目录
git分支管理
在IntelliJ IDEA中使用git
第一章:创建合并分支
在我们每次的提交,Git都把它们串成一条时间线,这条时间线就是一个分支。截止到目前,只有一条时间线,在Git里,这个分支叫主分支,即master分支。HEAD指针严格来说不是指向提交,而是指向master,master才是指向提交的,所以,HEAD指向的就是当前分支。
一开始的时候,master分支是一条线,Git用master指向最新的提交,再用HEAD指向master,就能确定当前分支,以及当前分支的提交点:
每次提交,master分支都会向前移动一步,这样,随着你不断提交,master分支的线也越来越长。
当我们创建新的分支,例如dev时,Git新建了一个指针叫dev,指向master相同的提交,再把HEAD指向dev,就表示当前分支在dev上:
你看,Git创建一个分支很快,因为除了增加一个dev指针,改改HEAD的指向,工作区的文件都没有任何变化!
不过,从现在开始,对工作区的修改和提交就是针对dev分支了,比如新提交一次后,dev指针往前移动一步,而master指针不变:
假如我们在dev上的工作完成了,就可以把dev合并到master上。Git怎么合并呢?最简单的方法,就是直接把master指向dev的当前提交,就完成了合并:
所以Git合并分支也很快!就改改指针,工作区内容也不变!
合并完分支后,甚至可以删除dev分支。删除dev分支就是把dev指针给删掉,删掉后,我们就剩下了一条master分支:
第二章:TortoiseGit实现分支管理
2.1-创建分支
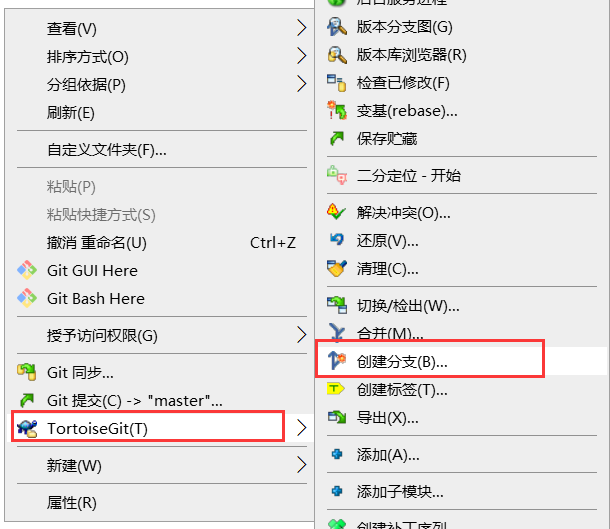
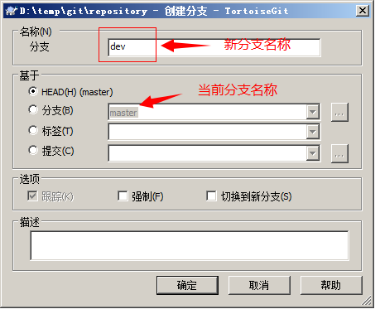
在本地仓库文件夹中点击右键,然后从菜单中选择“创建分支”


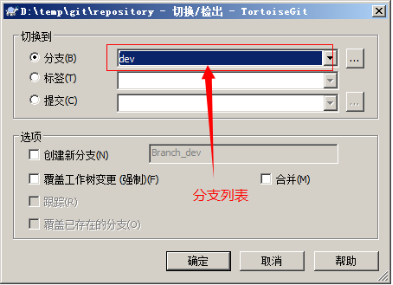
如果想创建完毕后直接切换到新分支可以勾选“切换到新分支”选项或者从菜单中选择“切换/检出”来切换分支:

2.2-合并分支
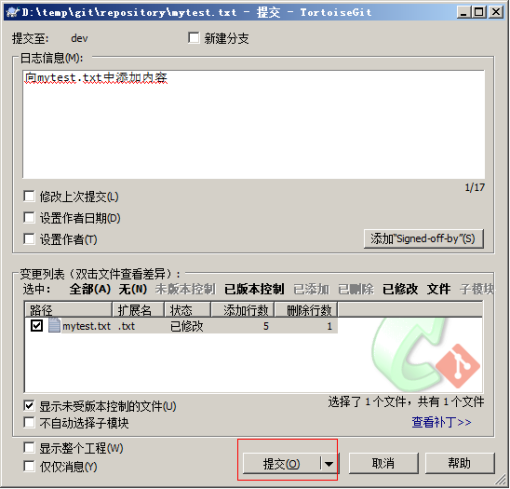
分支切换到dev后就可以对工作区的文件进行修改,然后提交到dev分支原理的master分支不受影响。例如我们修改mytest.txt中的内容,然后提交到dev分支。


