前端基础
一、HTTP,HTML,浏览器
1、说一下 http 和 https
https 的 SSL 加密是在传输层实现的。
(1)http 和 https 的基本概念:
http: 超文本传输协议,是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器 端请求和应答的标准(TCP),用于从 WWW 服务器传输超文本到本地浏览器的传输协议,它可以 使浏览器更加高效,使网络传输减少。
HTTP 是一个基于 TCP/IP 通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)HTTP 是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。 它于 1990 年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在 WWW 中使用的是 HTTP/1、0 的第六版,HTTP/1、1 的规范化工作正在进行之中,而且 HTTP-NG(Next Generation of HTTP)的建议已经提出。HTTP 协议工作于客户端-服务端架构为上。浏览器作为 HTTP 客户端通过 URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送 响应信息。
https: 是以安全为目标的HTTP通道,简单讲是HTTP的安全版,即HTTP下加入SSL层,HTTPS 的安全基础是 SSL,因此加密的详细内容就需要 SSL。
https 协议的主要作用是:建立一个信息安全通道,来确保数组的传输,确保网站的真实性。
(2)http 和 https 的区别?
http 传输的数据都是未加密的,也就是明文的,网景公司设置了 SSL 协议来对 http 协议传 输的数据进行加密处理,简单来说 https 协议是由 http 和 ssl 协议构建的可进行加密传输和身 份认证的网络协议,比 http 协议的安全性更高。主要的区别如下:
Https 协议需要 ca 证书,费用较高。
http 是超文本传输协议,信息是明文传输,https 则是具有安全性的 ssl 加密传输协议。
使用不同的链接方式,端口也不同,一般而言,http 协议的端口为 80,https 的端口为 443
http 的连接很简单,是无状态的;HTTPS 协议是由 SSL+HTTP 协议构建的可进行加密传输、 身份认证的网络协议,比 http 协议安全。
(3)https 协议的工作原理
客户使用 https url 访问服务器,则要求 web 服务器建立 ssl 链接。
web 服务器接收到客户端的请求之后,会将网站的证书(证书中包含了公钥),返回或者说 传输给客户端。
客户端和 web 服务器端开始协商 SSL 链接的安全等级,也就是加密等级。
客户端浏览器通过双方协商一致的安全等级,建立会话密钥,然后通过网站的公钥来加密会 话密钥,并传送给网站。
web 服务器通过自己的私钥解密出会话密钥。
web 服务器通过会话密钥加密与客户端之间的通信。
(4)https 协议的优点
使用 HTTPS 协议可认证用户和服务器,确保数据发送到正确的客户机和服务器;
HTTPS 协议是由 SSL+HTTP 协议构建的可进行加密传输、身份认证的网络协议,要比 http 协 议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性。
HTTPS 是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的 成本。
谷歌曾在 2014 年 8 月份调整搜索引擎算法,并称“比起同等 HTTP 网站,采用 HTTPS 加密的 网站在搜索结果中的排名将会更高”。
(5)https 协议的缺点
https 握手阶段比较费时,会使页面加载时间延长 50%,增加 10%~20%的耗电。
https 缓存不如 http 高效,会增加数据开销。
SSL 证书也需要钱,功能越强大的证书费用越高。
SSL 证书需要绑定 IP,不能再同一个 ip 上绑定多个域名,ipv4 资源支持不了这种消耗。
2、tcp 三次握手,一句话概括
第一次握手:S 只可以确认 自己可以接受 C 发送的报文段
第二次握手:C 可以确认 S收到了自己发送的报文段,并且可以确认 自己可以接受S发送的报文段
第三次握手: S 可以确认 C 收到了自己发送的报文段
3、TCP 和 UDP 的区别
(1)TCP 是面向连接的,udp 是无连接的即发送数据前不需要先建立链接。
(2)TCP 提供可靠的服务。也就是说,通过 TCP 连接传送的数据,无差错,不丢失,不重复, 且按序到达;UDP 尽最大努力交付,即不保证可靠交付。 并且因为 tcp 可靠,面向连接,不会丢 失数据因此适合大数据量的交换。
(3)TCP 是面向字节流,UDP 面向报文,并且网络出现拥塞不会使得发送速率降低(因此会 出现丢包,对实时的应用比如 IP 电话和视频会议等)。
(4)TCP只能是1对1的,UDP支持1对1,1对多。
(5)TCP 的首部较大为 20 字节,而 UDP 只有 8 字节。
(6)TCP 是面向连接的可靠性传输,而 UDP 是不可靠的。
4、WebSocket 的实现和应用
(1)什么是 WebSocket?
