什么是移动WEB开发,我个人理解就是,将网页更好的显示在移动端的一些设置。
移动布局
一,移动设备 :手机 和ipad
安卓系统ios系统
安卓系统:内置浏览器是谷歌,ios内置safari浏览器,他们的内核都是webkit,不考虑兼容性,需要考虑的是安卓和ios的区别。
二,布局
设备宽度: 指设备的实际大小,设备的分辨率是厂家给的。
页面的大小:是设计稿上的大小。
浏览器的视口:浏览器自带的用document.documentElement.clientWidth查看,在移动设备上如果不做视口处理一般默认是980
列子:
设备宽是320,页面宽是1200,浏览器视口是980px 三种不统一,我们用移动设备看页面,浏览器的视口会自动缩小,以100%完整展示页面,就会变的不清楚,特别挤,我们需要把这三个变的统一。
1,移动设备宽(320)和浏览器视口(980)宽一致
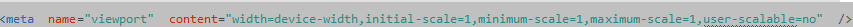
在head之间加一个meta标签name="viewport"

设备宽度和浏览器视口一致时,如果页面宽大于这个数字就会出现滚动条。
2,当移动设备和浏览器视口一致时,如果还使用以前的布局,如果页面超过设备宽,超过的部分会被截掉。不能使用传统的开发模式了。
来源:https://www.cnblogs.com/only--love/p/10827731.html