内联样式。
CSP举例
比如常用的:default-src指令,取值为none时,表示默认不允许加载任何内容
default-src ‘none’;
对于script-src和style-src指令,取值unsafe-inline,表示允许加载内联的脚本和css样式,指定特定的网址时,表示可以加载对应域下的资源。
script-src 'unsafe-inline' js.example.com;
style-src 'unsafe-inline' css.example.com;
如果我们允许加载符合https协议的网站的资源,则
img-src https:
解决问题
项目中使用了一个叫Helmet.js的nodejs模块,该模块是对csp策略的nodejs版本的实现,在应用初始化时可以调用其csp(options)或者contentSecuriPolicy(options)方法,设定响应头的csp指令规则
app.use(helmet.contentSecurityPolicy({
defaultSrc: ['\'none\''],
connectSrc: ['*'],
scriptSrc: ['\'self\'', '\'unsafe-eval\'', '\'unsafe-inline\''],
styleSrc: ['\'self\'', 'fonts.googleapis.com', '\'unsafe-inline\''],
fontSrc: ['\'self\'', 'fonts.gstatic.com'],
mediaSrc: ['\'self\''],
objectSrc: ['\'self\''],
imgSrc: ['*','data:']
}));
可见在该规则下,并没有设定文章开始提到的child-src指令,而default-src设的值为none;在child-src的描述中提到,该指令是用来定义是否允许使用Workers或者是其他嵌入式的上下文环境,在highlightElement方法种用到了 new Worker()方法新建一个js运行环境,所以在执行时按照默认规则是不被允许的。所以出现了开头的错误。
要解决该问题也很简单,只需要添加相应的规则或更改default规则即可,使得当前的应用调用web workers执行相应域的资源。在项目里,可以直接添加如下规则,
childSrc:['\'self\''] 这样在不扩大默认规则范围的条件下,又允许使用应用所在域里的资源调用web workers 或者是使用<frame>等标签加载相应的资源。
总结
CSP是很好的浏览器安全策略,在应用里设定资源白名单,可以帮助我们的应用很好的抵御一些XSS之类的攻击。值得去学习并应用。
参考资料:
抄袭来自于
http://blog.csdn.net/zhouxingxingzxy/article/details/50802908
来源:oschina
链接:https://my.oschina.net/u/2897384/blog/744045