django模板继承 --20180123
a.include 模板标签
b.extend(继承)模板标签
------include 模板标签
该标签允许在(模板中)包含其它的模板的内容。 标签的参数是所要包含的模板名称,可以是一个变量,也可以是用单/双引号硬编码的字符串。 每当在多个模板中出现相同的代码时,就应该考虑是否要使用 {% include %} 来减少重复。
------extend(继承)模板标签
先构造一个基础框架模板,而后在其子模板中对它所包含站点公用部分和定义块进行重载。
settigs.py
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 设置templates的路径为Django以前版本
# 'DIRS': [], # 注释掉该行,此为Django 2.0.1最新版本
# 'django.middleware.csrf.CsrfViewMiddleware',
...省略默认配置
STATIC_URL = '/static/'
TEMPLATE_DIRS = (os.path.join(BASE_DIR, 'templates'),) # 原配置
# 静态资源文件
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号
templates/base.html
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8">
<style>
.page-header{ height:50px; background-color: turquoise; width: 100%; }
.page-body .menu{ height: 400px; background-color: orange;width: 20%; float: left; }
.page-body .content{ height:400px; background-color: palevioletred; width:80%;float: left;}
.page-footer{height: 50px;clear: both;width: 100%; background-color: rebeccapurple; }
</style>
</head>
<body>
<div>
<div class="page-header"></div>
<div class="page-body">
<div class="menu">
<a href="/order/">订单</a>
<a href="/shopping/">购物车</a>
</div>
{% block content %} {# 这里使用block占用了一个block,同时给这个block设置了一个名称#}
{% endblock %}
</div>
<div class="page-footer"></div>
</div></body>
</html>
templates/order.html
{% extends "base.html" %} {# 这里继承了基础类,必须放在首行 #
{% block content %} {# 根据block的名称content去填充新的内容 #}
<div class="content">
订单
</div>
{% endblock %}
templates/shopping.html
{% extends "base.html" %} {# 这里继承了基础类,必须放在首行 #}
{% block content %} {# 根据block的名称content去填充新的内容 #}
<div class="content">
购物车
</div>
{% endblock %}
mysite2/urls.py
from django.contrib import admin
from django.urls import path
from blog import views
from django.conf.urls import url
urlpatterns = [
# order -- 订单
url(r'order/', views.order),
# shopping -- 购物车
url(r'shopping/', views.shopping),
]
views.py
from django.shortcuts import render, HttpResponse
import datetime
# order
def order(request):
return render(request, "order.html")
# shopping
def shopping(request):
return render(request, "shopping.html")
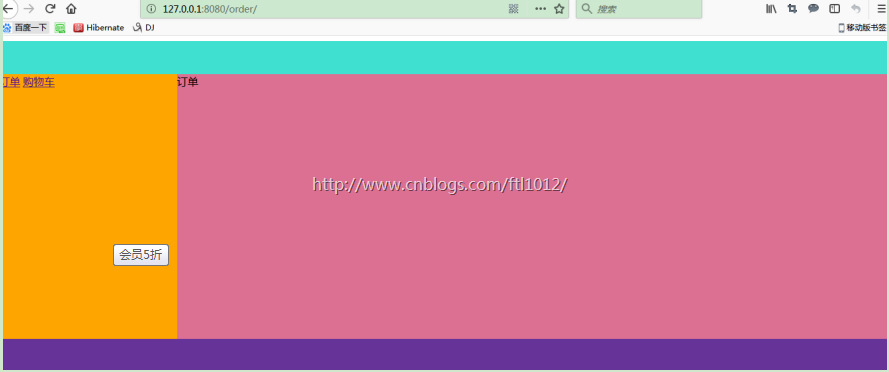
页面显示:
注意:
我们可以通过 {% block.super %} 获取父类的内容
<1> 创建 base.html 模板,在其中定义站点的主要外观感受。 这些都是不常修改甚至从不修改的部分。
<2> 为网站的每个区域创建 base_SECTION.html 模板这些模板对base.html 进行拓展,并包含区域特定的风格与设计。
<3> 为每种类型的页面创建独立的模板,例如论坛页面或者图片库。 这些模板拓展相应的区域模板。
来源:https://www.cnblogs.com/ftl1012/p/9399225.html