一、核心代码
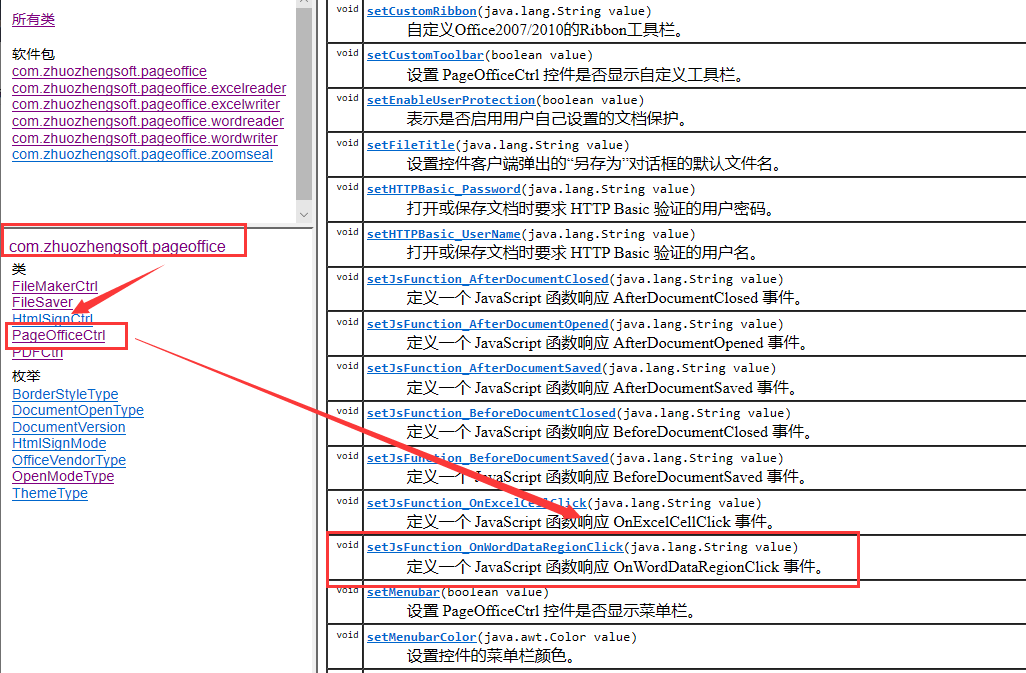
poCtrl.setJsFunction_OnWordDataRegionClick("OnWordDataRegionClick()");
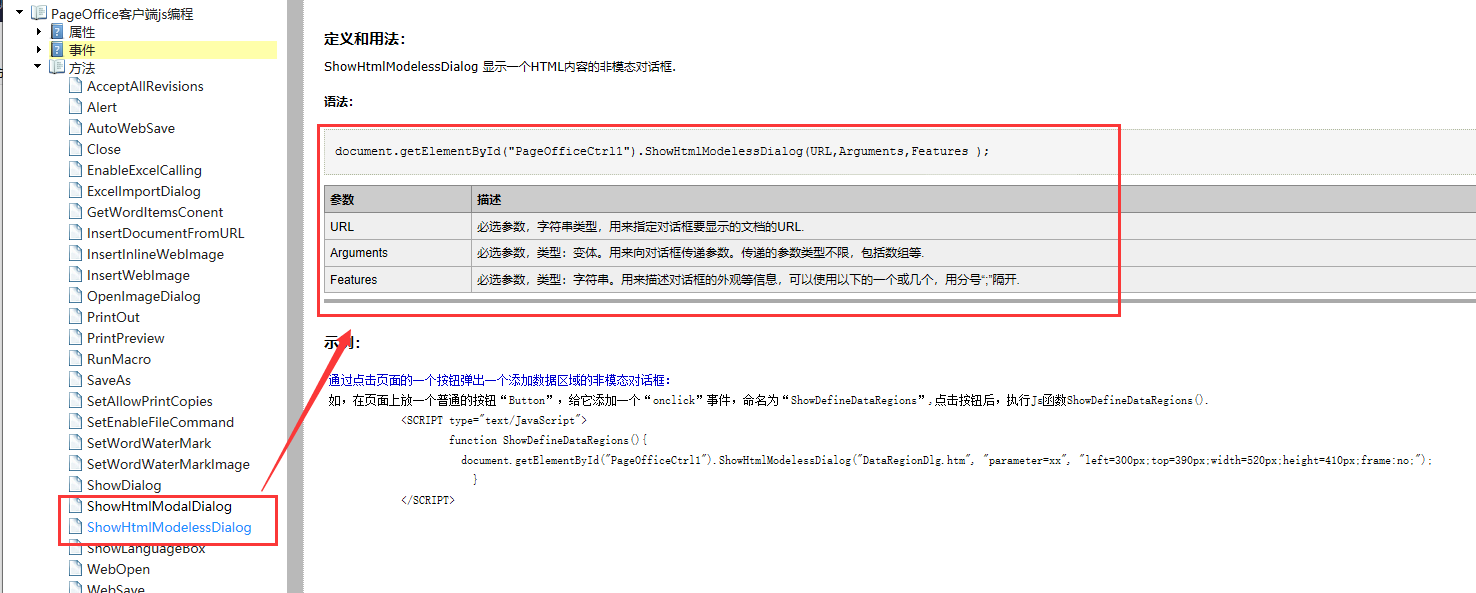
document.getElementById("PageOfficeCtrl1").ShowHtmlModalDialog(URL,Arguments,Features );
document.getElementById("PageOfficeCtrl1").ShowHtmlModelessDialog(URL,Arguments,Features ); 
二、具体实现过程
具体实现过程
1.官网http://www.zhuozhengsoft.com/dowm/下载集成文件,引入jar包,配置web.xml
2.在父页面index.jsp(需要打开文档的页面)放一个a标签或者button
写a标签之前先引入pageoffice需要的js文件(js文件的路径是项目的根目录下)
<script type="text/javascript" src="/jquery.min.js"></script>
<script type="text/javascript" src="/pageoffice.js" id="po_js_main"></script>然后添加a标签
<a href="javascript:POBrowser.openWindowModeless('Word.jsp' , 'width=1200px;height=800px;');">响应数据区域点击事件</a>为什么要使用pobrowser方法,请参考https://my.oschina.net/u/3507515/blog/3112495
3.在父页面同级目录下创建一个名为Word.jsp的文件
<%@ page language="java" import="java.util.*,java.awt.*"
pageEncoding="utf-8"%>
<%@page
import="com.zhuozhengsoft.pageoffice.*,com.zhuozhengsoft.pageoffice.wordwriter.*"%>
<%
PageOfficeCtrl poCtrl = new PageOfficeCtrl(request);
WordDocument doc = new WordDocument();
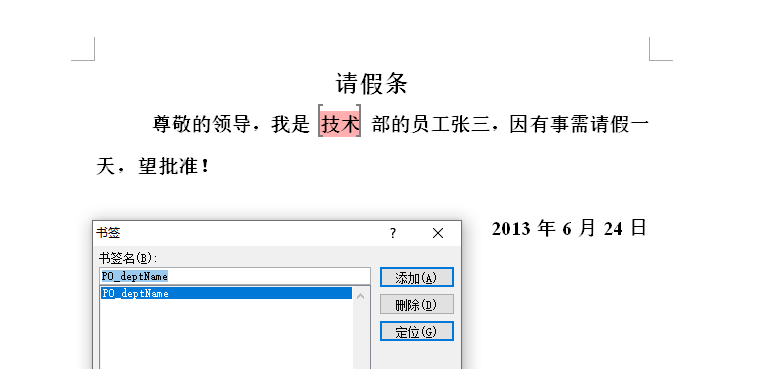
DataRegion dataReg = doc.openDataRegion("PO_deptName");
dataReg.getShading().setBackgroundPatternColor(Color.pink);
//dataReg.setEditing(true);
poCtrl.setWriter(doc);
//设置服务器页面
poCtrl.setServerPage(request.getContextPath()+"/poserver.zz"); //此行必须
poCtrl.setJsFunction_OnWordDataRegionClick("OnWordDataRegionClick()");
poCtrl.setCaption("为方便用户知道哪些地方可以编辑,所以设置了数据区域的背景色");
poCtrl.setSaveFilePage("SaveFile.jsp");
poCtrl.webOpen("doc/test.doc", OpenModeType.docSubmitForm, "张三");
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title></title>
<link href="images/csstg.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="content">
<div id="textcontent" style="width: 1000px; height: 800px;">
//全屏/还原
function IsFullScreen() {
document.getElementById("PageOfficeCtrl1").FullScreen = !document.getElementById("PageOfficeCtrl1").FullScreen;
}
function OnWordDataRegionClick(Name, Value, Left, Bottom) {
//注意pageoffice默认的值 name:PO_deptName,value:测试,left:827,bottom:356
//具体的参数可以根据自己的需求改变
if (Name == "PO_deptName") {