切换到master分支后还是原来的内容

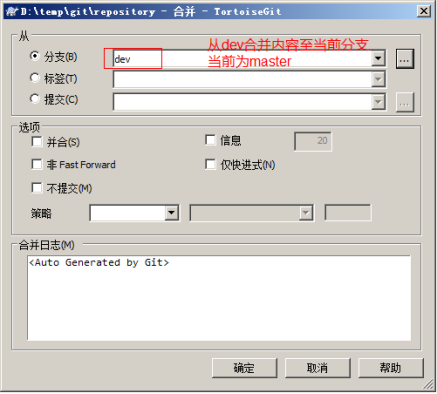
将dev分支的内容合并到master分支,当前分支为master。从右键菜单中选择“合并”:

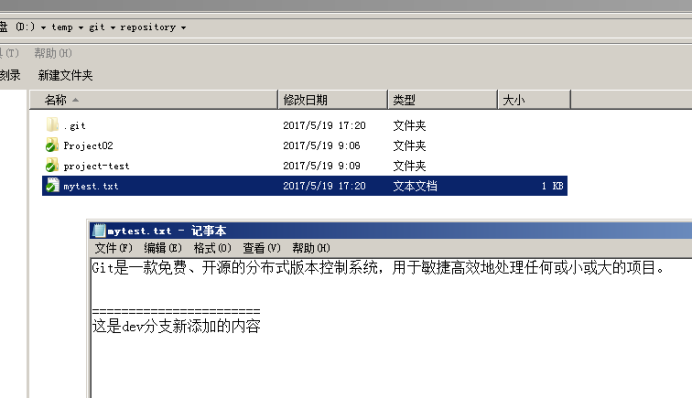
再查看mytest.txt的内容就已经更新了:

第三章:解决冲突
两个分支中编辑的内容都是相互独立互不干扰的,那么如果在两个分支中都对同一个文件进行编辑,然后再合并,就有可能会出现冲突。
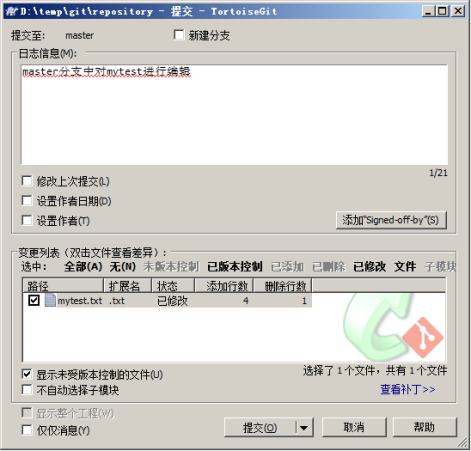
例如在master分支中对mytest.txt进行编辑:

