使用summernote做为富文本编辑器的原因是因为轻量,自己做summernote的插件也容易。summernote自带的图片上传功能我不喜欢,想自己做一个图片上传的插件,最终选择了webuploader做为基础上传组件。
先来看看summernote自带的图片上传功能,实在是太简单了。

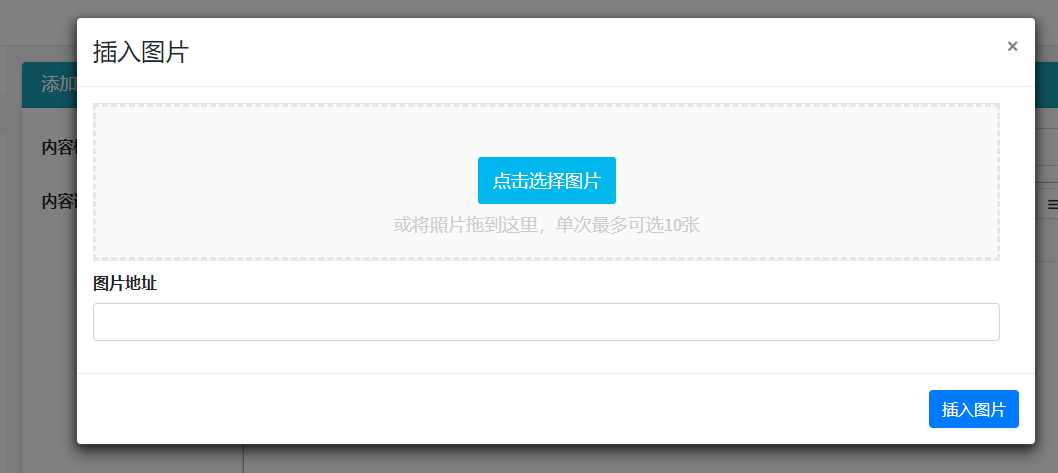
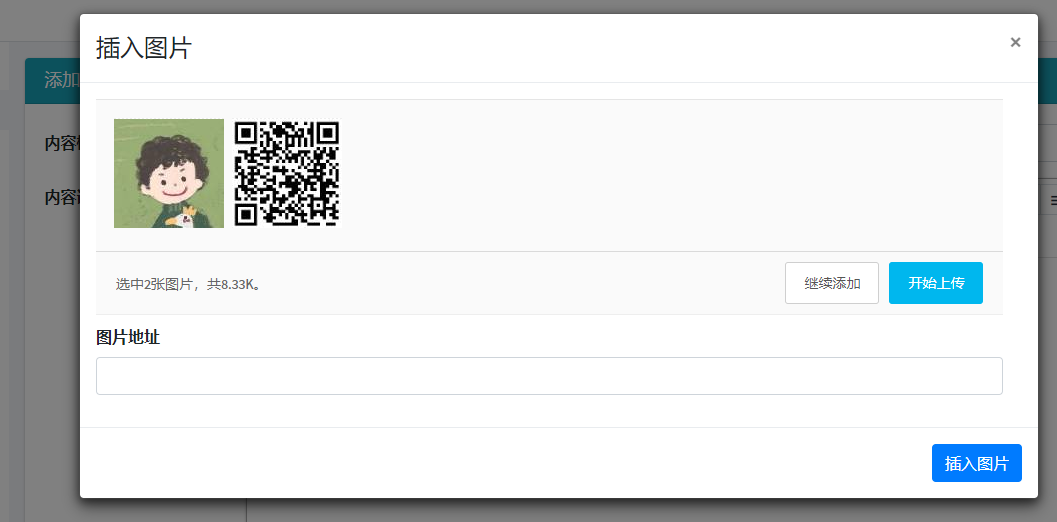
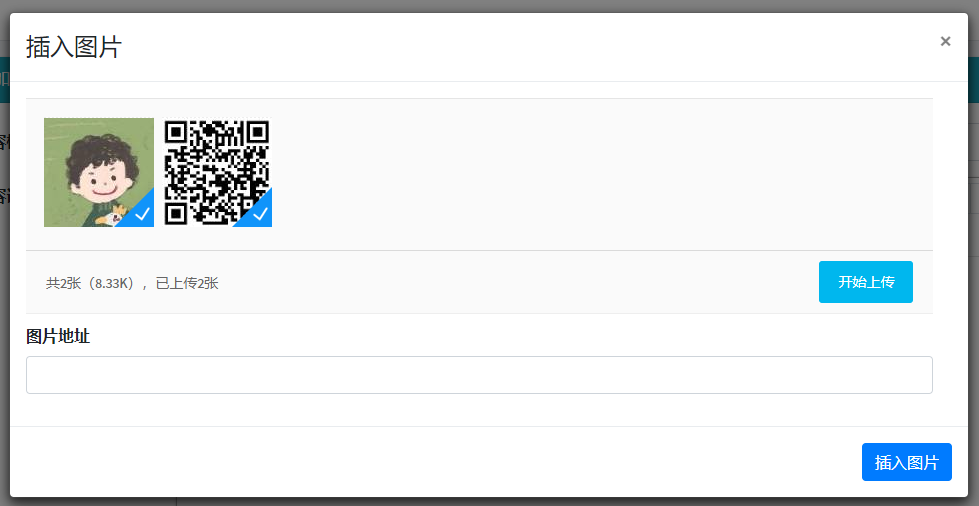
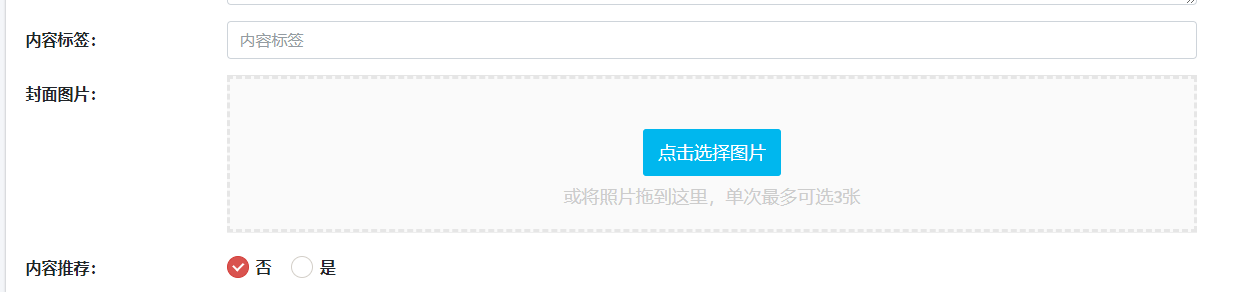
集成webuploader到summernote里的图片上传功能插件如下图。


