本示例将演示一个简单的上传图片到远程服务器,然后生成图片路径后通过提交的回调路径返回给本地服务器,最后将图片地址显示在前端页面。
本项目应用三个文件,即前端选取图片的页面,然后提交图片到远程服务器处理文件,返回前端页面的回调文件。

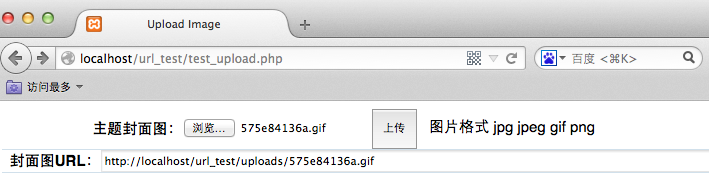
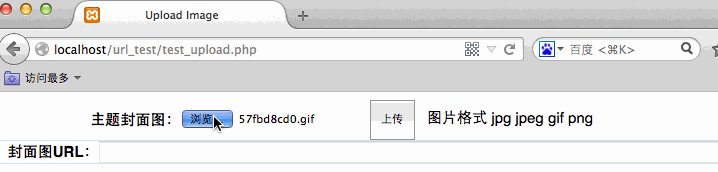
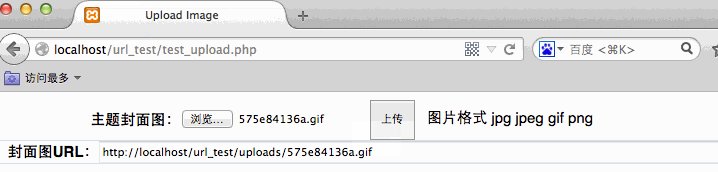
###一、前端上传图片页面 upload_test.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Upload Image</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<!--注意这里的iframe标签-->
<iframe name="post_frame" style="display:none;"> </iframe>
<form id="photo_upload" action="upload_action.php" method="post" target="post_frame" enctype="multipart/form-data">
<table width="100%" cellspacing="0" cellpadding="0" border="0" >
<tbody>
<tr>
<th style="border-bottom:1px solid #D1E0EB;text-align: right;">主题封面图:</th>
<td style="border-bottom:1px solid #D1E0EB">
<input type="file" id="file" name="opus" value="" width="200" /> <input style=" height: 40px;width: 45px;" type="submit" value="上传" name="submit" /> <span> 图片格式 jpg jpeg gif png </span>
<input type="hidden" name="callbackUrl" value="http://localhost/url_test/callback.php" />
</td>
</tr>
</tbody>
</table>
</form>
<table width="100%" cellspacing="0" cellpadding="0" border="0" >
<tr>
<th style="border-bottom:1px solid #D1E0EB;text-align: right;">封面图URL:</th>
<td style="border-bottom:1px solid #D1E0EB">
<input type="text" id="cover_img_url" name="cover_img_url" size="120" readonly="readonly" /><span>*
<span style=" height: 100px;" id="show_img"></span></span>
</td>
</tr>
</table>
</body>
</html>
这里需要注意当回调页面返回图片地址到前端页面时,需要iframe标签(这里我们将其隐藏),否则将会找不到要在页面显示的地方 <input type="text" id="cover_img_url" name="cover_img_url" size="120" readonly="readonly" />。
和一般的<form>标签相比多了一个target属性罢了,用于指定标签页在哪里打开以及提交数据。 而如果设置为iframe的name值,即"post_frame"的话,就会在该iframe内打开,因为CSS设置为隐藏,因而不会有任何动静。若将display:none去掉,还会看到服务器的返回信息。
上传文件时,form表单的method、 enctype属性必须和上面的代码一样,然后将target的值设为iframe的name,这样就可以实现无刷新上传文件。
<iframe name="post_frame" style="display:none;"> </iframe>
当选择图片提交时,还有一个隐藏域,即给远程服务器提交图片时,还需要提交回调路径,好让图片返回给本地服务器。(这里我们都是用本地服务器来进行测试)
<input type="hidden" name="callbackUrl" value="http://localhost/url_test/callback.php" />
###二、远程服务器图片处理 upload_action.php
<?php
/**
* 图片上传处理
* User: CorwienWong
* Date: 16-06-15
* Time: 00:33
*/
header("Content-type:text/html;charset=utf-8");
// 配置文件需要上传到服务器的路径,需要允许所有用户有可写权限,否则无法上传成功
$uploadPath = 'uploads/';
// 获取提交的图片数据
$file = $_FILES['opus'];
// 获取图片回调路径
$callbackUrl = $_POST['callbackUrl'];
if($file['error'] > 0)
{
$msg = '传入参数错误' . $file['error'] . " ";
exit($msg);
}
else
{
// chmod($uploadPath, 0666);
if(file_exists($uploadPath.$file['name'])){
$msg = $file['name'] . "文件已经存在!";
exit($msg);
}
else
{
if(move_uploaded_file($file['tmp_name'], $uploadPath.$file['name']))
{
$img_url = "http://localhost/url_test/".$uploadPath.$file['name'];
$img_url = urlencode($img_url);
$url = $callbackUrl."?img_url={$img_url}";
// 跳转
header("location:{$url}");
exit();
}
else
{
exit("上传失败!");
}
}
}
图片上传到到该页面后,保存并返回图片地址给回调页面。
###三、回调页面返回图片地址到前端页面
回调页面获取到远程服务器传来的图片地址后,经过"window.parent.XXX"返回给前端页面。
callback.php
<?php
##回调方法
$img_url = $_GET['img_url'];
// 返回数据给回调页面
echo "
<script>window.parent.document.getElementById('cover_img_url').value='{$img_url}';</script>
";

如果我们的前端页面upload_test.html没有iframe标签,则不会返回找到ID为“cover_img_url”的输入框的值,会跳转到空白页。

来源:oschina
链接:https://my.oschina.net/u/2557944/blog/692669