在用Visual Studio 开发TypeScript时,如此系列(一)中所做的那样,只有创建一个Type Application 工程,在此工程中添加的.ts(TypeScript文件格式)脚本在编译时才会自动被编译。如果我们想要在普通的asp.net web工程中使用TypeScript。当我们检索并添加一个.ts文件并作修改编译,此时TypeScript不会被自动编译并生成对应的js文件。
通过一些探索,我发现TypeScript的自动编译功能是直接添加到项目文件的一段代码。这是我们需要手动修改我们的项目文件并添加TypeScript自动编译代码进去之后再编译,普通的asp.net web项目也能自动编TypeScript了。具体操作看下面:
- 新建一个web 应用程序(我用的是VS2012),在此命名为CanAutoBuildTSProj

- 在此工程中添加一个TypeScript文件(如果找不着,可以使用vs2012的搜索功能,很好用),这里命名为file1.ts,此时它为自动生成一个file1.js的文件:

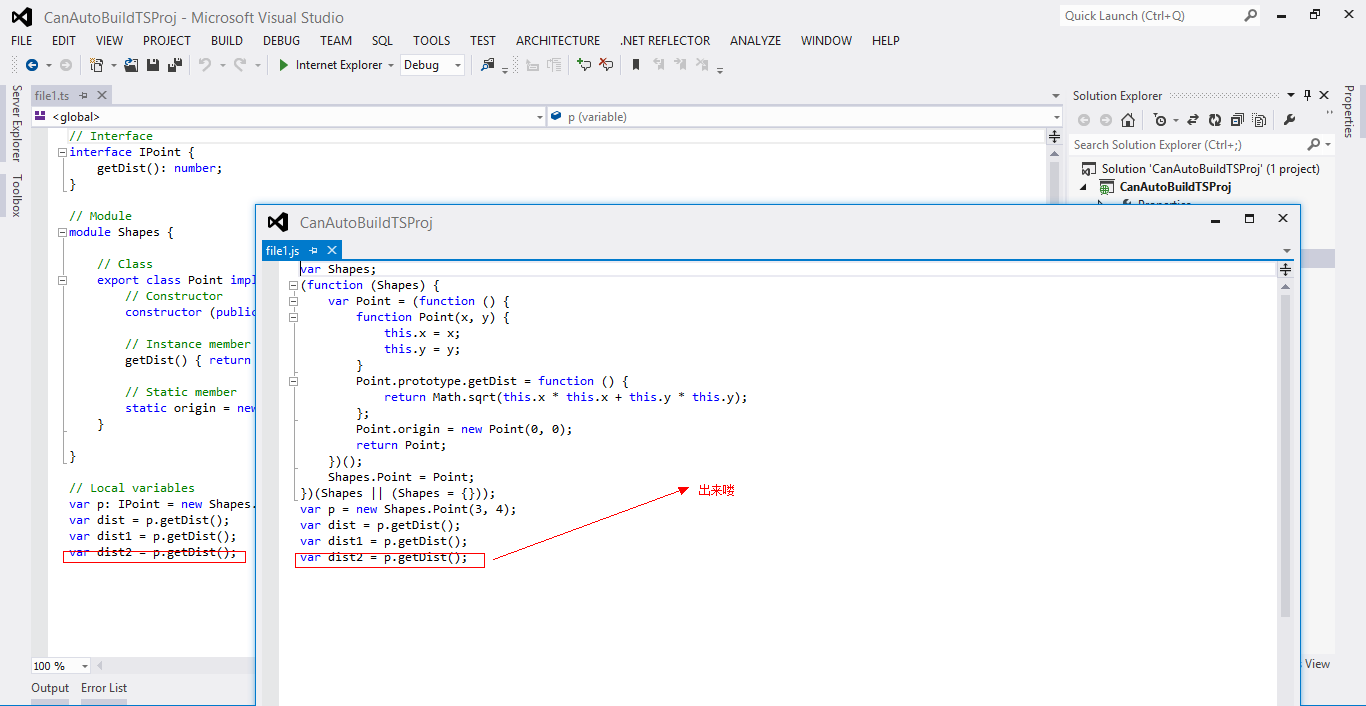
- 此时我们修改file1.ts文件,给他声明一个新的变量,var dist1= p.getDist(); 然后选择项目,点击编译,你会发现file1.ts并没有被编译,file1.js没有被重写:

- 解决此问题,让TypeScript文件在项目编译时被自动编译。我们可以通过修改项目工程文件来实现。想要在vs中修改项目文件,首先需要在解决方案中unload(卸载)该项目,然后右键项目选择“编辑xxxx项目.csproj”:


- 在最后一行代码(</project>)前面添加下面这段代码:
<Target Name="BeforeBuild">
<Message Text="Compiling TypeScript files" />
<Message Text="Executing tsc$(TypeScriptSourceMap) @(TypeScriptCompile ->'"%(fullpath)"', ' ')" />
<Exec Command="tsc$(TypeScriptSourceMap) @(TypeScriptCompile ->'"%(fullpath)"', ' ')" />
</Target>
保存并重新加载项目,然后再编译,神奇的一幕出现了,TypeScript被成功编译了!

怎么样?很酷吧!
来源:oschina
链接:https://my.oschina.net/u/69686/blog/101056