**方法一**
访问方式:http://域名
server {
listen 8088; #端口号,自定义
server_name 域名;
root 路径;
index index.html;
# Load configuration files for the default server block.
location / {
try_files $uri $uri/ @router;
index index.html index.htm index.php;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET';
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
location @router {
rewrite ^.*$ /index.html last;
}
location /api/ { #vue前端所有接口都加上/api/前缀,然后代理到后端接口服务
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8000; #访问后端的地址
}
}
server {
listen 80; #域名监听80端口,可以省略端口直接输入域名访问
server_name 域名; #真实域名,www.abc.com
root 路径;
index index.html;
location / {
proxy_pass http://127.0.0.1:8088; #指向上一个server
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host:$server_port;
}
}
方法二:
访问路径:http://127.0.0.1:8088
server {
listen 8088; #端口号,自定义
server_name 域名;
root 路径;
index index.html;
location / {
try_files $uri $uri/ @router;
index index.html index.htm index.php;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET';
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
location @router {
rewrite ^.*$ /index.html last;
}
location /api/ {#vue前端所有接口都加上/api/前缀,然后代理到后端接口服务
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8000; #访问后端的地址
}
}
真实案列:
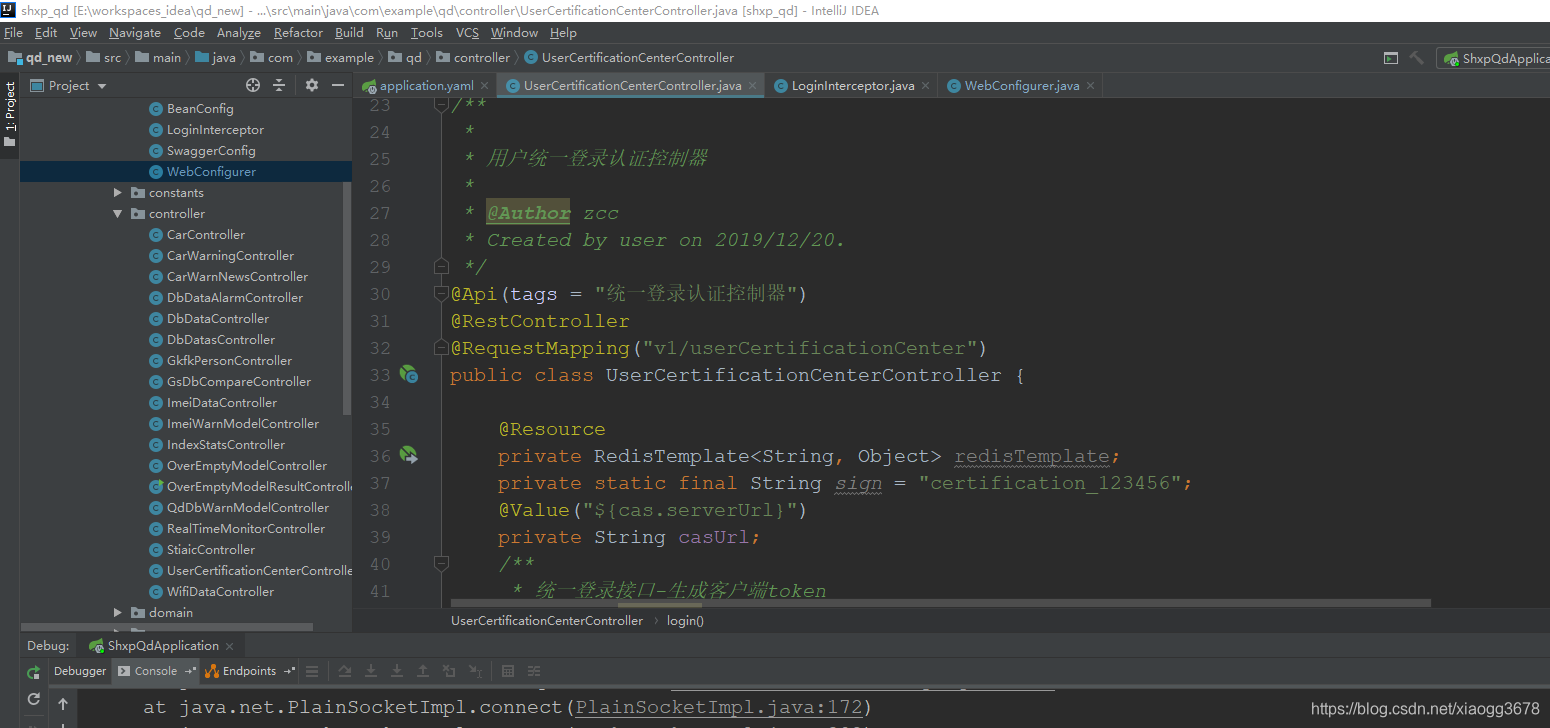