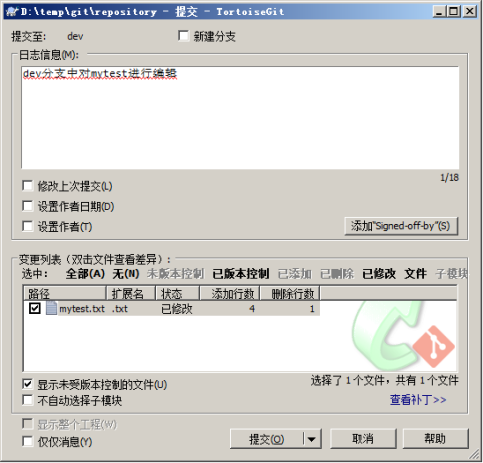
然后提交到版本库。

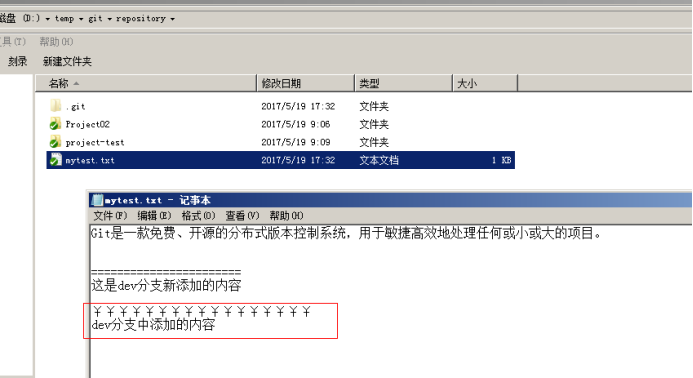
切换到dev分支,对mytest.txt进行编辑:


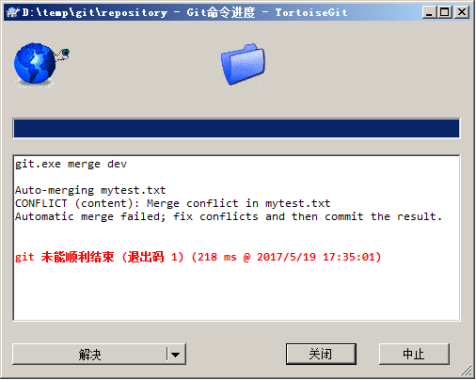
最后进行分支合并,例如将dev分支合并到master分支。需要先切换到master分支然后进行分支合并。

出现版本冲突。

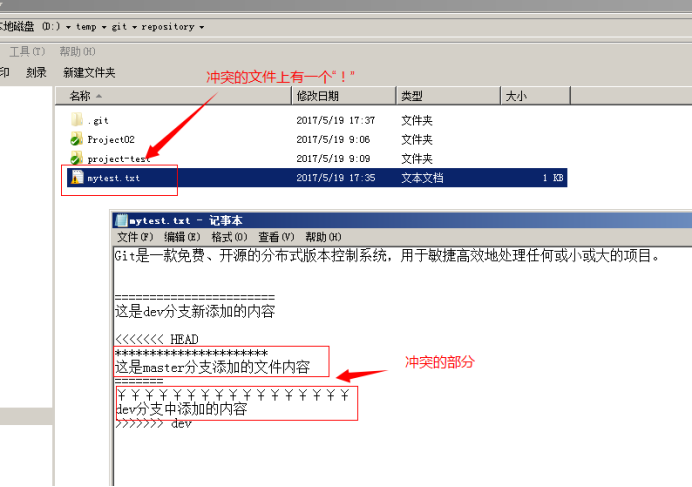
冲突需要手动解决。

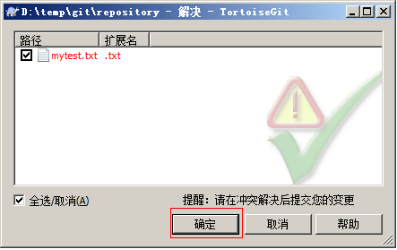
在冲突文件上单机右键选择“解决冲突”菜单项:


