css三种定位机制:
- 普通流:上下排列类布局(大部分)
- 浮动流:左右排列的布局(大部分)
- 定位流:层叠/叠加排列布局(大部分)
css定位的几种类型
属性为position:检索或设置对象的定位方式。
1:static
默认值,无定位 ; 可以取消元素之前的定位设置
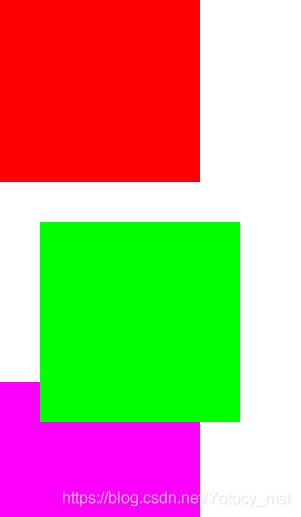
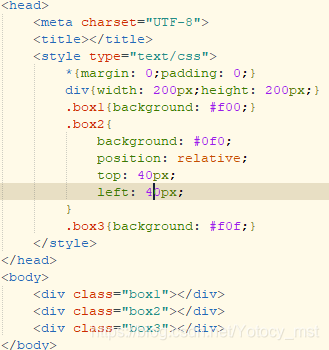
2:relative(相对定位)
- 如果没有定位偏移量对元素本身没有影响
- 不脱离文档流,空间会完全保留
- 不影响其他元素的布局
- 需添加(left/botton/right/top)相对元素自身偏移,


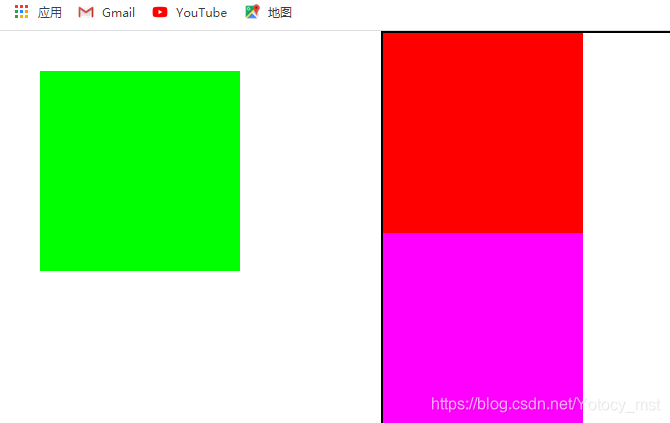
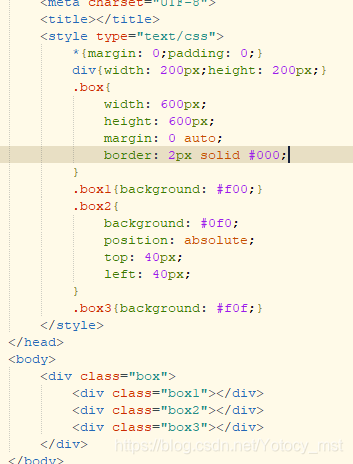
3:absolute(绝对定位)(参照物:包含块―该元素的祖先级元素)
- 使元素完全脱离文档流
- 使内联元素支持宽高 (让内联具备块特性)
- 使块元素默认宽根据内容决定(让块具备内联的特性)
- 如果有定位祖先元素相对于定位祖先元素发生偏移,没有定位祖先元素相对于整个文档发生偏移(绝对、相对、固定)
- 注:如果祖先元素中有多个元素具备定位模式,那么是已离自己最近的祖先元素进行偏移。默认情况下是相对可视窗口进行定位的。
包含块:
包含块绝对定位的基础,绝对定位元素会根据包含块进行绝对定位,默认情况下 ,浏览器的可视窗口是一个大的包含块,默认情况下,绝对定位元素会相对浏览器的可视窗口进行定位;如果他的祖先级元素定义了包含块,那他就最近的祖先级元素进行绝对定位
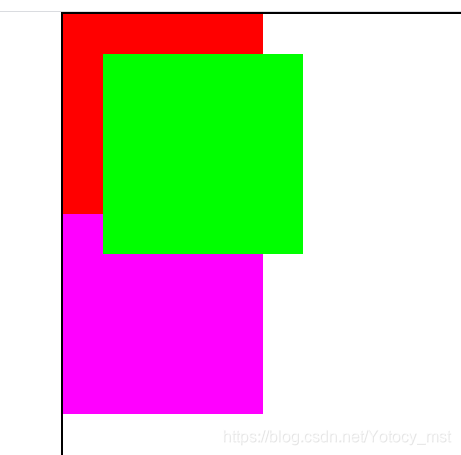
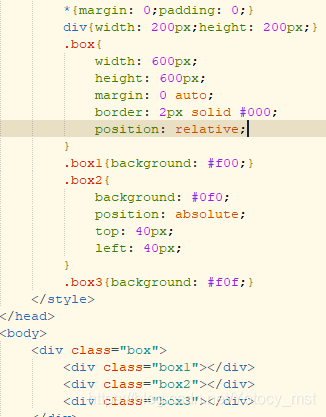
绝对定位无祖先元素时:
(默认body为祖先元素)