WebSocket 是 HTML5 中的协议,支持持久连续,http 协议不支持持久性连接。Http1、0 和 HTTP1、1 都不支持持久性的链接,HTTP1、1 中的 keep-alive,将多个 http 请求合并为 1 个
(2)WebSocket 是什么样的协议,具体有什么优点?
HTTP 的生命周期通过 Request 来界定,也就是 Request 一个 Response,那么在 Http1、0 协议中,这次 Http 请求就结束了。在 Http1、1 中进行了改进,是的有一个 connection: Keep-alive,也就是说,在一个 Http 连接中,可以发送多个 Request,接收多个 Response。但 是必须记住,在 Http 中一个 Request 只能对应有一个 Response,而且这个 Response 是被动的, 不能主动发起。
WebSocket 是基于 Http 协议的,或者说借用了 Http 协议来完成一部分握手,在握手阶段与 Http 是相同的。我们来看一个 websocket 握手协议的实现,基本是 2 个属性,upgrade, connection。
基本请求如下:
GET /chat HTTP/1、1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw== Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13
Origin: http://example.com
多了下面 2 个属性:
Upgrade:webSocket
Connection:Upgrade
告诉服务器发送的是 websocket:
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
5、HTTP 请求的方式,HEAD 方式
head:类似于 get 请求,只不过返回的响应中没有具体的内容,用户获取报头
options:允许客户端查看服务器的性能,比如说服务器支持的请求方式等等。
6、说一下 web Quality (无障碍)
能够被残障人士使用的网站才能称得上一个易用的(易访问的)网站。 残障人士指的是那些带有残疾或者身体不健康的用户。
使用 alt 属性:
有时候浏览器会无法显示图像。具体的原因有:
用户关闭了图像显示
浏览器是不支持图形显示的迷你浏览器
浏览器是语音浏览器(供盲人和弱视人群使用)
如果您使用了 alt 属性,那么浏览器至少可以显示或读出有关图像的描述。
7、几个很实用的 BOM 属性对象方法?
Bom 是浏览器对象。
(1)location 对象
1. location.href-- 返回或设置当前文档的 URL
2. location.search -- 返回 URL 中的查询字符串部分。例如 http://www.dreamdu.com/dreamdu.php?id=5&name=dreamdu 返回包括(?)后面的内 容?id=5&name=dreamdu
3. location.hash -- 返回 URL#后面的内容,如果没有#,返回空
4. location.host -- 返回 URL 中的域名部分,例如 www.dreamdu.com
5. location.hostname -- 返回 URL 中的主域名部分,例如 dreamdu.com location.pathname--返回URL的域名后的部分。例如 http://www.dreamdu.com/xhtml/ 返 回/xhtml/
6. location.port--返回URL中的端口部分。例如 http://www.dreamdu.com:8080/xhtml/ 返 回 8080
7. location.protocol -- 返回 URL 中的协议部分。例如 http://www.dreamdu.com:8080/xhtml/ 返回(//)前面的内容http:
8. location.assign -- 设置当前文档的 URL
9. location.replace() -- 设置当前文档的 URL,并且在 history 对象的地址列表中移除这个 URL
10. location.replace(url);
11. location.reload() -- 重载当前页面
(2)history 对象
1. history.go() -- 前进或后退指定的页面数 history.go(num);
2. history.back() -- 后退一页
3. history.forward() -- 前进一页
(3)Navigator 对象
1. navigator.userAgent -- 返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
2. navigator.cookieEnabled -- 返回浏览器是否支持(启用)cookie
8、HTML5 drag api
- dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发。
- darg:事件主体是被拖放元素,在正在拖放被拖放元素时触发。
- dragenter:事件主体是目标元素,在被拖放元素进入某元素时触发。
- dragover:事件主体是目标元素,在被拖放在某元素内移动时触发。
- dragleave:事件主体是目标元素,在被拖放元素移出目标元素是触发。
- drop:事件主体是目标元素,在目标元素完全接受被拖放元素时触发。
- dragend:事件主体是被拖放元素,在整个拖放操作结束时触发
9、说一下 http2.0
http2.0 是基于 1999 年发布的 http1.0 之后的首次更新。
- 提升访问速度(可以对于,请求资源所需时间更少,访问速度更快,相比 http1.0)
- 首部压缩
- 服务器端推送
- 内容安全,应为 http2.0 是基于 https 的,天然具有安全特性,通过 http2.0 的特性 以避免单纯使用 https 的性能下降
- 二进制格式,http1.X 的解析是基于文本的,http2.0 将所有的传输信息分割为更小的消 息和帧,并对他们采用二进制格式编码,基于二进制可以让协议有更多的扩展性,比如引入了帧 来传输数据和指令
- 多路复用,这个功能相当于是长连接的增强,每个 request 请求可以随机的混杂在一起, 接收方可以根据 request 的 id 将 request 再归属到各自不同的服务端请求里面,另外多路复用 中也支持了流的优先级,允许客户端告诉服务器那些内容是更优先级的资源,可以优先传输,
10、fetch 发送 2 次请求的原因
使用 fetch 的 post 请求的时候,第一次发送了一个 Options 请求,询问服务器是否支持修改的请求头,如果服务器支持,状态码是 204,则在第二次中发送真正的请求。
11、Cookie、sessionStorage、localStorage 的区别
(1) Cookie:
cookie 数据始终在同源的 http 请求中携带(即使不需要),即 cookie 在浏览器 和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本 地保存。cookie 数据还有路径(path)的概念,可以限制 cookie 只属于某个路径下,存储的大 小很小只有 4K 左右。 (key:可以在浏览器和服务器端来回传递,存储容量小,只有大约 4K 左右)
cookie 的作用:
保存用户登录状态:例如将用户 id 存储于一个 cookie 内,这样当用户下次访问该页面时就 不需要重新登录了,现在很多论坛和社区都提供这样的功能。 cookie 还可以设置过期时间,当 超过时间期限后,cookie 就会自动消失。因此,系统往往可以提示用户保持登录状态的时间: 常见选项有一个月、三个 月、一年等。跟踪用户行为。例如一个天气预报网站,能够根据用户选择的地区显示当地的天气情况。如 果每次都需要选择所在地是烦琐的,当利用了 cookie 后就会显得很人性化了,系统能够记住上 一次访问的地区,当下次再打开该页面时,它就会自动显示上次用户所在地区的天气情况。因为 一切都是在后 台完成,所以这样的页面就像为某个用户所定制的一样,使用起来非常方便
定制页面:如果网站提供了换肤或更换布局的功能,那么可以使用 cookie 来记录用户的选 项,例如:背景色、分辨率等。当用户下次访问时,仍然可以保存上一次访问的界面风格。
(2)sessionStorage:
仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持, localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie 只在设 置的 cookie 过期时间之前一直有效,即使窗口或浏览器关闭。(key:本身就是一个回话过程, 关闭浏览器后消失,session 为一个回话,当页面不同即使是同一页面打开两次,也被视为同一 次回话)
(3)localStorage:
localStorage 在所有同源窗口中都是共享的;cookie 也是在所有同源窗口 中都是共享的。(key:同源窗口都会共享,并且不会失效,不管窗口或者浏览器关闭与否都会 始终生效)
下面从几个方向区分一下 cookie,localstorage,sessionstorage 的区别
1.生命周期:
Cookie:可设置失效时间,否则默认为关闭浏览器后失效
Localstorage:除非被手动清除,否则永久保存
Sessionstorage:仅在当前网页会话下有效,关闭页面或浏览器后就会被清除
2.存放数据:
Cookie:4k 左右
Localstorage 和 sessionstorage:可以保存 5M 的信息
3.http 请求:
Cookie:每次都会携带在 http 头中,如果使用 cookie 保存过多数据会带来性能问题
Localstorage 和 sessionstorage:仅在客户端即浏览器中保存,不参与和服务器的通信