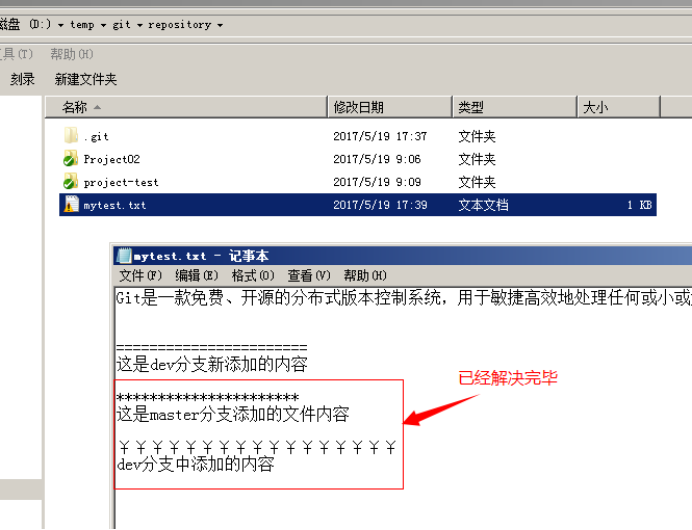
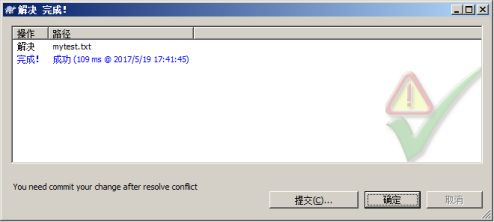
把冲突解决完毕的文件提交到版本库就可以了。
第四章:在IntelliJ IDEA中使用git
4.1-在Idea中配置git
安装好IntelliJ IDEA后,如果Git安装在默认路径下,那么idea会自动找到git的位置,如果更改了Git的安装位置则需要手动配置下Git的路径。
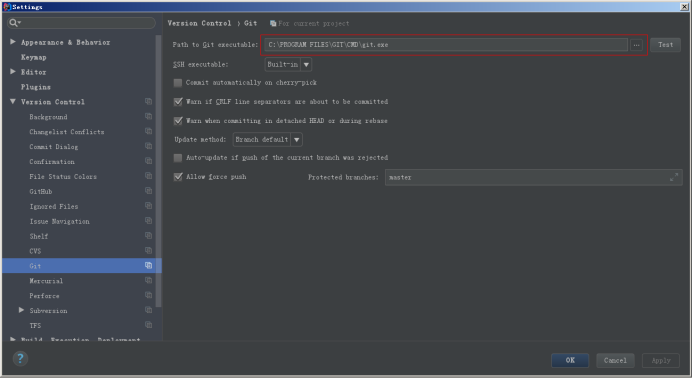
选择File→Settings打开设置窗口,找到Version Control下的git选项:

选择git的安装目录后可以点击“Test”按钮测试是否正确配置。

4.2-将工程添加至git
第一步:在idea中创建一个工程,例如创建一个java工程,名称为idea-git-test,如下图所示:

第二步:创建本地仓库
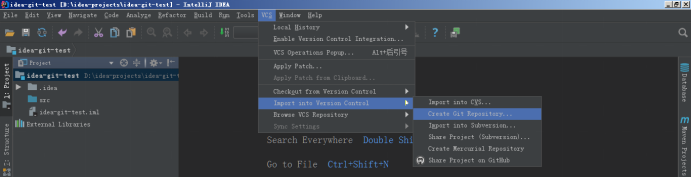
在菜单中选择“vcs”→Import into Version Control→Create Git Repository...


选择工程所在的上级目录。本例中应该选择idea-projects目录,然后点击“OK”按钮,在工程的上级目录创建本地仓库,那么idea-projects目录就是本地仓库的工作目录,此目录中的工程就可以添加到本地仓库中。也就是可以把idea-git-test工程添加到本地仓库中。
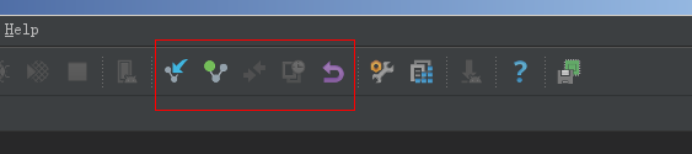
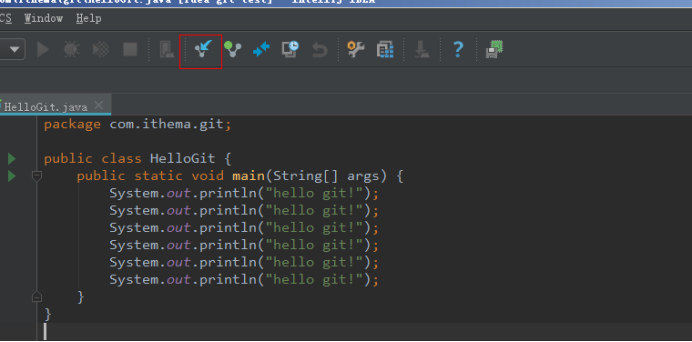
选择之后在工具栏上就多出了git相关工具按钮:

