无论你是设计高性能的Web应用,还是从事Electron开发,或是从事Node.js扩展C++开发,了解Chrome的多进程架构以及网络流程、页面渲染过程、JavaScript执行流程等知识,是很有必要的。这一章,我在这里为大家浅析一下Chrome的多进程架构原理。
Chrome进程在任务管理器中的样子
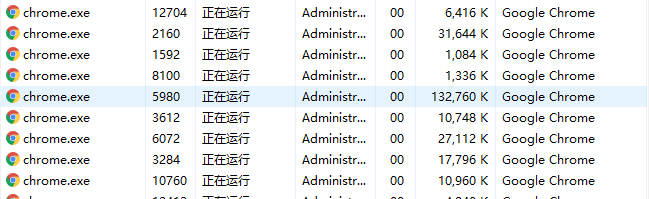
下面这幅图就是打开Chrome浏览器初始页面时,在任务管理器中看到的chrome多进程的样子。
我们在Chrome中仅仅打开了一个默认的页面,怎么出现了这么多的进程呢?
单进程浏览器
我们知道,进程是程序的一个运行实例。详细解释就是,启动一个程序(比如Windows中的exe程序)的时候,操作系统会为该程序创建一块内存,用来存放代码、运行中的数据和一个执行任务的主线程,我们把这样的一个运行环境叫进程。
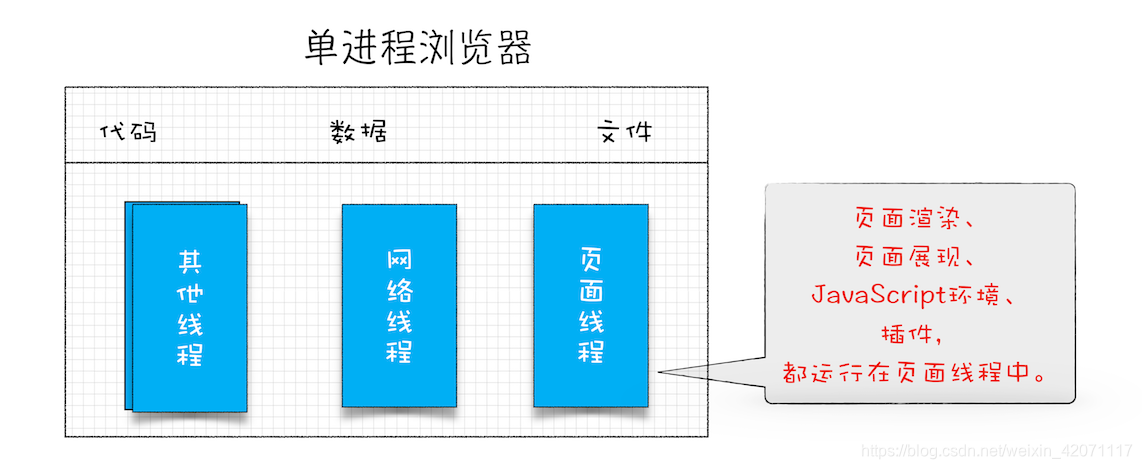
在早年间(2007年之前),浏览器也是单进程运行的。浏览器的所有功能模块都是运行在同一个进程里,这些模块包含了网络、插件、JavaScript运行环境、渲染引擎和页面等。单进程浏览器的架构如下图所示:

如此多的功能模块运行在一个进程里,是导致单进程浏览器不稳定、不流畅和不安全的一个主要原因。
不稳定
早期浏览器需要借助于插件来实现诸如Web视频、Web游戏等各种强大的功能,印象深刻的就是各种flash插件,但是插件是最容易出问题的模块,并且还运行在浏览器进程之中,所以一个插件的意外崩溃会引起整个浏览器的崩溃。
除了插件之外,渲染引擎模块也是不稳定的,通常一些复杂的JavaScript代码就有可能引起渲染引擎模块的崩溃。和插件一样,渲染引擎的崩溃也会导致整个浏览器的崩溃。
不流畅
这个大家比较好理解,我们做程序的都知道应用程序是有个事件循环处理机制的。当所有页面的渲染模块、JavaScript执行环境以及插件都运行在同一个线程中,各个任务之间就要排队执行。当有那么一段JavaScript在被执行时占用了大量的时间片,就会造成浏览器界面的卡死,也就是通常所说的"进程无响应"问题。或者在网络数据包传输过程中由于掉包率较高导致的数据包往复传递,造成了浏览器一直在等待网络数据的传输,也会造成页面不流畅。
不安全
Chrome是由C/C++程序编写的,插件也可以使用C/C++等代码编写,通过插件可以获取到操作系统的任意资源,当你在Chrome中运行一个插件也就意味着这个插件能完全操作你的电脑。如果是个恶意插件,那么它就可以释放病毒、窃取你的账号密码,引发安全问题。
同样,页面脚本也可以通过浏览器的漏洞获取系统权限,这些脚本获取系统权限之后也可以对你的电脑做一些恶意的事情,同样引发安全问题。
多进程浏览器年代
现代浏览器是一种多进程架构。谷歌在2008年推出了多进程架构,也即是早期的多进程架构。