青岛vue项目+访问后端青岛springboot服务,nginx配置如下:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8091; #端口号,自定义
server_name 127.0.0.1;
root html;
index index.html;
location / {
try_files $uri $uri/ @router;
index index.html index.htm index.php;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET';
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
location @router {
rewrite ^.*$ /index.html last;
}
location /api/ {
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8081; #访问后端的地址
}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
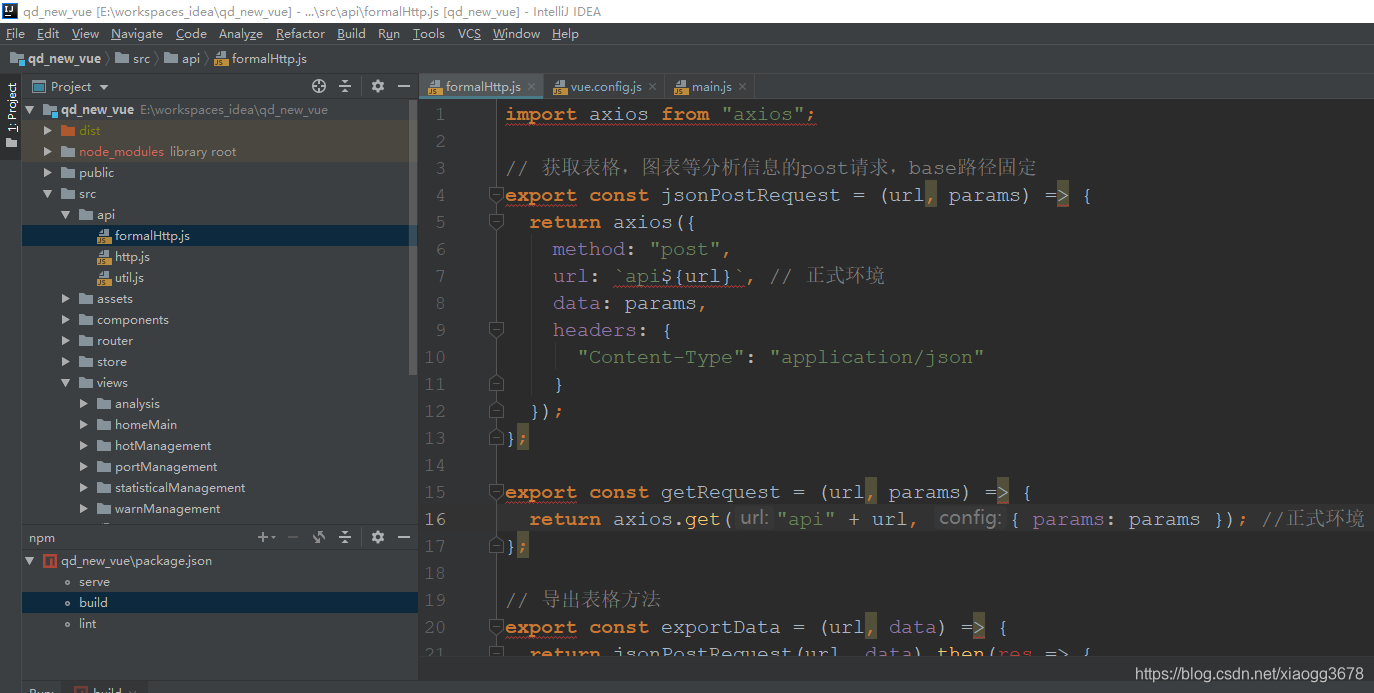
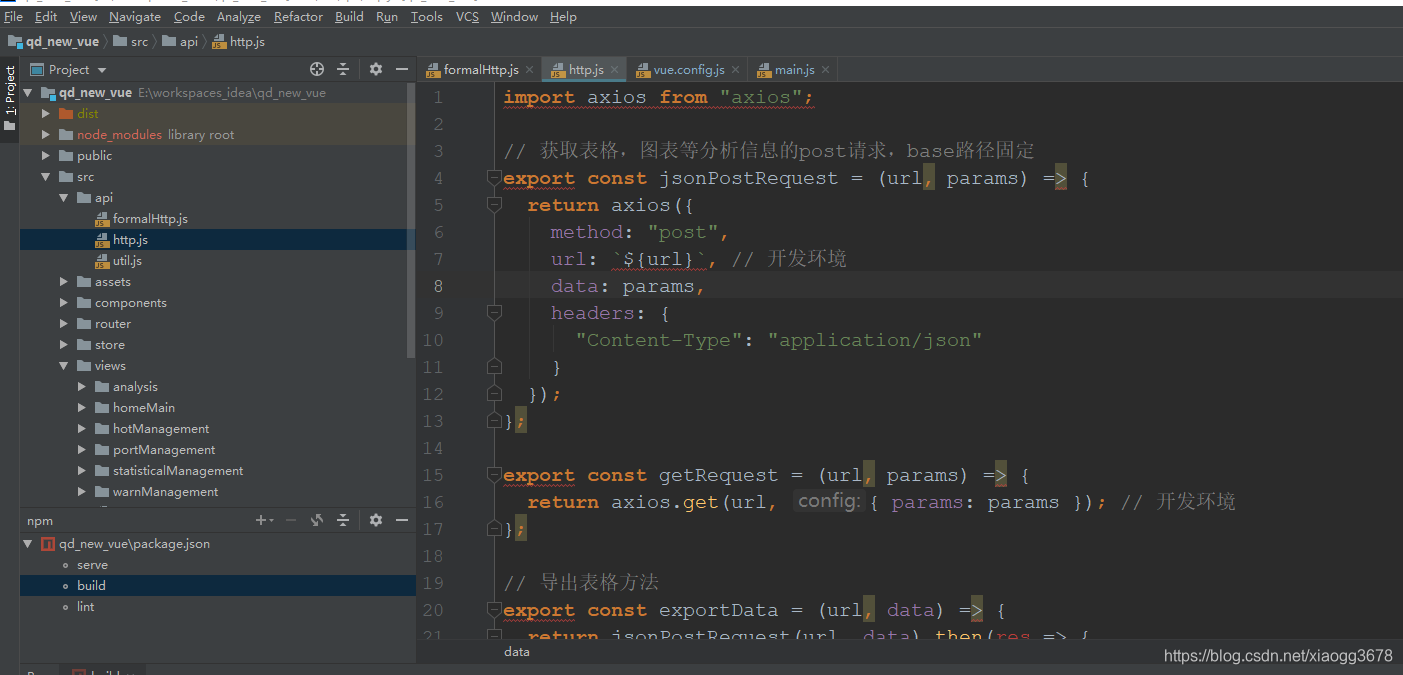
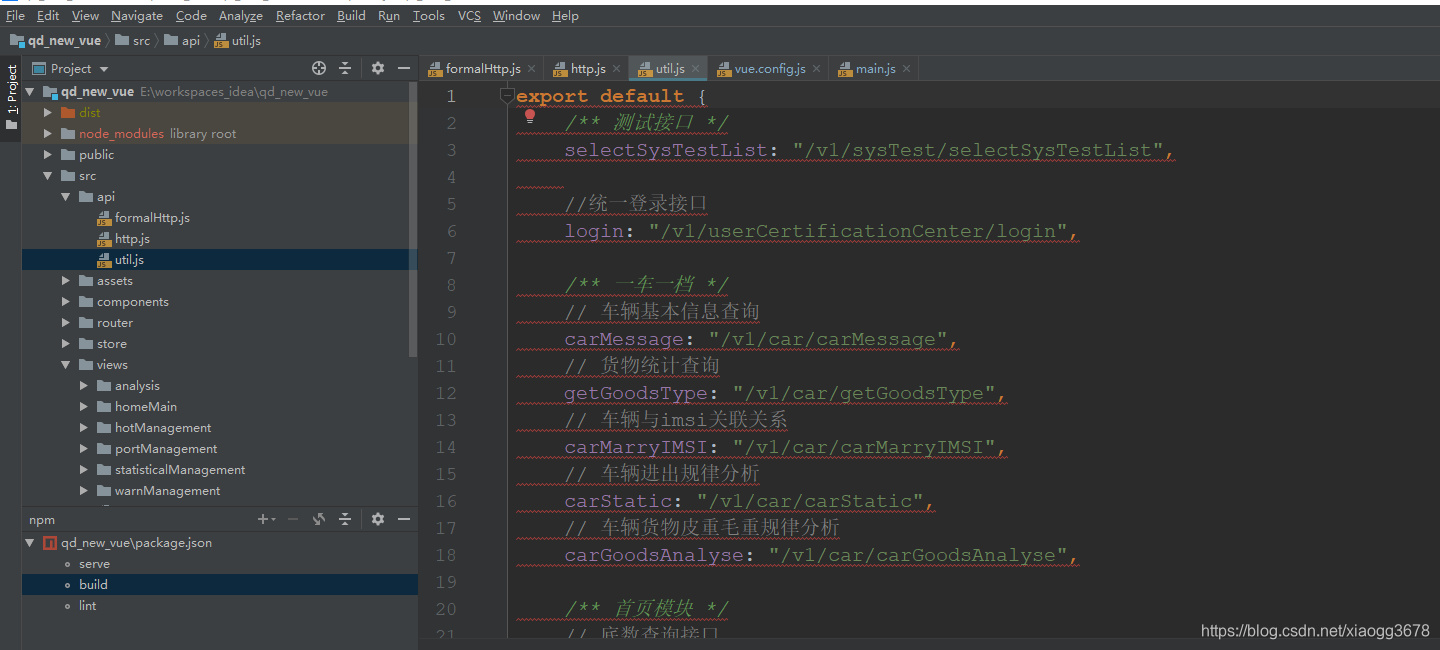
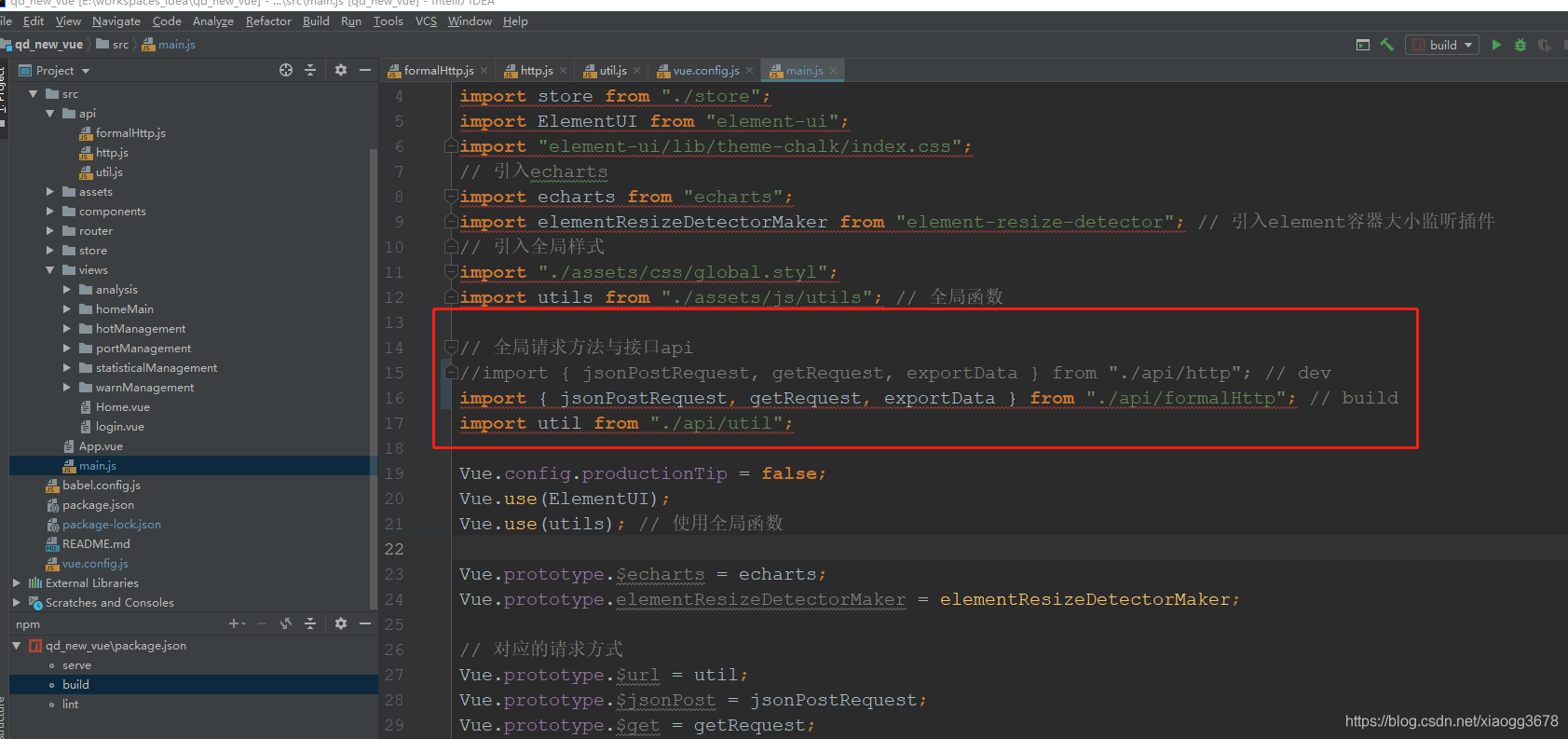
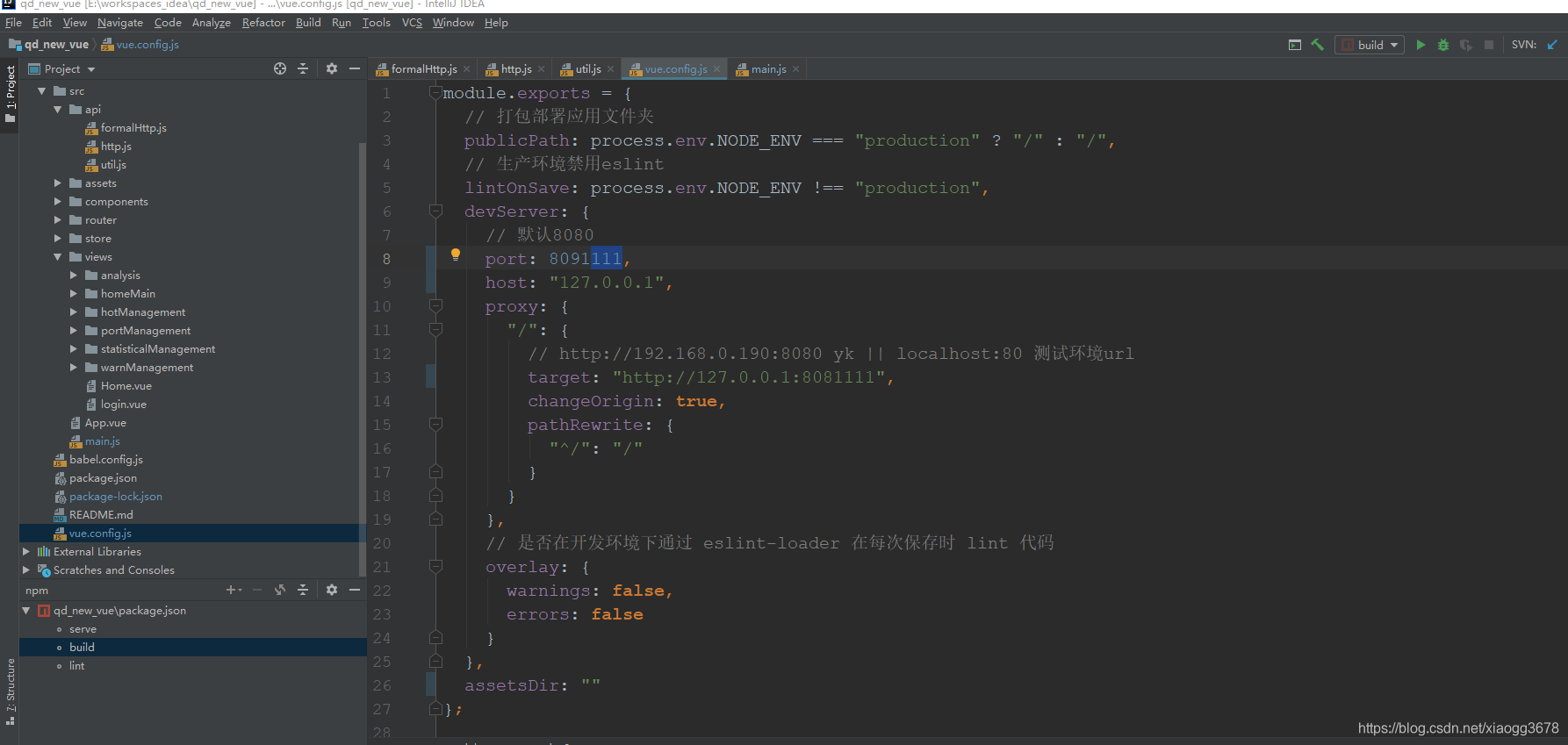
vue前端地址:






来源:CSDN
作者:xiaogg3678
链接:https://blog.csdn.net/xiaogg3678/article/details/104614460