第三步:将工程添加至本地仓库
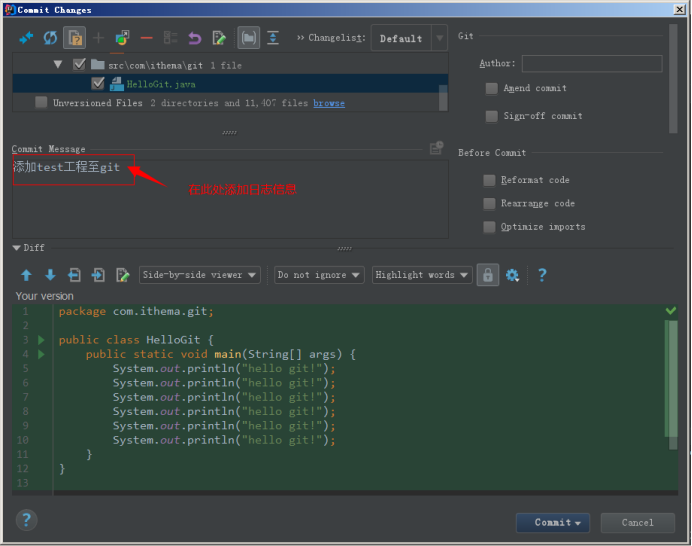
直接点击commit按钮,将工程提交至本地仓库


然后点击“commit”按钮,将工程添加至本地仓库。
第四步:推送到远程
在github上创建一个仓库然后将本地仓库推送到远程。
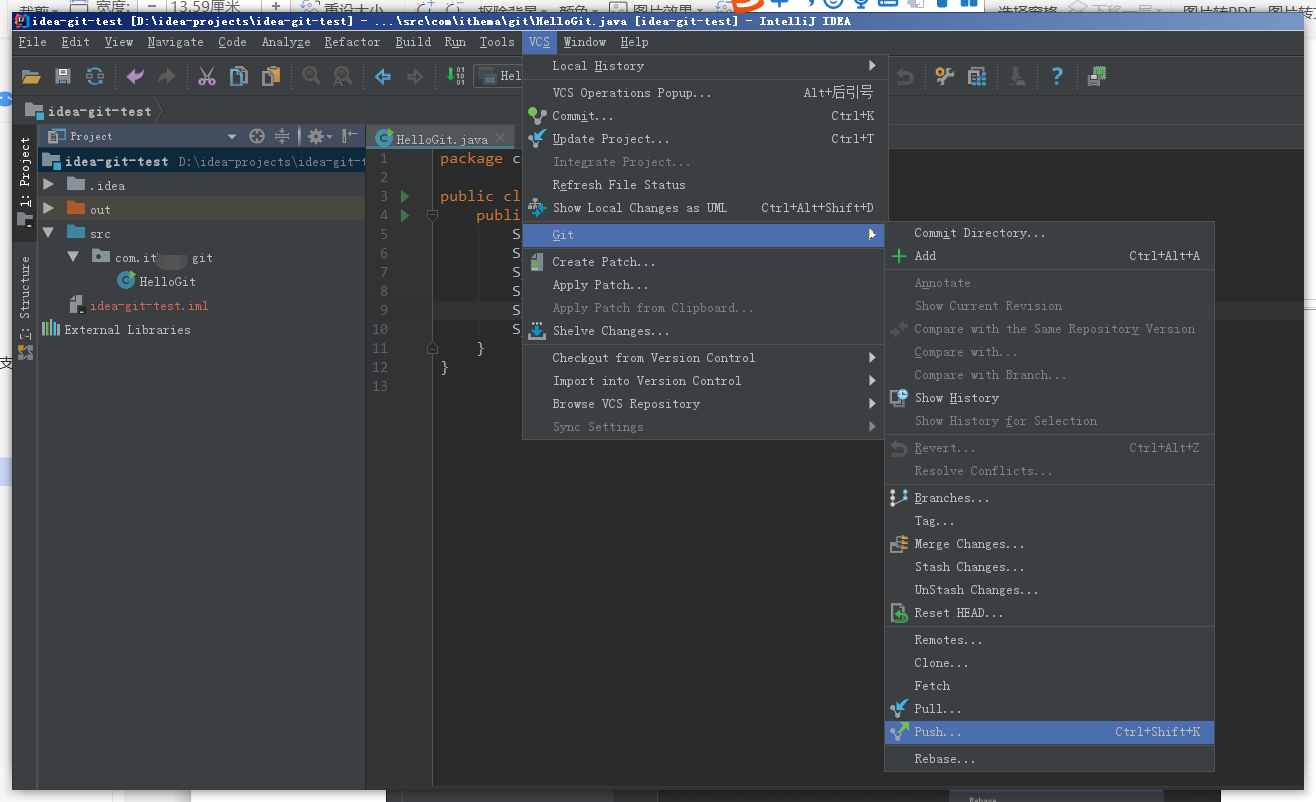
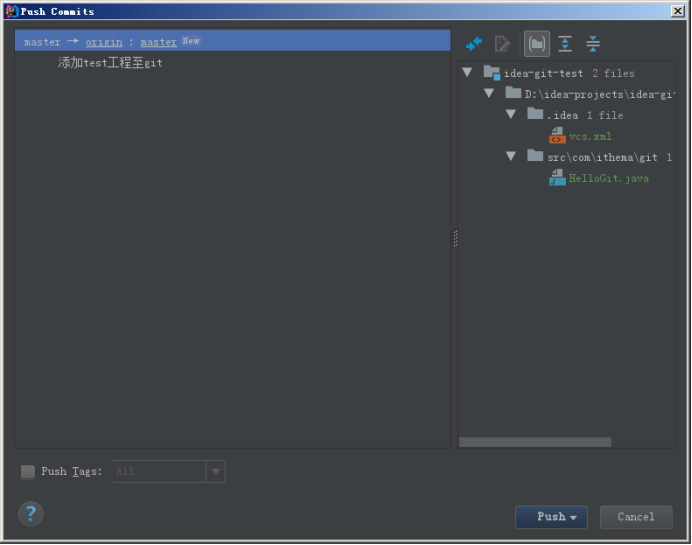
在工程上点击右键,选择git→Repository→push,
或者在菜单中选择vcs→git→push


