结构元素
-
header元素
一种具有引导和导航作用的结构元素,通常放在页面头部的内容 -
nav元素
nav元素用于定义导航链接,将具有导航性质的链接归纳在一个区域中。代码如下:
用Nav元素自动水平 -
article元素
文档,页面或者应用程序中与上下文不相关的独立部分。article元素通常使用多个section元素进行划分,一个页面中article元素可以出现多次。
-
aside元素
定义当前页面或者文章的附属信息部分。
两种用法:
(1)被包含在article元素内作为主要内容的附属信息。
(2)在article元素之外使用,作为页面或站点全局的附属信息部分。
-
section元素
对网站或应用程序中页面上的内容进行方块,一个section元素通常由内容和标题组成。
注意三点:
(1)不要将section元素用作设置样式的页面容器,那是div的特性。
(2)如果article,aside,nav更符合使用条件,那不要使用section
(3)没有标题的内容区块不要使用section元素 -
footer元素
-
用于定义一个页面或者区域的底部
分组元素
- figure和figcaption元素
figure用于定义独立的流内容,一般指独立的单元,删除不会对文档流产生影响。figcaption元素用于为figure元素组添加标题,一个figure最多使用一个figcaption元素,放在figure的第一个或最后一个子元素的位置
(内容居中) - hgroup元素
用于将多个标题组成一个标题组,与h1~h6组合使用。通常,放在header元素中
注意:
(1)只有一个标题元素,不建议使用
(2)有一个或一个以上的标题与元素时,推荐使用
(3)一个标题包含副标题,section,article,建议将hgroup和标题相关元素放在header元素容器中
页面交互元素
- details和summary元素
details元素用于描述文档或文档某个部分的细节。summary元素经常与details元素配合使用,作为details第一个子元素,用于details定义标题 - progress
一个任务的完成进度
(1)value 已完成的工作量
(2)max:总共有多少工作量 - meter
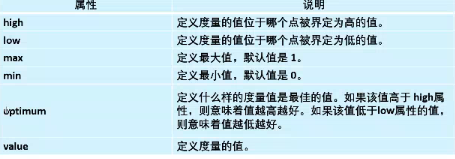
表示指定范围内的数值
文本层次
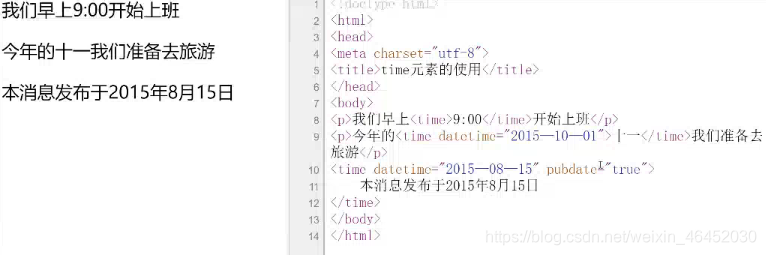
1.time
定义时间或日期
(1)datatime:
(2)pubdata:定义time中的日期/时间是文档的发布信息
2.mark
文本中高亮显示某些字符

3.cite
创建引用符号
全局属性
1.draggable
定义元素是否可以拖动,true和false。默认false
2.hodden
取值为true,将隐藏
3.spellcheck
主要对于input元素和textarea文本框,对用户输入的文本内容进行拼写和语法检查,true(默认)和false
4.contenteditable
规定是否可编辑元素内容,前提是该元素必须获得焦点并其内容不是只读的,trueh和false
来源:CSDN
作者:weixin_46452030
链接:https://blog.csdn.net/weixin_46452030/article/details/104630258