4.易用性:
Cookie:需要程序员自己封装,原生的 cookie 接口不友好
Localstorage 和 sessionstorage:即可采用原生接口,亦可再次封装
5.应用场景:
从安全性来说,因为每次http请求都回携带cookie信息,这样子浪费了带宽,所以cookie 应该尽可能的少用,此外 cookie 还需要指定作用域,不可以跨域调用,限制很多,但是用户识别用户登陆来说,cookie 还是比 storage 好用,其他情况下可以用 storage,localstorage 可
12、cookie 有哪些字段可以设置
- name: cookie 的名称。
- value:cookie 的值。
- domain:可以访问此 cookie 的域名。
非顶级域名,如二级域名或者三级域名,设置的 cookie 的 domain 只能为顶级域名或者二级 域名或者三级域名本身,不能设置其他二级域名的 cookie,否则 cookie 无法生成。
顶级域名只能设置 domain 为顶级域名,不能设置为二级域名或者三级域名,否则 cookie 无法生成。
二级域名能读取设置了 domain 为顶级域名或者自身的 cookie,不能读取其他二级域名 domain 的 cookie。所以要想 cookie 在多个二级域名中共享,需要设置 domain 为顶级域名,这样就可以在所有二级域名里面或者到这个 cookie 的值了。
顶级域名只能获取到 domain 设置为顶级域名的 cookie,其他 domain 设置为二级域名的无法获取。
- path:可以访问此 cookie 的页面路径。 比如 domain 是 abc.com,path 是/test,那么 只有/test 路径下的页面可以读取此 cookie。
- expires/Max-Age:此cookie超时时间。若设置其值为一个时间,那么当到达此时间后,此 cookie 失效。不设置的话默认值是 Session,意思是 cookie 会和 session 一起失效。当浏览器关闭(不是浏览器标签页,而是整个浏览器) 后,此 cookie 失效。
- size:cookie 大小。
- http:cookie 的 httponly 属性。若此属性为 true,则只有在 http 请求头中会带有此 cookie 的信息,而不能通过 document.cookie 来访问此 cookie。
- secure:设置是否只能通过https来传递此条cookie
13、cookie 有哪些编码方式?
encodeURI()
14、web worker
在 HTML 页面中,如果在执行脚本时,页面的状态是不可相应的,直到脚本执行完成后,页面才变成可响应。web worker 是运行在后台的 js,独立于其他脚本,不会影响页面你的性能。 并且通过 postMessage 将结果回传到主线程。这样在进行复杂操作的时候,就不会阻塞主线程了。
//主页面
var w;
function startWorker() {
if(typeof(Worker) !== "undefined") { //检测浏览器是否支持 Web Worker
if(typeof(w) == "undefined") {
w = new Worker("demo_workers.js"); //创建 Web Worker 对象
}
w.onmessage = function(event) {
document.getElementById("result").innerHTML = event.data;
};
} else {
document.getElementById("result").innerHTML = "抱歉,你的浏览器不支持 Web Workers...";
}
}
function stopWorker()
{
w.terminate(); //终止 Web Worker
w = undefined;
}
//demo_workers.js
var i=0;
function timedCount()
{
i=i+1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();
15、对 HTML 语义化标签的理解
指正确的标签包含了正确的内容,结构良好,便于阅读,比如 nav 表示 导航条,类似的还有 article、header、footer 等等标签。
16、iframe 是什么?有什么缺点?
定义:iframe 元素会创建包含另一个文档的内联框架
提示:可以将提示文字放在<iframe></iframe>之间,来提示某些不支持 iframe 的浏览器
缺点:
- 会阻塞主页面的 onload 事件
- 搜索引擎无法解读这种页面,不利于 SEO
- iframe 和主页面共享连接池,而浏览器对相同区域有限制所以会影响性能。
17、Doctype 作用? 严格模式与混杂模式如何区分?它们有何意义?