点击“Define remote”链接,配置https形式的URL,git形式的无法通过。然后点击OK


点击“push”按钮就讲本地仓库推送到远程,如果是第一次配置推送需要输入github的用户名和密码。
4.3-从远程仓库克隆
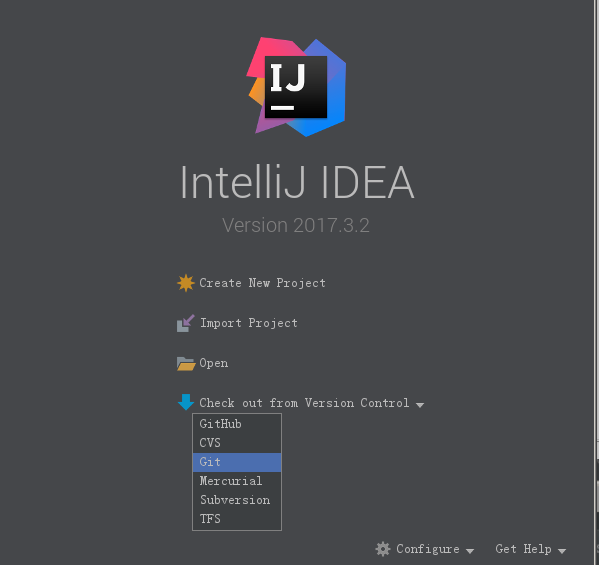
关闭工程后,在idea的欢迎页上有“Check out from version control”下拉框,选择git'


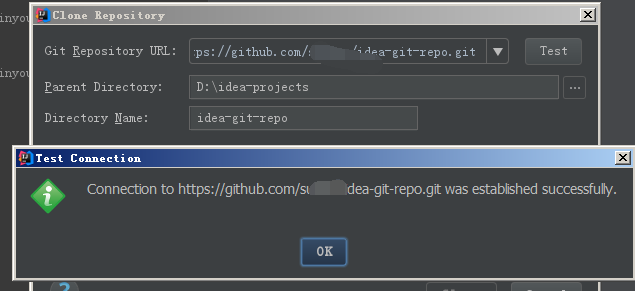
此处仍然推荐使用htts形式的url,点击“test”按钮后显示连接成功。
点击OK按钮后根据提示将远程仓库克隆下来,然后倒入到idea中。
4.4-从服务端拉取代码
如果需要从服务端同步代码可以使用工具条中的“update”按钮

来源:https://www.cnblogs.com/lpl666/p/12405289.html