vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。
一、安装node.js
二、安装vue-cli
npm install -g vue-cli
三、生成项目
vue init < template-name > < project-name >
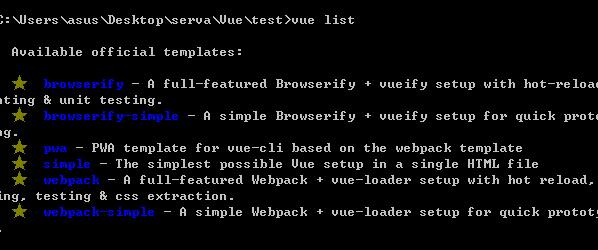
template-name为生成项目使用的模板,可以运行vue list查看所有可用的官方模板。

例如:
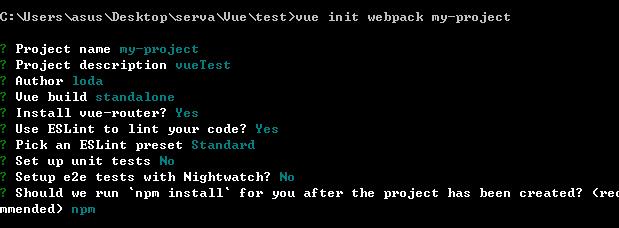
vue init webpack my-project
命令输入后,会进入安装阶段,需要用户输入一些信息。

- Install vue-router 是否安装vue-router
- Use ESLint to lint your code 是否使用ESLint管理代码
- Set up unit tests 是否安装单元测试
四、运行
配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目。
进入项目目录,安装依赖。
npm install
项目目录结构如下:
. ├── build/ # 构建脚本目录(npm run *) │ └── ... ├── config/ │ ├── index.js # 项目配置文件 │ └── ... ├── src/ │ ├── main.js # 入口js │ ├── App.vue # 根组件 │ ├── components/ # 公共组件 │ │ └── ...| |—— router/ # 前端路由 | | |_ ... │ └── assets/ # 资源文件 │ └── ... ├── static/ # 纯静态资源 ├── index.html # 入口页面 └── package.json # 依赖
然后启动项目:
npm run dev
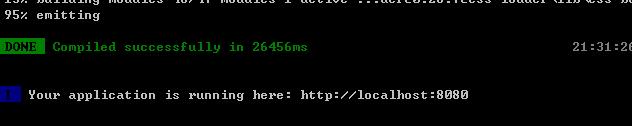
启动成功如下,浏览器中打开运行

五、打包上线
自己的项目文件都需要放到 src 文件夹下。
项目开发完成之后,运行下面命令打包:
npm run build
打包完成后,会生成 dist 文件夹,只需要将 dist 文件夹放到服务器就行了。
官方文档:https://github.com/vuejs/vue-cli
来源:https://www.cnblogs.com/lodadssd/p/8040223.html