var strRet = document.getElementById("PageOfficeCtrl1").ShowHtmlModalDialog("HTMLPage.htm", Value, "left=" + Left + "px;top=" + Bottom + "px;width=400px;height=300px;frame=no;");
if (strRet != "") {
return (strRet);
}
else {
if ((Value == undefined) || (Value == ""))
return " ";
else
return Value;
}
}
</script>
<!--************** 卓正 PageOffice组件 ************************-->
<%=poCtrl.getHtmlCode("PageOfficeCtrl1")%>
</div>
</div>
</body>
</html>
4:在Word.jsp页面的同级目录下添加 HTMLPage.htm 页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>输入部门名称</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script type="text/javascript">
function setValue() {
document.getElementById("deptName").value = window.external.DialogArgs;
}
function getValue() {
var deptName = document.getElementById("deptName").value;
if (deptName != null && deptName != "") {
window.external.DialogResult = deptName;
}
window.opener = null;
window.open('', '_self');
window.close();
return;
}
function closeWindow() {
window.opener = null;
window.open('', '_self');
window.close();
}
</script>
</head>
<body>
<div>
<form id="inputForm" action="">
<div style=" margin:0; padding:0; height:25px; background-color:lightGreen; line-height:25px; border: solid 1px blue; text-align:right; padding:0 10px;">
<a href="#" onclick="window.opener=null;window.open('','_self');window.close();" style=" font-size:18px; text-decoration:none;">×</a>
</div>
<div id="rect1" style=" margin:0; padding:0; height:200px; border: solid 1px blue;">
<br />
请输入部门名称:<input type="text" value="" id="deptName" />
<br /><br />
<input type="submit" value="确定" onclick="getValue();" />
<input type="submit" value="取消" onclick="closeWindow();" />
</div>
</form>
</div>
<script type="text/javascript">
setValue();
</script>
<script language="javascript" type="text/javascript">
document.getElementById("rect1").style.height = document.body.clientHeight - 90;
</script>
</body>
</html>
如果弹出的模态框需要调用父页面的方法,可以用下面的方法
var names = window.external.CallParentFunc("getNames");
在 HTMLPage.htm 写一个调用父页面方法的按钮以及js
<input type="button" value="调用父页面的方法" onclick="getparents();" />
function getparents(){
var names = window.external.CallParentFunc("getNames()");
alert(names);
}
Word.jsp 页面写对应的getNames方法
function getNames() {
return "测试";
}word.doc文件