从图中可以看出,Chrome的页面是运行在单独的渲染进程中的,同时页面里的插件也是运行在单独的插件进程之中,而进程之间是通过IPC机制进行通信。
如何解决不稳定的问题
由于进程是相互隔离的,所以当一个页面或者插件崩溃,影响到的仅仅是当前的页面进程或者插件进程,并不会影响到浏览器和其他页面,这就完美地解决了页面或者插件的崩溃导致整个浏览器崩溃,也就是不稳定的问题。
如何解决不流畅的问题
同样,JavaScript也是运行在渲染进程(渲染进程可以有多个)中的,所以即使JavaScript阻塞了渲染进程,影响到的也只是当前的渲染页面,而并不会影响浏览器和其他页面,因为其他页面的脚本是运行在它们自己的渲染进程中的。
如何解决不安全的问题
针对上面讲到的两个不安全问题,Chrome处理的方式是使用安全沙箱。大家都知道,安全沙箱的最小运行单位是进程。使用安全沙箱就相当于操作系统给进程上了一把锁,沙箱里面的程序可以运行,但是不能在你的硬盘上写入任何数据,也不能在敏感位置读取任何数据,例如你的文档和桌面。Chrome把插件进程和渲染进程锁在沙箱里面,这样即使在渲染进程或者插件进程里面执行了恶意程序,恶意程序也无法突破沙箱去获取系统权限。
目前多进程架构
不过Chrome的发展是滚滚向前的,相较之前,目前的架构又有了很多新的变化。
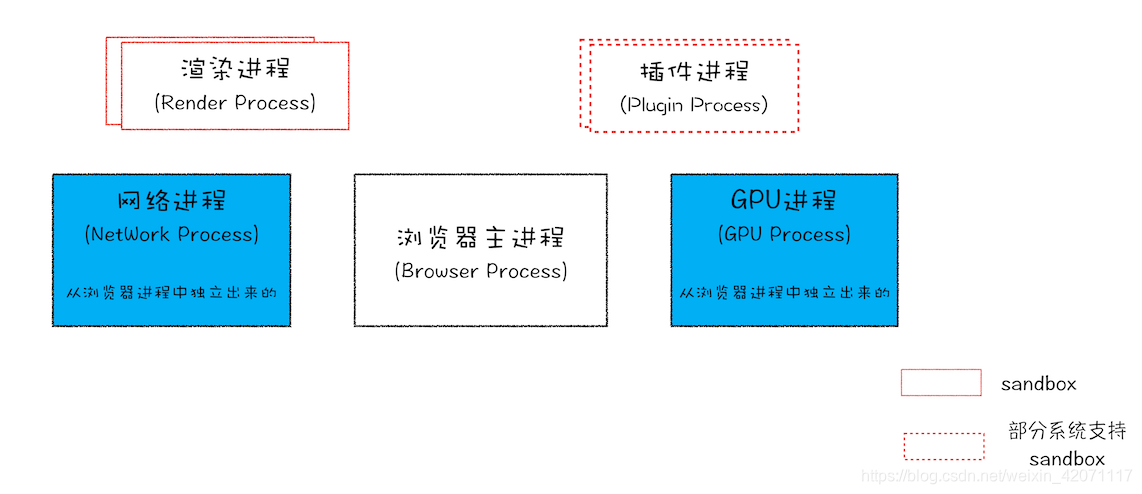
从图中可以看出,最新的Chrome浏览器包含了:1个浏览器(Browser)主进程、1个GPU进程、1个网络(NetWork)进程、多个渲染进程和多个插件进程。
我们逐个分析这几个进程的功能
- 浏览器进程:主要负责界面显示、用户交互、子进程管理,同时提供存储功能。
- 渲染进程:核心任务是将HTML、CSS和JavaScript转换为用户可以与之交互的网页,排版引擎Blink和JavaScript引擎V8都运行在该进程中,默认情况下,Chrome会为每个Tab标签创建一个渲染进程(浏览上下文组和同一站点对此有影响,后续会介绍)。出于安全考虑,渲染进程都是运行在安全沙箱模式下。
- GPU进程:GPU的使用初始是为了实现3D CSS的效果。随后网页、Chrome 的UI界面都选择采用GPU来绘制,这使得GPU成为浏览器普遍的需求。最后Chrome在其多进程架构上也引入了GPU进程。
- 网络进程:主要负责页面的网络资源加载,之前是作为一个模块运行在浏览器进程里面的,后来成为一个单独的进程。
- 插件进程:主要负责插件的运行,因插件容易崩溃,所以需要通过进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响。
所以,我们在任务管理器中看到了打开了默认的Chrome页面,Chrome存在多个进程的现象。
来源:CSDN
作者:三月踏雪
链接:https://blog.csdn.net/weixin_42071117/article/details/104595132