vuepress 官网
vuepress 是使用vue驱动的静态网站生成器,与Docsify 不一样的是编译它后是静态网页可以直接拷贝到其它项目中使用。
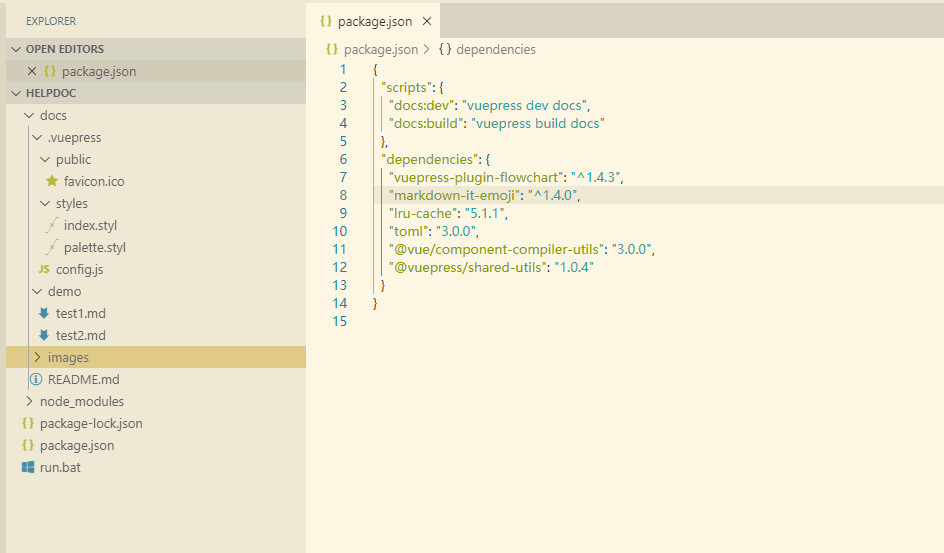
目录结构

- docs:用于存储markdown文件
- docs.vuepress:用于存储vuepress配置文件,样式,以及公共文件
- docs\demo:非固定名称,存储markdown的二级目录,可以有多个
- docs\images:非固定名称,存储markdown中使用的图片,不能放到二级目录中否则编译中会被忽略
- docs[README.md](http://README.md) : 文档首页,加入部分特殊语法的markdown README特殊部分如下,其它的随意。 **actionLink:**点击按钮后进入的页面。
---
home: true
heroImage:
actionText: 快速开始 →
actionLink: /demo/test1/
features:
- title:title1
details: details1
- title: title2
details: details2
- title: title3
details: details3
footer: MIT Licensed | Copyright © 2019-d
---
配置说明
重要配置说明: *. dest :输出的目录地址可以使用相对路径 *. base:部署站点的基础路径,如果你想让你的网站部署到一个子路径下,你将需要设置它。如 GitHub pages,如果你想将你的网站部署到 https://foo.github.io/bar/,那么 base 应该被设置成 "/bar/",它的值应当总是以斜杠开始,并以斜杠结束。 *. plugins: 使用的插件,需要先安装 *. themeConfig-sidebar:侧边栏目录,使用/结束时默认找此目录下的README.md 文件,否则使用名称+.md为结尾,编译后会使用文件中一级目录作为侧边栏目录名称
module.exports = {
title: 'test title',
description: 'test description',
head: [
['link', { rel: 'icon', href: '/favicon.ico' }]
],
dest: '../static/helpDoc', // 设置输出目录
// 注入到当前页面的 HTML <head> 中的标签
base: '/Demo/helpDoc/',
markdown: {
lineNumbers: true // 代码块显示行号
},
plugins: [
'flowchart'
],
themeConfig: {
lastUpdated: 'Last Updated', // 文档更新时间
// 侧边栏配置
sidebar: [{
"children": [
"/demo/test1",
"/demo/test2"
],
"collapsable": true,
"title": "demo"
}
]
}
}
自定义样式
index.styl :设置自定义样式覆盖原有样式 palette.styl :全局样式设置,主要是设置颜色
碰到的问题
*. 图片不能放在二级目录中,否则构建的时候会忽略。
来源:oschina
链接:https://my.oschina.net/u/103010/blog/3107121