三、实现效果
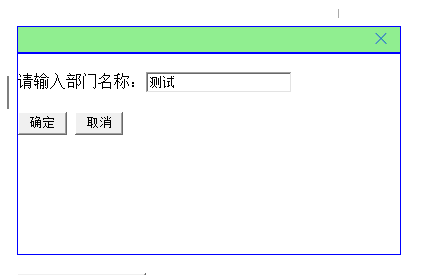
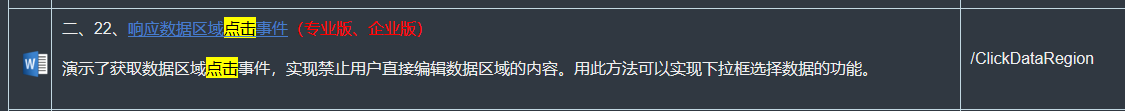
1:点击![]() 弹出一个窗口
弹出一个窗口

修改input 框的值,比如 “开发” 点击确定以后,

2:执行调用父页面的按钮
点击
会弹出

可以下载完整的试用程序包参考一下:http://www.zhuozhengsoft.com/dowm/ ,部署一下Sampels4示例,看看
刚开始接触pageoffice的话,也可以看视频快速上手http://www.zhuozhengsoft.com/Technical/

来源:oschina
链接:https://my.oschina.net/u/3507515/blog/3121723