1. 服务端只创建 cookie字符值:
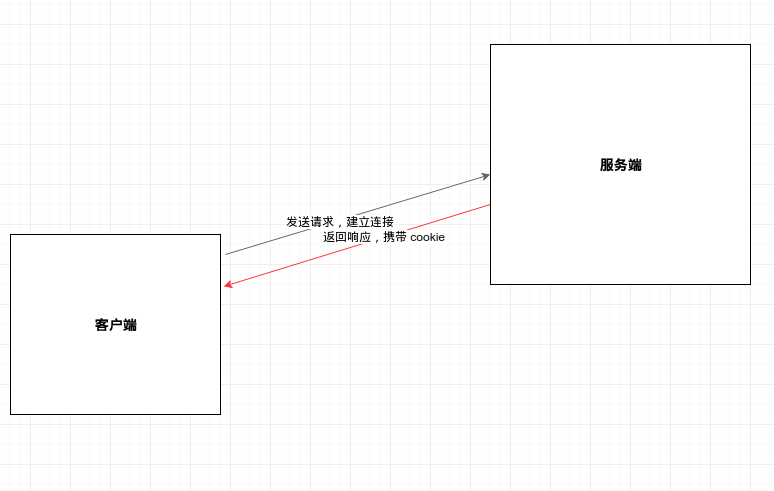
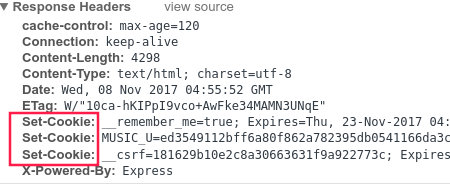
客户端向服务端发送请求,建立连接。服务端创建 cookie字符值,作为响应头返回。


注意:如果客户端是浏览器,会自动存储这个 Set-Cookie 的值到 浏览器的session 中。如果是脚本,可以手动将该 cookie 保存起来(保存位置可能是session、硬盘或其他位置)。也可以将 cookie通过响应头再次转发出去。
2. 客户端(脚本)发送请求,获取 cookie,并维持一个 session中:
由于脚本的 session中,通过类似 session_id的东西 将 session 共享。当脚本发送的请求返回一个携带 set-cookie 的响应时,即将此 set-cookie 中的数据加载到 脚本的 session 中。
那么每次发送请求时,都可以携带此 cookie。(注意:session 是内存的一个区域,并不表示 内存就是 session)
3. 另一种解决方案。客户端(脚本)发送请求,获取 cookie,手动存储到内存、本地硬盘或数据库中:
脚本获取 携带 set-cookie 的响应, 手动将 cookie保存到内存、硬盘或数据库中。这样每次发送请求时,需手动获取 cookie并放置该 cookie 到此请求的 request header 中。
PS:浏览器其实也是维持一个 “智能” session,这个 session 姑且叫它本地 session(或者说是浏览器的 session)。当收到 携带 set-cookie 的响应头时,浏览器会自动将该 cookie 保存到本地 session 中。不同的 cookie根据域名的不同存到不同的 本地 session中。
当你再次发送请求时,会自动携带该域名下的 本地session。当关闭浏览器时,该 本地 session也关闭。
此外,如果 set-cookie设置了过期时间,那么当 本地 session关闭时,可能还会将此 cookie 自动保存到硬盘中。当浏览器重新开启时,会自动 load硬盘中保存的 cookie。
PS:这就跟 数据库中的 session 一样。从数据库中获取到值,并缓存到 session中。以便下次获取,而不用每次都从硬盘上读取。浏览器中的 session 是这个原理,服务端的 session也是这个原理。
来源:oschina
链接:https://my.oschina.net/u/3053700/blog/1568564