前言
(此项目基于vue-cli跟layuot布局,不过后台系统基本都是这么布局的吧)
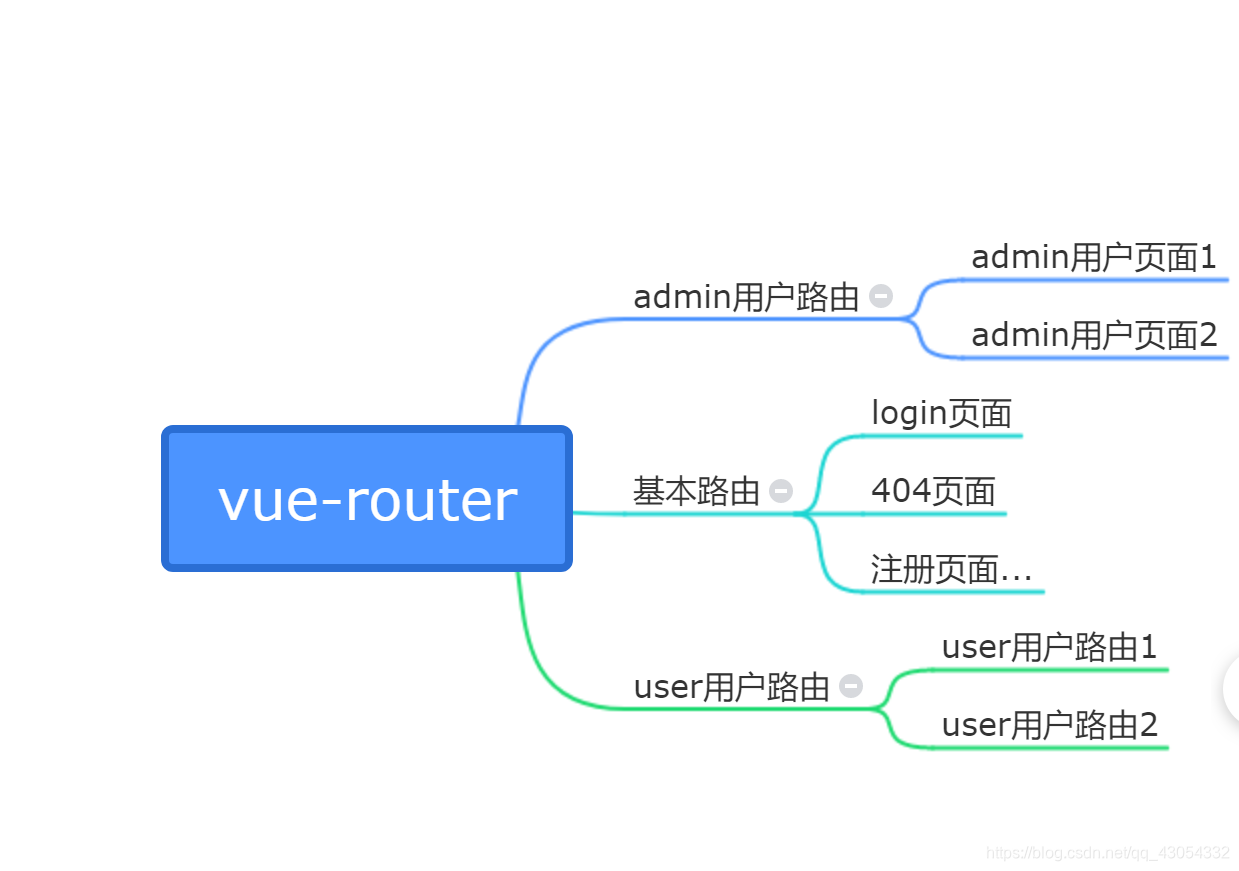
现有一个需求,要求把现有管理后台修改为可以根据不同用户呈现出不同的菜单栏(其实就是路由)就如下图
思路
1:先定义基本路由,然后使用router.addRoutes()动态添加相关路由
2:将用户的路由信息存储到localStorage
3:使用router.matcher重置路由
代码
router.js文件:定义基本路由,创建初始路由跟定义重置路由函数
import Vue from 'vue';
import Router from 'vue-router';
Vue.use(Router);
// 定义基本路由
export let routes = [
{
path: '/login',
name: 'login',
component: () => import('@/views/Login.vue')
},
{
path: '*',
name: 'notFound',
component: () => import('@/views/404.vue')
}
];
const createRouter = () => {
return new Router({
routes: routes
});
};
//创建路由
let router = createRouter();
//重置路由
export function resetRouter() {
const newRouter = createRouter();
router.matcher = newRouter.matcher; // the relevant part
}
login.vue文件:使用router.addRoutes()动态添加用户路由
//引进重置路由方法
import { resetRouter } from '../router';
export default {
data(){
return{
}
},
methods:{
//用户登录操作
login(){
//定义用户路由,这里的用户路由根据实际情况而定,是后端给数据自己封装的
let userRouter = [
path: '/',
name: 'home',
component: () => import('@/views/Home.vue'),
redirect: {
name: 'sales'
},
children: [
{
path: 'sales',
name: 'sales',
component: () => import('@/views/Sales.vue'),
meta: {
name: '导购员管理'
}
}
]
]
//添加用户路由到本地
localStorage.setItem('userData', JSON.stringify(userRouter ));
//添加路由之前应该先重置路由
resetRouter()
//添加用户路由
this.addRoutes(userRouter)
}
},
logout(){
//用户退出时应该重置路由
resetRouter()
//删除路由数据
localStorage.removeItem('userData');
}
}
注解:把用户路由存储到本地的作用是为了当用户第二次打开网页时,可以不用再一次登录,根据localStorage里面的信息给用户直接生成路由具体做法如下
1:app.vue
export default {
data(){
return{
}
},
methods:{
initLogin(){
if (!localStorage.getItem('userData')) {
//如果没有则调整到登录页面
this.$router.push({ name: 'login' });
}else{
//如果有则进行初始化路由
this.initRouter(JSON.parse(localStorage.getItem('userData')))
}
},
initRouter(userData){
//这里的代码跟login.vue里面login代码相同,唯一的差别就是
1:userRouter在login.vue是后端返回的,这里是localStorage里面取得
2:这里不需要调用resetRouter(),因为是最开始的的地方
}
}
}
到这里一个基于vue-router的用户路由权限就基本完成了,剩下的就只是页面菜单栏的显示了,做法有很多,但是基本思路就是把userRouter(用户路由)给存起来(vuex、vue-observable,我比较推荐用后者,除非共享数据非常多,否则用observable就足够了),然后在去for循环每一个item就可以了,这里就我不写了
来源:CSDN
作者:帮我消消黑眼圈TAT
链接:https://blog.csdn.net/qq_43054332/article/details/104633054