首先从FCKeditor的官网( http://www.fckeditor.net/)下载该编辑器,我下载的版本是FCKeditor_2.6.6,然后新建一JavaWeb项目,命名为5.3。然后把解压后的fckeditor文件夹复制到项目的WebContent目录下。至此,完成对FCKeditor在线文本编辑器环境的配置。
1.用JavaScript语言直接调用FCKeditor.新建一名为test1的jsp文件,代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="fckeditor/fckeditor.js">
</script>
</head>
<body>
<script type="text/javascript">
var editor=new FCKeditor('editor'); //新建一个名为editor的FCKeditor对象
editor.BasePath="/5.3/fckeditor/"; //设置在线文本编程器的基准路径,也就是fckeditro.js的目录
editor.Create(); //通过Create()方法来创建和输出一个文本编辑器
</script>
</body>
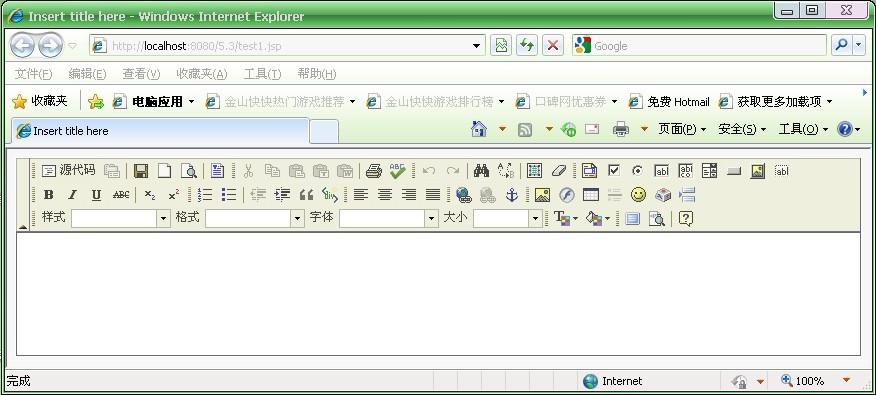
</html>重启Tomcat服务器,在IE窗口中查看效果,如下:

2.标签<textarea>调用FCKeditor,代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="fckeditor/fckeditor.js">
</script>
<script type="text/javascript">
window.onload=function(){
var editor=new FCKeditor('textarea'); //创建一个名为editor的FCKeditor对象,并且实例名必须和文本域名一致
editor.BasePath="fckeditor/"; //设置在线文本编辑器的基准路径,此处设置的是相对路径
editor.ReplaceTextarea(); //通过ReplaceTextarea()方法替代<textarea>元素
}
</script>
</head>
<body>
<textarea name="textarea">FCKeditor</textarea>
</body>
</html>3.利用JSP标签调用FCKeditor在线文本编辑器
1)首先把fckeditor-java-2.6\lib目录下的3个jar文件:commons-fileupload-1.2.1.jar、commons-io-1.3.2.jar、slf4j-api-1.5.8.jar和fckeditor-java-2.6目录下的fckeditor-java-core-2.6.jar,引入Java Web项目。再把fckeditor-java-demo-2.6.war文件解压,从其目录fckeditor-java-demo-2.6.war\WEB-INF\lib中找到slf4j-simple-1.5.8.jar,也引用Java Web项目。
2)在JSP页面中自定义标签来对FCKeditor在线文本编辑器进行调用。代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.fckeditor.net" prefix="FCK" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FCKeditor</title>
<script type="text/javascript" src="fckeditor/fckeditor.js">
</script>
</head>
<body>
<FCK:editor instanceName="editor" basePath="/fckeditor" value="测试代码"></FCK:editor>
</body>
</html>来源:oschina
链接:https://my.oschina.net/u/137892/blog/35988