添加一个祖先元素时:


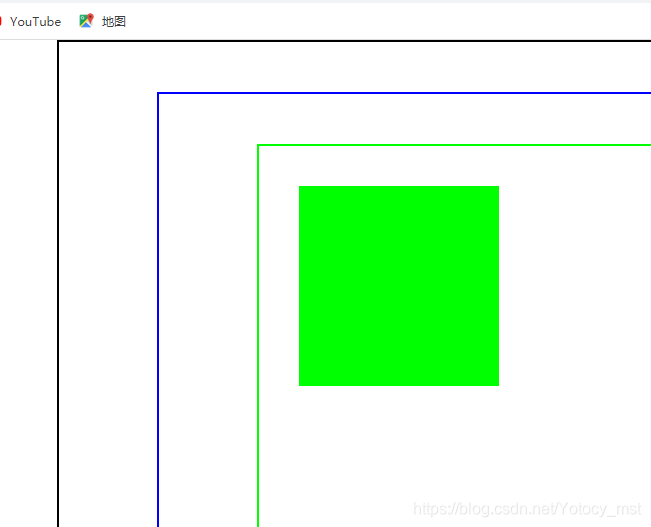
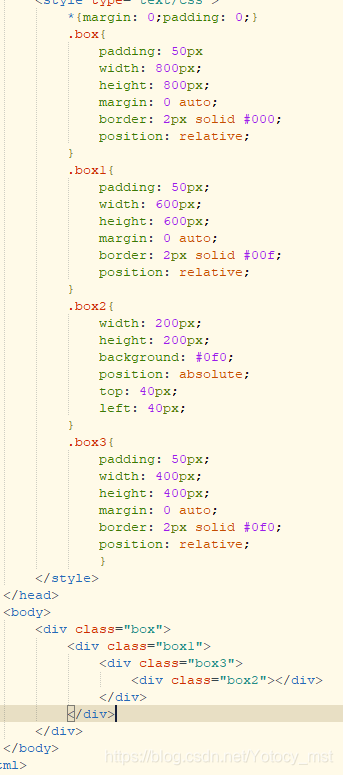
添加多个祖先元素时:


绝对定位和相对定位的区别:
1、相对定位的参照物是自己本身所在的位置,绝对定位的参照物的是包含块
2、相对定位是不会脱离文档流的,而且不会对页面的布局产生影响;绝对定位是会脱离文档流的,原来的位置就不在占有的,后面的内容会把位置补上去。
z-index : auto |number
检索或设置对象的层叠顺序。auto:默认值。number:无单位的整数值。可为负数没有设置z-index时,最后写的对象优先显示在上层,设置后,数值越大,层越靠上;
注:他只针对于具有定位属性的元素起作用;
4、固定定位: fixed (参照物:始终都是 相对于整个浏览器窗口进行固定定位的)
- 使元素完全脱离文档流
- 使内联元素支持宽高 (让内联具备内联块特性)
- 使块元素默认宽根据内容决定(让块具备内联块的特性)
- 相对于整个浏览器窗口进行偏移,不受浏览器滚动条的影响不会受到祖先元素的影响。
5、 黏性定位: sticky
在没有到达指定位置的时候,是没有定位效果的,到达了指定位置,就变成了固定模式
来源:CSDN
作者:Yotocy_mst
链接:https://blog.csdn.net/Yotocy_mst/article/details/104599232