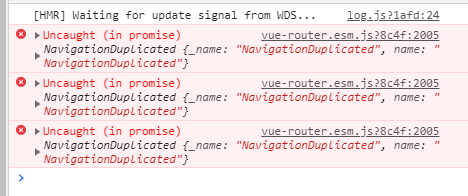
vue-router ≥3.0版本回调形式以及改成promise api的形式了,返回的是一个promise,如果路由地址跳转相同, 且没有捕获到错误,控制台始终会出现如图所示的警告 (注:3.0以下版本则不会出现以下警告!!!,因路由回调问题…)

方案一:安装vue-router3.0以下版本:先卸载3.0以上版本然后再安装旧版本 npm install @vue-router2.8.0 -S
方案二:针对于路由跳转相同的地址添加catch捕获一下异常:this.$router.push('/location').catch(err => { console.log(err) })
方案三:在main.js下注册一个全局函数即可 (注:此处理方案只针对于vue-router 3.0以上版本哈!!!)
import Router from 'vue-router'
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
注:官方vue-router ≥3.0新版本路由默认回调返回的都是promise,原先就版本的路由回调将废弃!!!!
来源:CSDN
作者:小马哥learn
链接:https://blog.csdn.net/qq_37309764/article/details/104626239