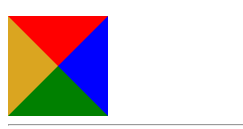
1.元素的边框展示
<h5>元素的边框展示</h5>
<div class="all-triangle"></div>
.all-triangle {
width: 0;
border: 50px solid;
border-color: red blue green goldenrod;
}

2.朝下的三角形
<h5>朝下的三角形</h5>
<div class="down-triangle"></div>
.down-triangle {
width: 0;
border: 10px solid;
border-color: red transparent transparent transparent;
}

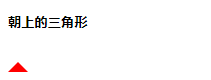
3.朝上的三角形
<h5>朝上的三角形</h5>
<div class="up-triangle"></div>
.up-triangle {
width: 0;
border: 10px solid;
border-color: transparent transparent red transparent;
}

4.朝左的三角形
<h5>朝左的三角形</h5>
<div class="left-triangle"></div>
.left-triangle {
width: 0;
border: 10px solid;
border-color: transparent red transparent transparent;
}

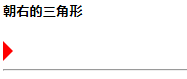
5.朝右的三角形
<h5>朝右的三角形</h5>
<div class="right-triangle"></div>
.right-triangle {
width: 0;
border: 10px solid;
border-color: transparent transparent transparent red;
}

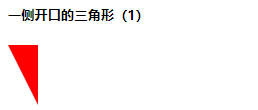
6.一侧开口的三角形(1)
<h5>一侧开口的三角形(1)</h5>
<div class="yckk1-triangle"></div>
.yckk1-triangle {
width: 0;
border: 50px solid;
border-width: 30px 15px 30px 15px;
border-color: red red transparent transparent;
}

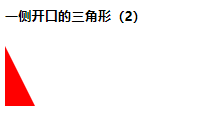
7.一侧开口的三角形(2)
<h5>一侧开口的三角形(2)</h5>
<div class="yckk2-triangle"></div>
.yckk2-triangle {
width: 0;
border: 50px solid;
border-width: 30px 15px 30px 15px;
border-color: transparent transparent red red;
}

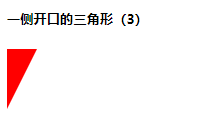
8.一侧开口的三角形(3)
<h5>一侧开口的三角形(3)</h5>
<div class="yckk3-triangle"></div>
.yckk3-triangle {
width: 0;
border: 50px solid;
border-width: 30px 15px 30px 15px;
border-color: red transparent transparent red;
}

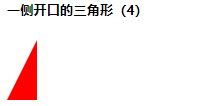
9.一侧开口的三角形(4)
<h5>一侧开口的三角形(4)</h5>
<div class="yckk4-triangle"></div>
.yckk4-triangle {
width: 0;
border: 50px solid;
border-width: 30px 15px 30px 15px;
border-color: transparent red red transparent;
}

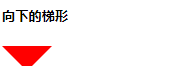
10.向下的梯形
<h5>向下的梯形</h5>
<div class="down-ladder-type"></div>
.down-ladder-type {
width: 10px;
height: 10px;
border: 20px solid;
border-color: red transparent transparent transparent;
}

来源:CSDN
作者:lrp9090
链接:https://blog.csdn.net/lrp9090/article/details/104650458