Doctype 声明于文档最前面,告诉浏览器以何种方式来渲染页面,这里有两种模式,严格模式和混杂模式。
严格模式的排版和 JS 运作模式是 以该浏览器支持的最高标准运行。
混杂模式,向后兼容,模拟老式浏览器,防止浏览器无法兼容页面。
18、csrf 和 xss 的网络攻击及防范
XSS:跨站脚本攻击,是说攻击者通过注入恶意的脚本,在用户浏览网页的时候进行攻击, 比如获取 cookie,或者其他用户身份信息,可以分为存储型和反射型,存储型是攻击者输入一 些数据并且存储到了数据库中,其他浏览者看到的时候进行攻击,反射型的话不存储在数据库中, 往往表现为将攻击代码放在url地址的请求参数中。
XSS 防御的总体思路是:对输入(和 URL 参数)进行过滤,对输出进行编码。也就是对提交的 所有内容进行过滤,对 url 中的参数进行过滤,过滤掉会导致脚本执行的相关内容;然后对动态 输出到页面的内容进行 html 编码,使脚本无法在浏览器中执行。虽然对输入过滤可以被绕过, 但是也还是会拦截很大一部分的 XSS 攻击。
为了减轻这些攻 击,需要在 HTTP 头部配上,set-cookie:
httponly-这个属性可以防止 XSS,它会禁止 javascript 脚本来访问 cookie。
secure - 这个属性告诉浏览器仅在请求为 https 的时候发送 cookie。 结果应该是这样的:Set-Cookie=<cookie-value>.....
CSRF:跨站请求伪造,可以理解为攻击者盗用了用户的身份,以用户的名义发送了恶意请求, 比如用户登录了一个网站后,立刻在另一个tab页面访问量攻击者用来制造攻击的网站,这个 网站要求访问刚刚登陆的网站,并发送了一个恶意请求,这时候 CSRF 就产生了,比如这个制造 攻击的网站使用一张图片,但是这种图片的链接却是可以修改数据库的,这时候攻击者就可以以 用户的名义操作这个数据库。
防御 CSRF 攻击主要有三种策略:验证 HTTP Referer 字段;在请求地址中添加 token 并 验证;在 HTTP 头中自定义属性并验证。
19、讲讲 viewport 和移动端布局
(1)px 和视口
1.像素
像素是网页布局的基础,一个像素表示了计算机屏幕所能显示的最小区域,像素分为两种类 型:css 像素和物理像素。
css 像素:为 web 开发者提供,在 css 中使用的一个抽象单位。
物理像素:只与设备的硬件密度有关,任何设备的物理像素都是固定的。
2.视口
广义的视口,是指浏览器显示内容的屏幕区域,狭义的视口包括了布局视口、视觉视口和理想视口
- 布局视口(layout viewport)
布局视口定义了 pc 网页在移动端的默认布局行为,因为通常 pc 的分辨率较大,布局视口默认为 980px。也就是说在不设置网页的 viewport 的情况下,pc 端的网页默认会以布局视口为基准,在移动端进行展示。因此我们可以明显看出来,默认为布局视口时,根植于 pc 端的网页在 移动端展示很模糊。
- 视觉视口(visual viewport)
视觉视口表示浏览器内看到的网站的显示区域,用户可以通过缩放来查看网页的显示内容, 从而改变视觉视口。视觉视口的定义,就像拿着一个放大镜分别从不同距离观察同一个物体,视觉视口仅仅类似于放大镜中显示的内容,因此视觉视口不会影响布局视口的宽度和高度。
- 理想视口(ideal viewport)
理想视口或者应该全称为“理想的布局视口”,在移动设备中就是指设备的分辨率。换句话说,理想视口或者说分辨率就是给定设备物理像素的情况下,最佳的“布局视口”。
在移动端的布局中,可以通过 viewport 元标签来控制布局,比如一般情况下, 通过下述标签使得移动端在理想视口下布局:
<meta id="viewport" name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1; user-scalable=no;">
(2)媒体查询
使用@media 媒体查询可以针对不同的媒体类型定义不同的样式,特别是响应式页面,可以针对不同屏幕的大小,编写多套样式,从而达到自适应的效果。
@media screen and (max-width: 960px){
body{
background-color:#FF6699
}
}
@media screen and (max-width: 768px){
body{
background-color:#00FF66;
}
}
@media screen and (max-width: 550px){
body{
background-color:#6633FF;
}
}
@media screen and (max-width: 320px){
body{
background-color:#FFFF00;
}
}
(3)百分比
通过百分比单位 " % " 来实现响应式的效果。
1.百分比的具体分析
- 子元素 height 和 width 的百分比
子元素的 height 或 width 中使用百分比,是相对于子元素的直接父元素,width 相对于父元素的 width,height 相对于父元素的 height。
- top 和 bottom 、left 和 right
子元素的 top 和 bottom 如果设置百分比,则相对于直接非 static 定位(默认定位)的父元素 的高度,同样
子元素的 left 和 right 如果设置百分比,则相对于直接非 static 定位(默认定位的)父元素的宽度。
- padding
子元素的padding如果设置百分比,不论是垂直方向或者是水平方向,都相对于直接父亲元 素的 width,而与父元素的 height 无关。
- margin
