LNMP—MemCache在tomcat中实现交叉存储
1. 什么是cookie和session
1.1 cookie
Cookie,有时也用其复数形式 Cookies。类型为“小型文本文件”,是某些网站为了辨别用户身份,进行Session跟踪而储存在用户本地终端上的数据(通常经过加密),由用户客户端计算机暂时或永久保存的信息。
Cookie 并不是它的原意“甜饼”的意思, 而是一个保存在客户机中的简单的文本文件, 这个文件与特定的 Web 文档关联在一起, 保存了该客户机访问这个Web 文档时的信息, 当客户机再次访问这个 Web 文档时这些信息可供该文档使用。由于“Cookie”具有可以保存在客户机上的神奇特性, 因此它可以帮助我们实现记录用户个人信息的功能, 而这一切都不必使用复杂的CGI等程序。
举例来说, 一个 Web 站点可能会为每一个访问者产生一个唯一的ID, 然后以 Cookie 文件的形式保存在每个用户的机器上。如果使用浏览器访问 Web, 会看到所有保存在硬盘上的 Cookie。在这个文件夹里每一个文件都是一个由“名/值”对组成的文本文件,另外还有一个文件保存有所有对应的 Web 站点的信息。在这里的每个 Cookie 文件都是一个简单而又普通的文本文件。透过文件名, 就可以看到是哪个 Web 站点在机器上放置了Cookie(当然站点信息在文件里也有保存)。
1.2 session
Session:在计算机中,尤其是在网络应用中,称为“会话控制”。Session对象存储特定用户会话所需的属性及配置信息。这样,当用户在应用程序的Web页之间跳转时,存储在Session对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。当用户请求来自应用程序的 Web页时,如果该用户还没有会话,则Web服务器将自动创建一个 Session对象。当会话过期或被放弃后,服务器将终止该会话。Session 对象最常见的一个用法就是存储用户的首选项。例如,如果用户指明不喜欢查看图形,就可以将该信息存储在Session对象中。有关使用Session 对象的详细信息,请参阅“ASP应用程序”部分的“管理会话”。注意会话状态仅在支持cookie的浏览器中保留。
1.3 cookie和session结合使用
web开发发展至今,cookie和session的使用已经出现了一些非常成熟的方案。在如今的市场或者企业里,一般有两种存储方式:
- 存储在服务端:通过cookie存储一个session_ id,然后具体的数据则是保存在session中。如果用户已经登录,则服务器会在cookie中保存一个session id,下次再次请求的时候,会把该session_ id携带上来,服务器根据session_ id在session库中获取用户的session数据。就能知道该用户到底是谁,以及之前保存的一些状态信息。这种专业术语叫做server side session。
- 将session数据加密,然后存储在cookie中。这种专业术语叫做client side session。flask采用的就是这种方式,但是也可以替换成其他形式
2. 为什么需要实现交叉存储
- 应用服务器的高可用架构设计主要基于服务无状态这一特性,但是事实上,业务总是有状态的,在交易类的电子商务网站,需要有购物车记录用户的购买信息,用户购买请求都是向购物车中增加商品;在社交类的网站中,需要记录用户的当前登陆状态,最新发布的消息及好友状态等,用户每次刷新页面都需要更新这些信息。
- 但如果每次用户刷新页面后信息都被更新而找不到刚才的状态,比如我们写博客写了一半刷新了页面,后端服务器轮询,另一个后端开始服务而找不到刚才的状态,这显然是不行的。
- 所以需要实现交叉存储,把用户的数据在两个后端服务器的memcache中都存放一份,这样就算某个服务器的tomcat忽然宕掉,另一个后端服务器工作时,用户的数据也不会丢失。
- 为了对数据的保存更加牢靠,我们选择交叉存放session的方法,即将访问tomcat1上的数据存放在memcache2中,将访问tomcat2上的数据存放在memcache1中,这样存放,当某个tomcat服务断了之后,访问它的客户session并不会消失,而是存放在了对立的memcache,如果存放session的memcache坏了,那么它的数据会立即切换到另一个memcached中

