一、效果
之前引入的标签云插件,看似很炫酷,实则有点鸡肋,今天忍不住又开始魔改前端css了
Hexo(sakura)建立标签云hexo-tag-cloud
演示页面快速门
文章末尾显示标签云:
如果感觉还行的话,可以向你的博客里加入哦!步骤超简单~
二、演示
我这里是hexo-sakura主题,以这主题来演示一遍操作流程!
1. 新建tags资源文件夹
sakura主题已有静态标签生成插件,大多数主题都有哦,如果没有添加即可:
npm install hexo-generator-tag --save
-
新建tags资源文件夹
hexo new page tags -
编辑tags page
打开source\tags\index.md编辑成如下内容:--- title: tags layout: tags date: 2020-02-13 20:24:16 --- -
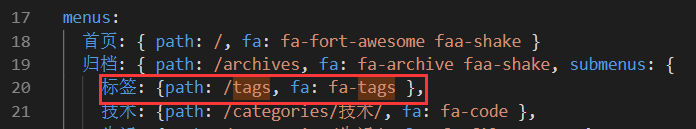
主题目录添加tags
标签: {path: /tags, fa: fa-tags },
-
在
themes\sakura\languages\zh-cn.yml声明tags(大部分主题也有声明,如果没有则添加)tags: 标签
2. 创建样式文件
- 标签页面:
themes\sakura\layout\tags.ejs
<div class="blank" style="padding-top: 75px;">
</div>
<div id="content" class="site-content">
<div id="main">
<header class="page-header">
<h1 class="cat-title">
标签云</h1>
<span class="cat-des">
<p>
<%- "Tags " + site.tags.length %></p>
</span>
</header>
<div id="main-part">
<div class="tag-cloud">
<div class="tag-cloud-title">
</div>
<div class="tag-cloud-tags">
<%- tagcloud({
min_font: 15,
max_font: 30,
amount: 200,
color: true,
start_color: '#ff6666',
end_color: '#0099cc'
}) %>
</div>
</div>
</div>
</div>
</div>
themes\sakura\layout\_partial\head.ejs引入样式
<link rel="stylesheet" href="/css/tags.css" media="all">
- 创建样式文件
themes\sakura\source\css\tags.css
/*tag-cloud*/
.tag-cloud {
text-align: center;
margin-top: 20px;
}
.tag-cloud-title {
font-size: 1.8rem;
text-align: center;
}
.tag-cloud-tags {
text-align: center;
}
.tag-cloud a {
display: inline-block;
margin: 0 0.4rem;
text-decoration: none;
font-weight: normal;
font-size: 15px;
cursor: pointer;
line-height: normal;
padding: 5px 5px 5px 10px;
position: relative;
border-radius: 0 5px 5px 0;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
-ms-transition: all 0.3s;
transition: all 0.3s;
}
.tag-cloud a:hover {
color: #ff7242 !important;
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
-o-transform: scale(1.1);
-ms-transform: scale(1.1);
transform: scale(1.1);
}
运行效果如图:
3. 局部显示标签云
如果要在其他地方显示,好比如文章末尾:
sakura主题修改:themes\sakura\layout\_widget\common-article.ejs
找到:<div class="post-tags"> </div> 添加如下内容即可:
<div class="tag-cloud">
<div class="tag-cloud-title">
</div>
<div class="tag-cloud-tags">
<%- tagcloud({
min_font: 10,
max_font: 20,
amount: 200,
color: true,
start_color: '#F38181',
end_color: '#95E1D3'
}) %>
</div>
</div>
根据需要调整字体大小和颜色,如果还不满意标签的样式,可以再修改一下css。
来源:CSDN
作者:cungudafa
链接:https://blog.csdn.net/cungudafa/article/details/104616500