跟 padding 一样,margin 也是如此,子元素的 margin 如果设置成百分比,不论是垂直方向 还是水平方向,都相对于直接父元素的 width。
- border-radius
设置 border-radius 为百分比,则是相对于自身的宽度
2.百分比单位布局应用
实现一个长宽比为 4:3 的长方形
<div class="trangle"></div>
.trangle{
height:0;
width:100%;
padding-top:75%;
}
(4)自适应场景下的 rem 解决方案
rem 是一个灵活的、可扩展的单位,由浏览器转化像素并显示。 与 em 单位不同,rem 单位无论嵌套层级如何,都只相对于浏览器的根元素(HTML 元素)的 font-size。
为了计算方便,通常可以将 html 的 font-size 设置成: html{ font-size: 62.5% }这种情况下:
1 rem = 10px
(5)通过 vw/vh 来实现自适应
css3 中引入了一个新的单位 vw/vh,与视图窗口有关。
- vw:相对于视窗的宽度,视窗宽度是 100vw
- vh:相对于视窗的高度,视窗高度是 100vh
- vmin:vw 和 vh 中的较小值
- vmax:vw 和 vh 中的较大值
20、click 在 ios 上有 300ms 延迟,原因及如何解决?
(1)粗暴型,禁用缩放
<meta name="viewport" content="width=device-width, user-scalable=no">
</meta>
(2)利用 FastClick,其原理是:
检测到 touchend 事件后,立刻出发模拟 click 事件,并且把浏览器 300 毫秒之后真正出发的事件给阻断掉
21、addEventListener 参数
addEventListener(event, function, useCapture)
event:指定事件名
function:指定要事件触发时执行的函数
useCapture:指定事件 是否在捕获或冒泡阶段执行。
22、http 返回的状态码
100 Continue继续。客户端应继续其请求
101 Switching Protocols 切换协议。服务器根据客户端的请求切换协议。只能切换到更 高级的协议,例如,切换到 HTTP 的新版本协议
200 OK 请求成功。一般用于GET与POST请求
201 Created 已创建。成功请求并创建了新的资源
202 Accepted已接受。已经接受请求,但未处理完成
203 Non-Authoritative Information 非授权信息。请求成功。但返回的 meta 信息不在原 始的服务器,而是一个副本
204 No Content 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可 确保浏览器继续显示当前文档
205 Reset Content 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文 档视图。可通过此返回码清除浏览器的表单域
206 Partial Content 部分内容。服务器成功处理了部分 GET 请求
300 Multiple Choices 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征 与地址的列表用于用户终端(例如:浏览器)选择
301 Moved Permanently 永久移动。请求的资源已被永久的移动到新 URI,返回信息会 包括新的 URI,浏览器会自动定向到新 URI。今后任何新的请求都应使用新的 URI 代替,比较常用的场景是使用域名跳转。
302 Found 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI,用来做临时跳转 比如未登陆的用户访问用户中心 重定向到登录页面。
303 See Other 查看其它地址。与 301 类似。使用 GET 和 POST 请求查看
304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何 资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期 之后修改的资源
305 Use Proxy 使用代理。所请求的资源必须通过代理访问
306 Unused 已经被废弃的HTTP状态码
307 Temporary Redirect 临时重定向。与 302 类似。使用 GET 请求重定向
400 Bad Request 客户端请求的语法错误,服务器无法理解
产生原因:
前端提交数据的字段名称和字段类型与后台的实体没有保持一致,比如前端提交到后台的数据应该是 json 字符串类型,但是前端没有将对象 JSON.stringify 转化 成字符串。
解决方法:
对照字段的名称,保持一致性,将 obj 对象通过 JSON.stringify 实现序列化
401 Unauthorized请求要求用户的身份认证
402 Payment Required 保留,将来使用
403 Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求
404 Not Found 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面
405 Method Not Allowed 客户端请求中的方法被禁止
406 Not Acceptable 服务器无法根据客户端请求的内容特性完成请求
407 Proxy Authentication Required请求要求代理的身份认证,与401类似,但请求者应 当使用代理进行授权
