vue-vant购物车功能
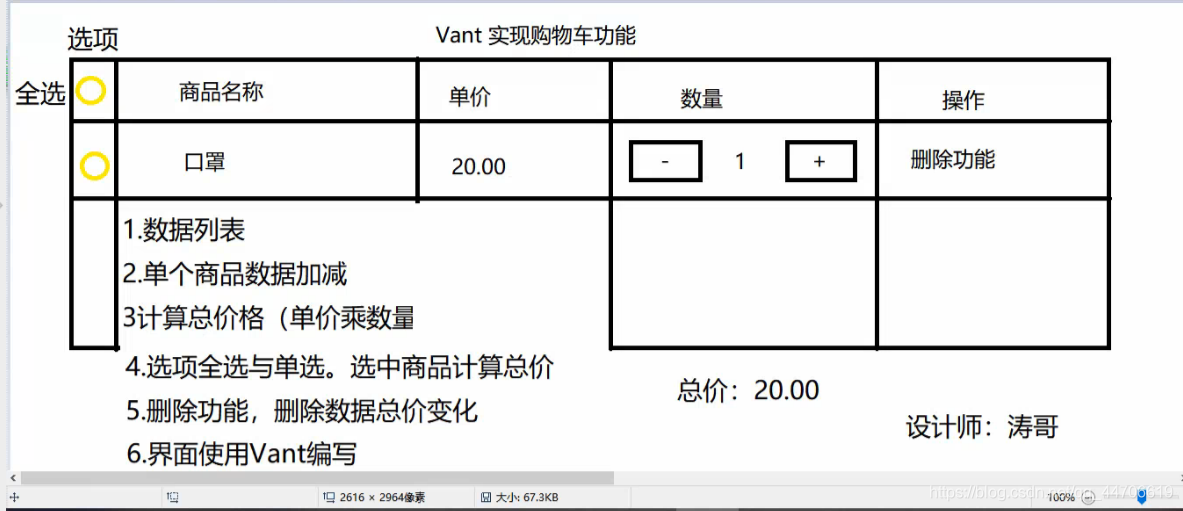
效果图:
功能要求:
安装vue-cli以及用到的bootstrap以及vant,并且引入样式等
难点在于动态勾选按钮以及计算数据,这里都用computed进行计算
代码:
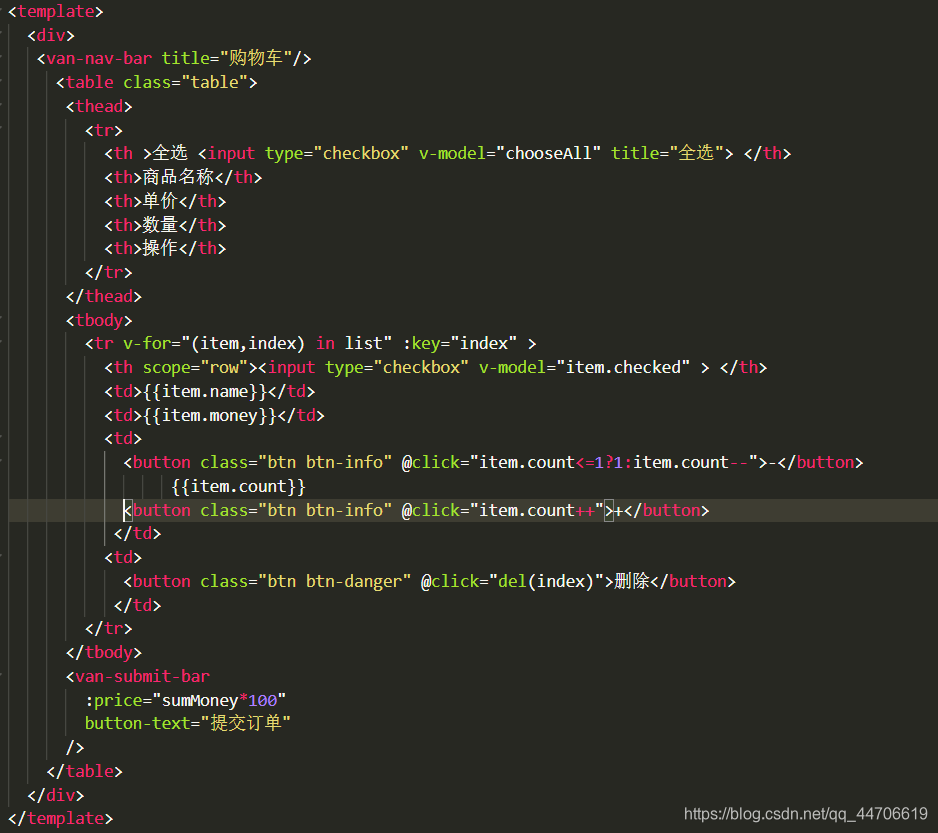
<template> <div id="app"> <van-nav-bar title="购物车"/> <van-row> <van-col span="4"> 全选:<input type="checkbox" v-model="checkAll"> </van-col> <van-col span="5"> 商品名称 </van-col> <van-col span="5"> 单价 </van-col> <van-col span="5"> 数量 </van-col> <van-col span="5"> 操作 </van-col> </van-row> <van-row v-for="(item,index) in list" :key="index"> <van-col span="4"> <input type="checkbox" v-model="item.isSelect"> </van-col> <van-col span="5"> {{item.name}} </van-col> <van-col span="5"> {{item.price}} </van-col> <van-col span="5"> <van-button type="primary" size="small" @click="item.num<=1?1:item.num--" class="aa">-</van-button> <input type="text" v-model="item.num" class="bb"> <van-button type="primary" size="small" @click="item.num++" class="cc">+</van-button> </van-col> <van-col span="5"> <van-button type="danger" @click="del(index)">删除</van-button> </van-col> </van-row> <!-- 底部提交订单 --> <van-submit-bar :price="sum*100" button-text="提交订单" /> {{sum}} </div></template>
<script> export default{ data(){ return { // checkAll:true, list:[ { isSelect:true, name:"口罩", price:10, num:1 }, { isSelect:true, name:"手套", price:20, num:1 }, ], } }, methods:{ del(index){ this.list.splice(index,1) } }, computed:{ checkAll:{ //计算属性有两个固定方法 get(){ ///第一次页面加载过程中就调用get方法,获取当前应该得到的状态 getset用于设置checkAll //every 检测每个是否符合条件 console.log("get") return this.list.every(item=>{ return item.isSelect;//如果所有元素都通过检测返回 true,否则返回 false。 只要选项中有个参数为false得返回false }) }, set(value){ console.log(value) //set不需要return 遍历元素值 修改属性 this.list.forEach(item=>{ return item.isSelect = value; }) } }, sum(){ //total 计算做后返回结果值 //item 数组中对象 //reduce()进行计算 return this.list.reduce((total,item)=>{ //计算选中的 //如果商品没有选中,必须返回总值 if(!item.isSelect)return total; return total+parseInt(item.price*item.num); },0);//这个0是指定默认第一个total是0 } } }</script>
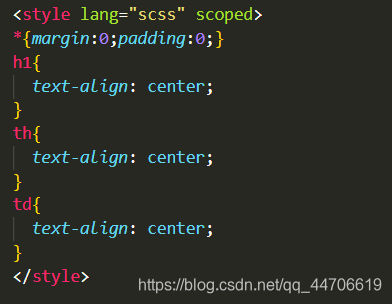
<style lang="scss">.aa,.bb,.cc{ width:30px; float: left;}</style>
template:
script:
style:
来源:CSDN
作者:contour
链接:https://blog.csdn.net/qq_44706619/article/details/104629831