原文地址:http://www.yiidian.com/springmvc/file-upload.html
文件上传是表现层常见的需求,在Spring MVC中底层使用Apache的Commons FileUpload工具来完成文件上传,对其进行封装,让开发者使用起来更加方便。接下来看看如何开发?
1 导入common-fileupload包
<!-- commons-fileUpload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
2 配置文件解析器
<!-- 配置文件上传解析器
注意:必须配置id,且名称必须为multipartResolver
-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 配置限制文件上传大小 (字节为单位)-->
<property name="maxUploadSize" value="1024000"/>
</bean>
注意几个点:
- 必须配置
CommonsMultipartResolver解析器 - 该解析器的id必须叫
multipartResolver,否则无法成功接收文件 - 可以通过
maxUploadSize属性限制文件上传大小
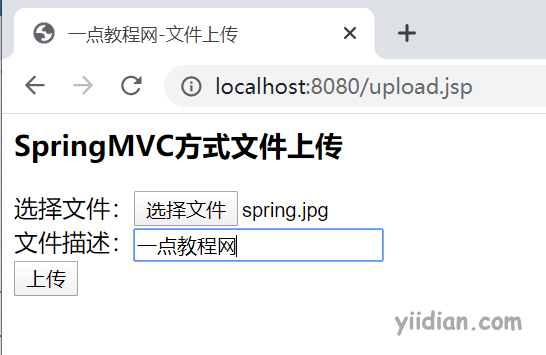
3 设计文件上传表单
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>一点教程网-文件上传</title>
</head>
<body>
<h3>SpringMVC方式文件上传</h3>
<form action="/upload" method="post" enctype="multipart/form-data">
选择文件:<input type="file" name="imgFile"> <br/>
文件描述:<input type="text" name="memo"> <br/>
<input type="submit" value="上传">
</form>
</body>
</html>
上传表单注意以下几点:
表单的enctype必须改为multipart/form-data
表单提交方式必须为POST,不能是GET
4 编写控制器接收文件及参数
package com.yiidian.controller;
import com.yiidian.domain.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.util.UUID;
/**
* 演示Spring MVC文件上传
* 一点教程网 - www.yiidian.com
*/
@Controller
public class UploadController {
/**
* 接收文件
*/
@RequestMapping("/upload")
public String upload(HttpServletRequest request, MultipartFile imgFile,String memo){
//1.获取网站的upload目录的路径: ServletContext对象
String upload = request.getSession().getServletContext().getRealPath("/upload");
//判断该目录是否存在,不存在,自己创建
File uploadFile = new File(upload);
if(!uploadFile.exists()){
uploadFile.mkdir();
}
//把文件保存到upload目录
//2.生成随机文件名称
//2.1 原来的文件名
String oldName = imgFile.getOriginalFilename();
//2.2 随机生成文件名
String uuid = UUID.randomUUID().toString();
//2.3 获取文件后缀
String extName = oldName.substring(oldName.lastIndexOf(".")); //.jpg
//2.4 最终的文件名
String fileName = uuid+extName;
//3.保存
try {
imgFile.transferTo(new File(upload+"/"+fileName));
} catch (IOException e) {
e.printStackTrace();
}
System.out.println("文件描述:"+memo);
return "success";
}
}
注意:这里使用MultipartFile对象接收文件,并把文件存放在项目的upload目录下,同时还接收了普通参数。
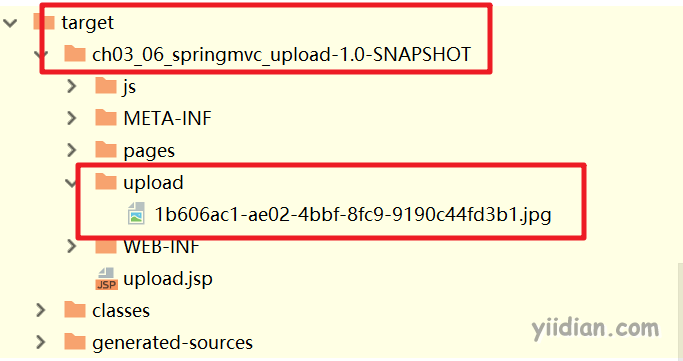
5 运行测试

检查项目的target目录,是否有文件
控制台输出参数内容:

源码下载:https://pan.baidu.com/s/1mtuGCnL_aoq0IEem_viwMg

欢迎关注我的公众号::一点教程。获得独家整理的学习资源和日常干货推送。 如果您对我的系列教程感兴趣,也可以关注我的网站:yiidian.com
来源:oschina
链接:https://my.oschina.net/u/3038200/blog/3188005