408 Request Time-out 服务器等待客户端发送的请求时间过长,超时
409 Conflict服务器完成客户端的PUT请求是可能返回此代码,服务器处理请求时发生了 冲突
410 Gone客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除 了可使用 410 代码,网站设计人员可通过 301 代码指定资源的新位置
411 Length Required 服务器无法处理客户端发送的不带 Content-Length 的请求信息
412 Precondition Failed 客户端请求信息的先决条件错误
413 Request Entity Too Large 由于请求的实体过大,服务器无法处理,因此拒绝请求。 为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一 个 Retry-After 的响应信息
414 Request-URI Too Large 请求的 URI 过长(URI 通常为网址),服务器无法处理 415 Unsupported Media Type 服务器无法处理请求附带的媒体格式
416 Requested range not satisfiable 客户端请求的范围无效
417 Expectation Failed 服务器无法满足 Expect 的请求头信息
500 Internal Server Error 服务器内部错误,无法完成请求
501 Not Implemented 服务器不支持请求的功能,无法完成请求
502 Bad Gateway 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到 了一个无效的响应
503 Service Unavailable 由于超载或系统维护,服务器暂时的无法处理客户端的请求。 延时的长度可包含在服务器的 Retry-After 头信息中
504 Gateway Time-out 充当网关或代理的服务器,未及时从远端服务器获取请求
505 HTTP Version not supported 服务器不支持请求的 HTTP 协议的版本,无法完成处理
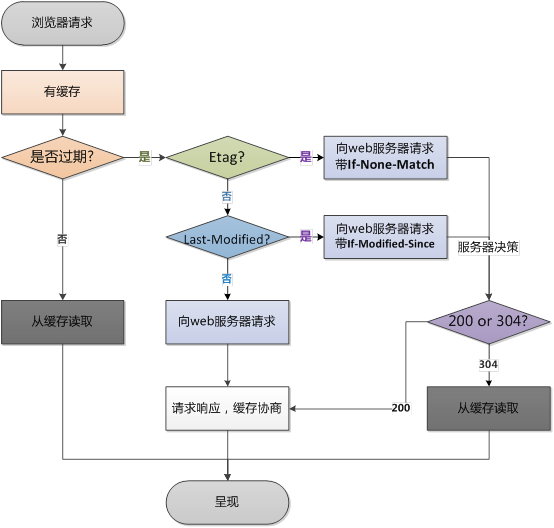
23、强缓存、协商缓存什么时候用哪个
因为服务器上的资源不是一直固定不变的,大多数情况下它会更新,这个时候如果我们还访问本地缓存,那么对用户来说,那就相当于资源没有更新,用户看到的还是旧的资源;所以我们希望服务器上的资源更新了浏览器就请求新的资源,没有更新就使用本地的缓存,以最大程度的 减少因网络请求而产生的资源浪费。

强缓存相关字段:expires,cache-control。如果 cache-control 与 expires 同时存在的 话,cache-control 的优先级高于 expires。
协商缓存相关字段:Last-Modified/If-Modified-Since,Etag/If-None-Match
24、前端优化
- 降低请求量:合并资源,减少 HTTP 请求数,minify / gzip 压缩,webP,lazyLoad。
- 加快请求速度:预解析 DNS,减少域名数,并行加载,CDN 分发。
- 缓存:HTTP 协议缓存请求,离线缓存 manifest,离线数据缓存 localStorage。
- 渲染:JS/CSS 优化,加载顺序,服务端渲染,pipeline。
25、HTTP 支持的方法
GET, POST, HEAD, OPTIONS, PUT, DELETE, TRACE, CONNECT
26、GET 和 POST 的区别
- get 参数通过 url 传递,post 放在 request body 中。
- get 请求在 url 中传递的参数是有长度限制的,而 post 没有。
- get 比 post 更不安全,因为参数直接暴露在 url 中,所以不能用来传递敏感信息。
- get 请求只能进行 url 编码,而 post 支持多种编码方式
- get 请求会浏览器主动 cache,而 post 支持多种编码方式。
- get 请求参数会被完整保留在浏览历史记录里,而 post 中的参数不会被保留。
- GET 和 POST 本质上就是 TCP 链接,并无差别。但是由于 HTTP 的规定和浏览器/服务器的限 制,导致他们在应用过程中体现出一些不同。
- GET 产生一个 TCP 数据包;POST 产生两个 TCP 数据包。
27、如何画一个三角形
边框的均分原理
div {
width:0px;
height:0px;
border-top:10px solid red;
border-right:10px solid transparent;
border-bottom:10px solid transparent;
border-left:10px solid transparent;
}
28、HTML5 新增的元素
- 为了更好的实践 web 语义化,增加了 header,footer,nav,aside,section 等语义化标签
- 为了增强表单,为 input 增加了 color,emial,data ,range 等类型
- 在存储方面,提供了 sessionStorage,localStorage,和离线存储,通过这些存储方式方便数据 在客户端的存储和获取
- 在多媒体方面规定了音频和视频元素 audio 和 vedio
- 另外还有地理定 位,canvas 画布,拖放,多线程编程的 web worker 和 websocket 协议
29、在地址栏里输入一个 URL,到这个页面呈现出来,中间会发生什么?