3. 在tomcat中实现session共享
step1 编写测试页内容:
在server2中:
cd /usr/local/tomcat/webapps/ROOT/ #tomcat默认发布目录
vim test.jsp
写入:
<%@ page contentType="text/html; charset=GBcdK" %>
<%@ page import="java.util.*" %>
<html><head><title>Cluster App Test</title></head>
<body>
Server Info:
<%
out.println(request.getLocalAddr() + " : " + request.getLocalPort()+"<br>");%>
<%
out.println("<br> session " + session.getId()+"<br>");
String dataName = request.getParameter("dataName");
if (dataName != null && dataName.length() > 0) {
String dataValue = request.getParameter("dataValue");
session.setAttribute(dataName, dataValue);
}
%>


发给server3:
scp test.jsp root@172.25.254.3:/usr/local/tomcat/webapps/ROOT/test.jsp
step2 测试:
访问172.25.254.2:8080/test.jsp和172.25.254.3:8080/test.jsp
访问172.25.254.1/test.jsp #依旧轮询



step3 不轮询的设置:
在server1中:
cd /usr/local/lnmp/nginx/conf/
vim nginx.conf
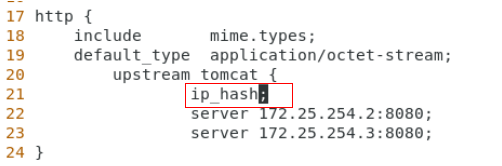
写入21行内容:
17 http {
18 include mime.types;
19 default_type application/octet-stream;
20 upstream tomcat {
21 ip_hash;
22 server 172.25.254.2:8080;
23 server 172.25.254.3:8080;
24 }
nginx -t
nginx -s reload

step4 测试:
访问172.25.254.1/test.jsp #不再轮询
cd /usr/local/tomcat
bin/shutdown.sh #宕掉server2的服务器,才会访问到server3
4. 实现交叉存储
在server2和server3中:
step1 把需要的安装包放在指定目录下:
cp * /usr/local/tomcat/lib/

step2 修改测试页内容:
vim /usr/local/tomcat/conf/context.xml
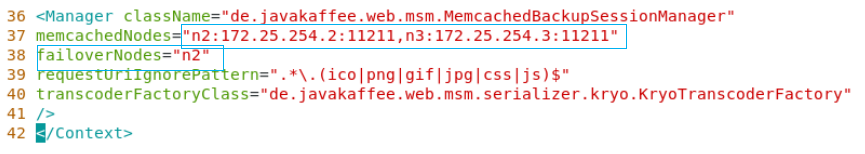
写入: #server3的文件内容只需要修改38行的n2为n3即可
36 <Manager className="de.javakaffee.web.msm.MemcachedBackupSessionManager"
37 memcachedNodes="n2:172.25.254.2:11211,n3:172.25.254.3:11211"
38 failoverNodes="n2"
39 requestUriIgnorePattern=".*\.(ico|png|gif|jpg|css|js)$"
40 transcoderFactoryClass="de.javakaffee.web.msm.serializer.kryo.KryoTranscoderFactory"
41 />
42 </Context>

step3 安装并开启memcached:
yum install memcached -y
systemctl start memcached
netstat -anlp| grep memcached

step4 重启tomcat:
cd /usr/local/tomcat/
bin/shutdown.sh
bin/startup.sh
step5 测试:
刷新页面:
- 访问server2时出现n3表示:已经把数据存放到了server3中
- 访问server3时出现n2表示:已经把数据存放到了server2中
- 访问http://172.25.254.1/test.jsp时:server3的数据写在server2上,而当使用bin/shutdown.sh命令将server3的tomcat服务宕掉时,再刷新页面,server2来提供服务,而刚刚的数据已经保存在了server2的服务器上,所以我们之前的数据并不会丢失,而server2的数据也被写在server3中,即使server2的tomcat服务挂掉,我们也能从server3中获取到我们的数据。这样就实现了交叉存储。
注意:这里是挂掉服务而不是整个服务器宕掉。因为如果服务器宕掉的话,memcache也就挂掉了,就无法实现交叉存储。



来源:CSDN
作者:Kaiser king
链接:https://blog.csdn.net/weixin_45775963/article/details/104669235