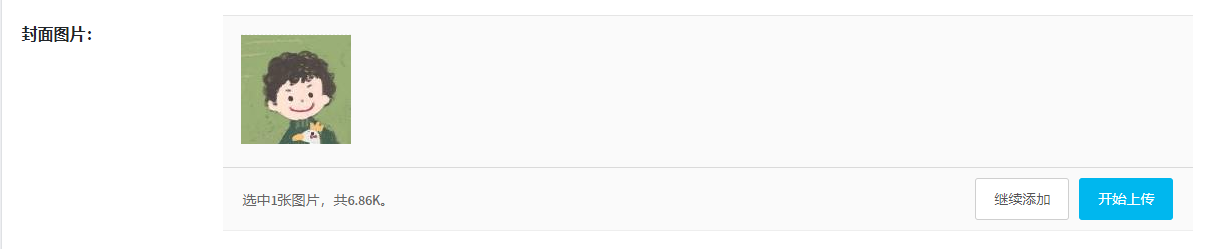
显示打勾图标,说明已经成功上传图片到服务器了。

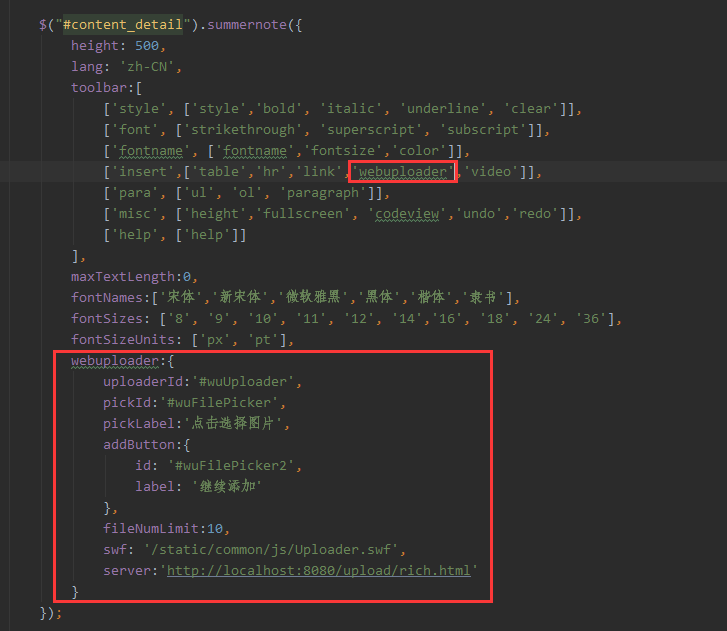
webuploader在summernote里的使用代码如下。

以上webuploader 上传功能在summernote富文本编辑器的用法,下面再改造一下webuploader官方的demo例子,封装成一个单独的jquery插件来使用。


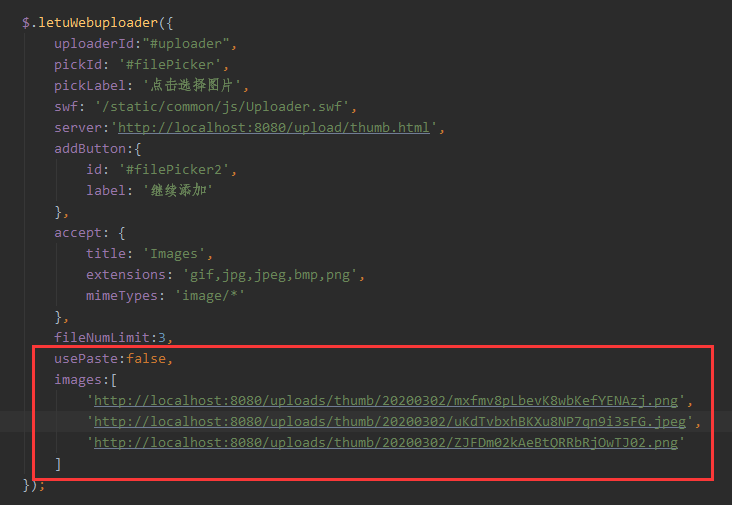
使用代码如下

这里特制了usePaste 和 images 参数,usePaste 代表要不要开启webuploader的截图粘贴功能,因为一个页面上有多个webuploader实例时,粘贴截图会导致所有实例都能获取到粘贴的图片,如果有多个webuploader实例存在就干脆禁用截图功能。
而images参数就是我们做编辑功能的时候,要初始化webuploader的实例,webuploader官方的demo是不带有这样的功能,所以要自己改造。
本文章由开源中国作者【墨鱼码】原创发布,未经允许不得转载。
欢迎关注第一时间获得原创分享内容。
来源:oschina
链接:https://my.oschina.net/u/2476796/blog/3185294