1.什么是AJAX呢?
AJAX是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下
比如说:淘宝搜索框搜索一件物品时,会重新加载页面,不是使用的AJAX,但是搜索框下面的提示内容是没有重新加载页面的,则是用AJAX完成的
2.如何使用AJAX
HTML代码 b.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 括号里的ev,ev1,是event事件对象,所有的鼠标移动,键盘点击的详细状况都保存在这个形参里面-->
<script>
window.onload=function(ev){
var oBtn=document.querySelector("button")
oBtn.onclick=function(ev1){
// 1.创建一个异步对象
var xmlhttp=new XMLHttpRequest();
//2.设置请求方式和请求地址(给创建的异步对象设置)
/*
method:请求的类型:GET或POST
url:文件在服务器上的位置
async:true(异步)或false(同步) AJAX是异步请求,所以括号里永远填true
*/
xmlhttp.open("GET","a.php",true)
//3.发送请求 异步对象发送请求
xmlhttp.send();
//4.监听状态的变化 监听的是异步对象的变化 只要异步请求发生了变化,就调用这个回调函数,代表请求已经完成
xmlhttp.onreadystatechange=function(ev2){
if(xmlhttp.readyState===4){
/*
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
*/
//判断是否请求成功 http状态码
if(xmlhttp.status>=200&&xmlhttp.status<300||
xmlhttp.status===304){
//5.处理返回的结果
console.log("接收到服务器返回的数据");
}else{
console.log("没有接收到服务器返回的数据");
}
}
}
}
}
</script>
</head>
<body>
<button>发送请求</button>
</body>
</html>
PHP代码 a.php
<?php
echo "ajax get page";
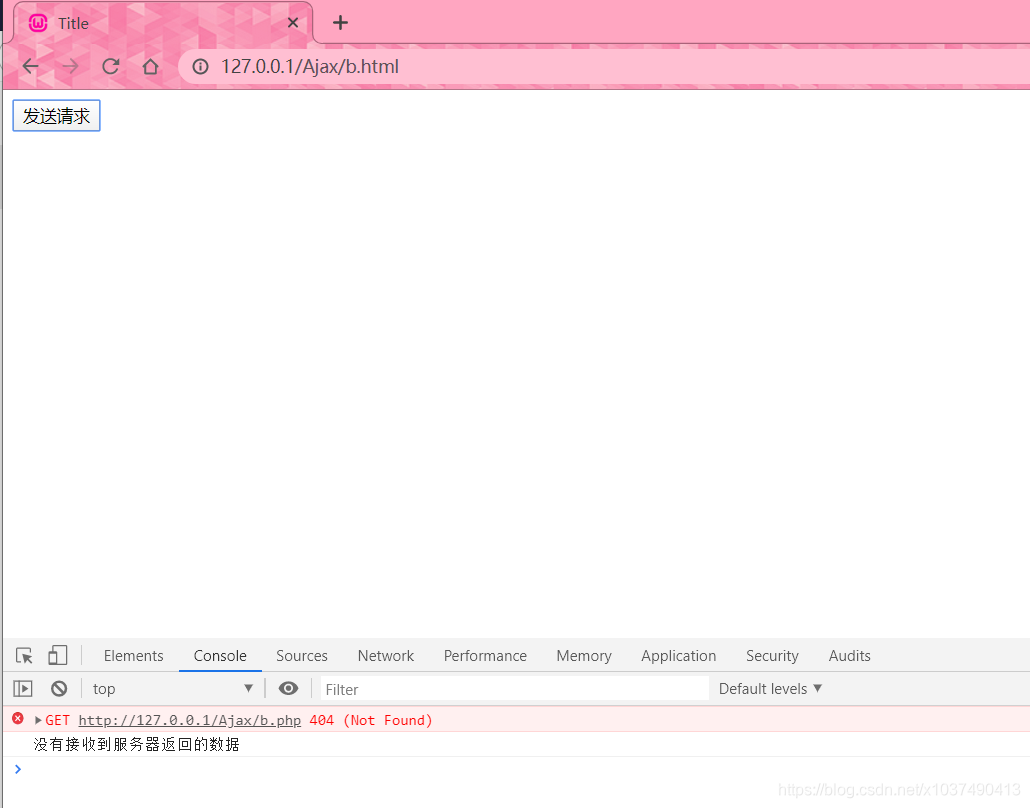
 如果将第二步设置请求方式和请求地址的url改成不存在的地址,比如b.php,则接收不到服务器返回的数据
如果将第二步设置请求方式和请求地址的url改成不存在的地址,比如b.php,则接收不到服务器返回的数据
来源:CSDN
作者:独立的精神信徒
链接:https://blog.csdn.net/x1037490413/article/details/104649949