什么是模块化开发?
在前端开发中,起初只要在script标签中嵌入几十上百行代码就能实现一些基本的交互效果,后来js得到重视,应用也广泛起来,jQuery,Ajax,Node.js,MVC,MVVM等的助力也使得前端的开发得到重视,也使得前端的项目越来越复杂,然而,javascript却没有为阻止代码提供任何明显的帮助,甚至没有类的概念,更不用说模块化了,那么究竟什么是模块化开发那?
模块化开发
一个模块是实现特定功能的文件,有了模块,我们就可以更方便的使用别人的代码,想要什么功能,就天津爱什么模块。模块开发需要遵循一定的规范,否则就全乱套了,那么我们就需要使用amd规范,我们根据amd规范,使用defined定义模块,使用require调用模块,目前,通行的js模块规范主要有两种:CommonJS和AMD
AMD规范
AMD即Asynchronous Module Definition,中文名是“异步模块定义”的意思,它是一个浏览器模块化开发的规范,服务器端的规范是CommonJS
模块将被异步加载,模块加载不影响后面语句的运行,所有依赖某些模块的语句均放置在回调函数中
AMD是RequiredJS在推广的过程中对模块定义的规范的产生
CommonJS规范
CommonJS是服务器端模块的规范,Node.js采用了这个规范,Node.js首先采用了js模块化的概念
根据CommonJS规范,一个单独的文件就是一个模块,每一个模块都是一个单独的作用域,也就是说,在该模块内部定义的变量,无法被其它模块读取,除非定义为global对象的属性
CommonJS是node的规范,运行在服务器端,不是浏览器端,如果使用在浏览器端,需要使用对该文件进行打包编译(借鉴工具browserify,webpack,gulp...
输出模块变量的最好的方法是使用exports.xxx=...,但是还有一种方法module.exports={}
最好使用第一种方法,第一种方法,可以添加多个对象,而第二种方法的添加会后者覆盖前者
引入模块require(路径)
commonJS是node的规范,但他是同步加载的,同步加载在浏览器端是一个坑,只要有一个环节卡住了,后面的就没法执行了,所以不建议使用,如果非要使用就需要编辑打包
web端
每个js都是一个模块,每个模块都必须有一个暴露接口,每个js文件有一个全局的方法叫require()用于引入模块
自定义模块
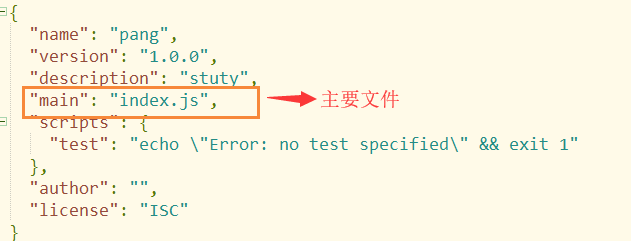
配置文件说明 npm init 就会生成一个package.json 的文件

main:index.js 我们的文件是index.js
index.js 是这个包的输出文件,即便删除了package.json 只要不改变index.js的文件名就没事,一旦改了就报错,是因为包的输出文件是默认index.js
var obj=require("pang");
默认在node_modules 文件夹下找这个包
如果在浏览器端,说require is not defined 说明浏览器不支持commonJS,需要借鉴打包工具browserify
来源:https://www.cnblogs.com/panghexin/p/10967835.html