- DNS 解析:输入 url 后,首先需要找到这个 url 域名的服务器 ip,为了寻找这个 ip,浏览器首先会寻找 缓存,查看缓存中是否有记录,缓存的查找记录为:浏览器缓存-》系统缓存-》路由器缓存,缓 存中没有则查找系统的 hosts 文件中是否有记录,如果没有则查询 DNS 服务器,得到服务器的 ip 地址。
- TCP 连接
- 发送 HTTP 请求:浏览器根据这个 ip 以及相应的端口号,构造一个 http 请求,这个请求报文会包括这次请求的信息,主要是请求方法,请求说明和请求附带的数据,并将这个 http 请求封装在一 个 tcp 包中,这个 tcp 包会依次经过传输层,网络层,数据链路层,物理层到达服务器。
- 服务器处理请求并返回 HTTP 报文:服务器解析这个请求来作出响应,返回相应的 html 给浏览器
- 浏览器解析渲染页面:浏览器根据 这个 html 来构建 DOM 树,在 dom 树的构建过程中如果遇到 JS 脚本和外部 JS 连接,则会停止构 建 DOM 树来执行和下载相应的代码,这会造成阻塞,这就是为什么推荐 JS 代码应该放在 html 代码的后面,之后根据外部央视,内部央视,内联样式构建一个 CSS 对象模型树 CSSOM 树,构建 完成后和 DOM 树合并为渲染树,这里主要做的是排除非视觉节点,比如 script,meta 标签和排 除 display 为 none 的节点,之后进行布局,布局主要是确定各个元素的位置和尺寸,之后是渲染页面,因为 html 文件中会含有图片,视频,音频等资源,在解析 DOM 的过程中,遇到这些都 会进行并行下载,浏览器对每个域的并行下载数量有一定的限制,一般是 4-6 个。
- 连接结束
30、常见的 HTTP 的头部
将 http 首部分为通用首部,请求首部,响应首部,实体首部
通用首部:表示一些通用信息,比如 date 表示报文创建时间
请求首部:就是请求报文中独有的,如 cookie,和缓存相关的如 if-Modified-Since
响应首部:就是响应报文中独有的,如 set-cookie,和重定向相关的 location,
实体首部:用来描述实体部分,如 allow 用来描述可执行的请求方法,content-type 描述主 题类型,content-Encoding 描述主体的编码方式
31、cache-control 的值有哪些
ache-control 是一个通用消息头字段被用于 HTTP 请求和响应中,通过指定指令来实现缓 存机制,这个缓存指令是单向的,常见的取值有 private、no-cache、max-age、must-revalidate 等,默认为 private。
32、怎么看网站的性能如何
检测页面加载时间一般有两种方式,一种是被动去测:就是在被检测的页面置入脚本或探针, 当用户访问网页时,探针自动采集数据并传回数据库进行分析,另一种主动监测的方式,即主动 的搭建分布式受控环境,模拟用户发起页面访问请求,主动采集性能数据并分析,在检测的精准 度上,专业的第三方工具效果更佳,比如说性能极客
来源:CSDN
作者:LoveKEDi
链接:https://blog.csdn.net/qq_35520679/article/details/104662980