转载来源 :
持续集成Jenkins的配置及使用 : https://www.jianshu.com/p/bc7c74c19026
Jenkins 配置邮件通知 : https://www.jianshu.com/p/f7b16c583d9a
1、Jenkins概念:
Jenkins是一个功能强大的应用程序,允许持续集成和持续交付项目,无论用的是什么平台。这是一个免费的源代码,可以处理任何类型的构建或持续集成。集成Jenkins可以用于一些测试和部署技术。Jenkins是一种软件允许持续集成。
Jenkins目的:
- 持续、自动地构建/测试软件项目。
- 监控软件开放流程,快速问题定位及处理,提示开放效率。
特性:
- 开源的java语言开发持续集成工具,支持CI,CD。
- 易于安装部署配置:可通过yum安装,或下载war包以及通过docker容器等 快速实现安装部署,可方便web界面配置管理。
- 消息通知及测试报告:集成RSS/E-mail通过RSS发布构建结果或当构建完成时通过e-mail通知,生成JUnit/TestNG测试报告。
- 分布式构建:支持Jenkins能够让多台计算机一起构建/测试。
- 文件识别:Jenkins能够跟踪哪次构建生成哪些jar,哪次构建使用哪个版本的jar等。
- 丰富的插件支持:支持扩展插件,你可以开发适合自己团队使用的工具,如git,svn,maven,docker等。
产品发布流程:
产品设计成型 -> 开发人员开发代码 -> 测试人员测试功能 -> 运维人员发布上线
持续集成 (Continuous integration,简称CI)
持续交付(Continuous delivery)
持续部署(continuous deployment)
安装配置
本文使用yum方式:
#依赖jdk1.8
$ yum -y install java
$ java -version
openjdk version "1.8.0_181"
OpenJDK Runtime Environment (build 1.8.0_181-b13)
OpenJDK 64-Bit Server VM (build 25.181-b13, mixed mode)
$ wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo
$ rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key
$ yum -y install jenkins
查看文件路径
$ rpm -ql jenkins
/etc/init.d/jenkins
/etc/logrotate.d/jenkins
/etc/sysconfig/jenkins
/usr/lib/jenkins
/usr/lib/jenkins/jenkins.war #war包路径
/usr/sbin/rcjenkins
/var/cache/jenkins
/var/lib/jenkins
/var/log/jenkins
jenkins相关目录释义:
- /usr/lib/jenkins/:jenkins安装目录;
- /etc/sysconfig/jenkins:jenkins配置文件;
- /var/lib/jenkins/:默认的JENKINS_HOME;
- /var/log/jenkins/jenkins.log:jenkins 日志文件;
启动jenkins
$ java -jar /usr/lib/jenkins/jenkins.war --httpPort=8080 &
访问 ip:8080 如访问不到需关闭防火墙 、selinux
查看密码
$ cat /root/.jenkins/secrets/initialAdminPassword
79737c5d0d694ad89b84ef7df495ce01
安装推荐的插件
登录后安装所用插件
系统管理>>>管理插件>>>可选插件
安装Publish Over SSH ,Maven Integration
添加应用主机
系统管理>>>系统设置>>>Publish over SSH
系统环境配置
系统管理>>>全局工具配置
指定jdk与maven路径(jenkins 服务器需安装)
新建maven项目


指定svn路径与用户
设置实时监测svn是否有代码提交,触发自动构建
maven clean 清除旧的jar包
选择刚才添加的主机
可以设置构建后操作 如发送邮件通知等
保存后点击构建按钮即可
查看console output 可查看输出信息
jenkins 代码存放路径
/root/.jenkins/workspace
现在我们已经实现了jenkins的基本使用,你也可以安装插件来实现更多功能。
可查看以下 Jenkins教程:https://www.yiibai.com/jenkins/
2、Jenkins 配置邮件通知
1.安装邮件插件
通过系统管理→管理插件→可选插件,选择Email Extension Plugin插件进行安装
2.系统配置
系统管理→系统设置


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
本邮件由系统自动发出,无需回复!<br/>
各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</br>
<td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建状态: ${BUILD_STATUS}</li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
<h4><font color="#0B610B">失败用例</font></h4>
<hr size="2" width="100%" />
$FAILED_TESTS<br/>
<h4><font color="#0B610B">最近提交(#$SVN_REVISION)</font></h4>
<hr size="2" width="100%" />
<ul>
${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"}
</ul>
详细提交: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a><br/>
</td>
</tr>
</table>
</body>
</html>


3.项目中配置



保存
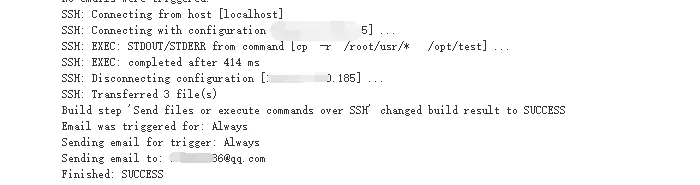
4.构建测试


来源:CSDN
作者:寰宇001
链接:https://blog.csdn.net/qq_40907977/article/details/104620349