css中许多的属性都需要添加长度,而长度一般由数字和单位构成,如1px,1.5em,2vh;也可以省略单位,如line-height:1.5,表示行高为字体大小的1.5倍;
长度单位一般也分为相对长度和绝对长度。
(一)绝对长度
顾名思义指的是一个固定的值,它并不随着外部环境的改变而改变(屏幕大小,操作系统的不同);
绝对单位中最常用的是px,像素单位,如width:10px,值的是元素宽度为10个像素大小;其他的如cm(厘米)、mm(毫米)、in(英寸)则基本上不会用到,因为在固定的设备上计算最好的单位还是px(像素)。
(二)相对长度
相对指的是要俩事物做对比,即拿一个长度找另一个基准长度作为参照,进行对比;对于在不同的设备上使用时,相对长度还是更合适用的,常用的相对长度单位有:em、ex、ch(相对于数字0的宽度)、rem(相对于html元素的font-size)、vw、vh、vmin、vmax、%。
1、em
em指的是相对于所在元素字体大小的长度单位
<!doctype html><html> <head> <style> .wrap{font-size:50px;width:2em;height:2em;} .box{font-size:20px;width:2em;height:2em;} </style> </head> <body> <div class="wrap"> <div class="box"> </div> </div> </body></html>
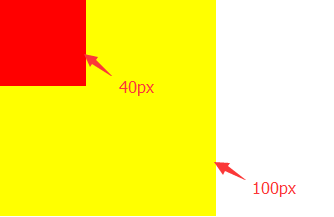
效果如下:

从图中可以看出:当类名为wrap的盒子字体大小为50px的时候,则其宽度为2em=2×50px=100px;同理当类名为box的盒子字体大小为20px的时候,则其宽度为2em=2×20px=40px;
说明:rem相对的是html根元素的字体大小,其他和em用法是一样的;
2、ex
ex指的是相对于英文字母小x的高度
<!doctype html>
<html>
<head>
<style>
.wrap{font-size:50px;width:2ex;height:2ex;background:yellow;}
.box{font-size:20px;width:2ex;height:2ex;background:red;}
</style>
</head>
<body>
<div class="wrap">
<div class="box"></div>
</div>
</body>
</html>
效果如下:

从图中可以看出:当类名为wrap的盒子字体大小为50px的时候,则其宽度为2ex=2×50px×0.54=54px;同理当类名为box的盒子字体大小为20px的时候,则其宽度为2ex=2×20px×0.54=21.6px;当1ex相当于当前元素字体大小的0.54倍。
说明:ch指的是相对于数字0的宽度。
3、vw、vh
vw指的是相对于浏览器窗口的宽度,1vw=视窗宽度的1%;vh指的是相对于浏览器窗口的高度,1vh=视窗高度的1%。
<!doctype html>
<html>
<head>
<style>
.wrap{width:10vw;height:10vh;background:yellow;}
</style>
</head>
<body>
<div class="wrap">
</div>
</body>
</html>
效果如下:

从图中可以看出:当窗口宽度为1365px时, 类名为wrap的盒子其宽度为10×1÷100×1365px=136.5px;当窗口高度为292px时, 类名为wrap的盒子其高度为10×1÷100×292px=29.2px;
4、vmin、vmax
vmin指的是相对于vw和vh中较小的那个,vmax指的是相对于vw和vh中较大的那个。
<!doctype html>
<html>
<head>
<style>
.wrap{width:10vmax;height:10vmax;background:yellow;}
.box{width:10vmin;height:10vmin;background:red;}
</style>
</head>
<body>
<div class="wrap">
<div class="box">
</div>
</div>
</body>
</html>
效果如下:

从图中可以看出:当类名为wrap的盒子其宽度为vmax,单位取vw,宽度为10×1÷100×1365px=136.5px; 类名为box的盒子其宽度为vmin,单位取vh,宽度为10×1÷100×292px=29.2px;
5、%
指的是相对于父级元素的长度的百分比。
<!doctype html>
<html>
<head>
<style>
.wrap{width:400px;height:200px;background:yellow;}
.wrap .box{width:25%;height:100%;background:red;}
</style>
</head>
<body>
<div class="wrap">
<div class="box">
</div>
</div>
</body>
</html>
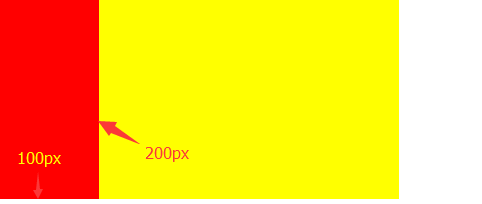
效果如下:

从图中可以看出:当类名为wrap的父类盒子其宽度为400px,高度为200px时; 类名为box的子类盒子其宽度为25%×400px=100px, 高度为100%×200px=200px。
来源:https://www.cnblogs.com/okgoodman/p/8612478.html