首先,在res下面新建一个文件夹drawable,在drawable下面新建三个xml文件:shape_corner_down.xml、shape_corner_up.xml和shape_corner.xml,分别是下面两个角是圆角边框,上面两个角是圆角边框,四个角全部是圆角边框。
shape_corner_down.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#0099CC" />
<corners android:bottomRightRadius="20dp"
android:bottomLeftRadius="20dp"/>
<stroke android:width="1dp" android:color="#000000"/>
</shape>
shape_corner_up.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#CCCC99" />
<corners android:topLeftRadius="20dp"
android:topRightRadius="20dp" />
<stroke android:width="1dp" android:color="#000000" />
</shape>
shape_corner.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#99CCFF" />
<corners android:topLeftRadius="20dp"
android:topRightRadius="20dp"
android:bottomRightRadius="20dp"
android:bottomLeftRadius="20dp"/>
<stroke android:width="1dp" android:color="#000000" />
</shape>
<solid android:color>设置了背景颜色。android:topLeftRadius、android:topRightRadius、android:bottomLeftRadius、android:bottomRightRadius分别是左上角、右上角、左下角、右下角的半径值,设置了半径值,相应的角就是圆角,半径值越大,圆角就越大。<stroke>设置边界属性,如边界的宽度、颜色等。
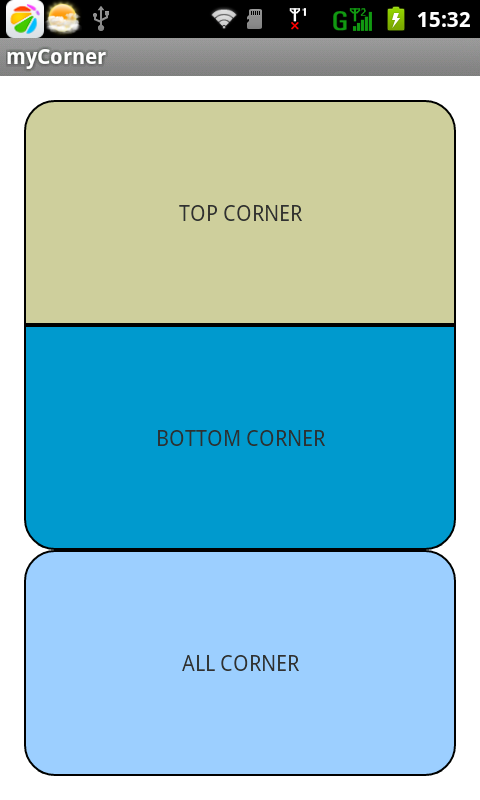
在activity_main.xml上面放置三个LinearLayout,分别设置android:background属性为shape_corner_up.xml、shape_corner_down.xml和shape_corner.xml,运行结果如下:
来源:https://www.cnblogs.com/mstk/p/3539587.html