vue组件生命周期
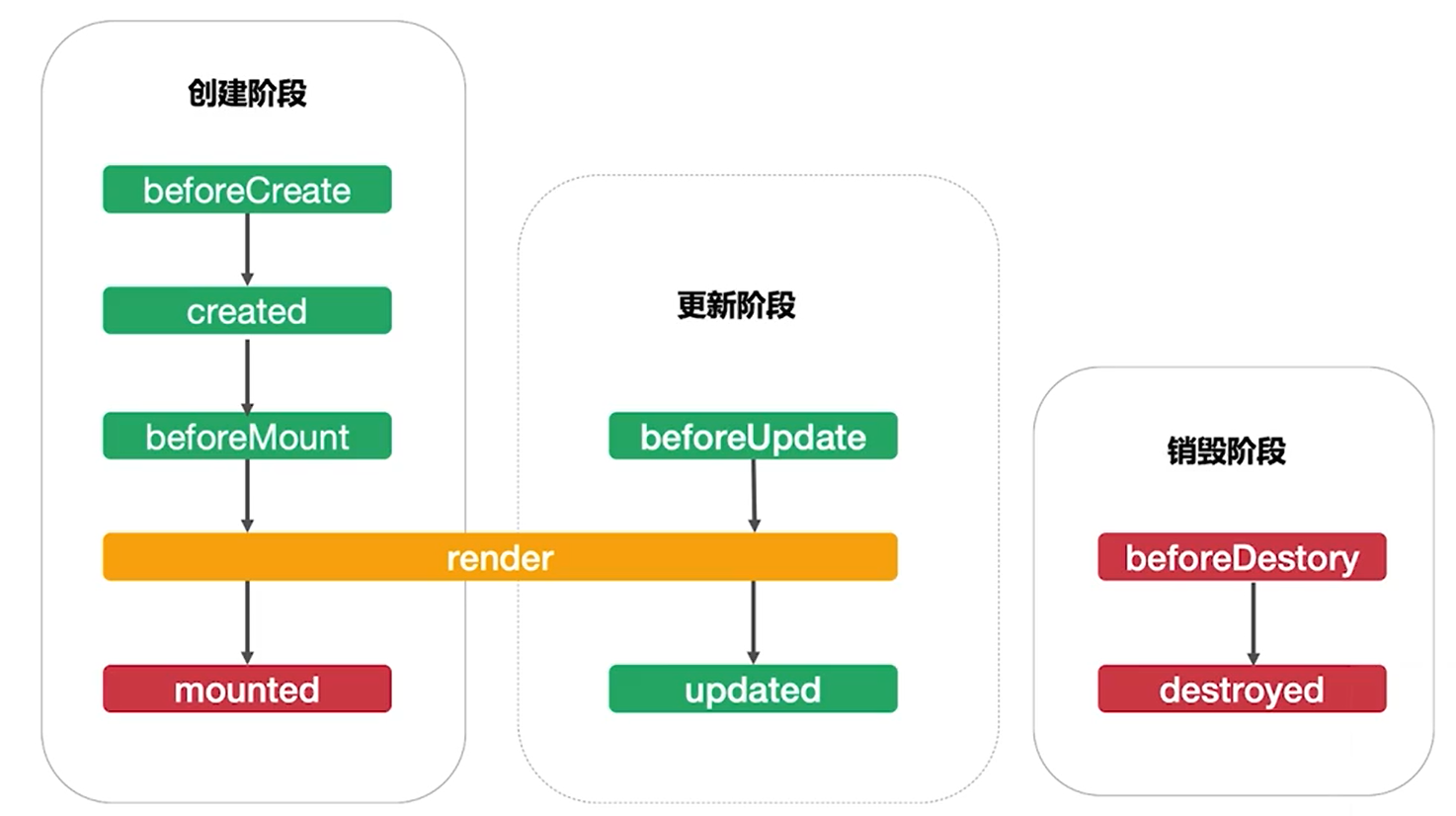
每个vue组件被创建的时候,都会经历一系列初始化过程。数据更新,组件销毁也都会触发一些钩子函数,让我们可以做一些操作。这一系列过程就是声明周期。生命周期主要分为3个阶段。具体如下:

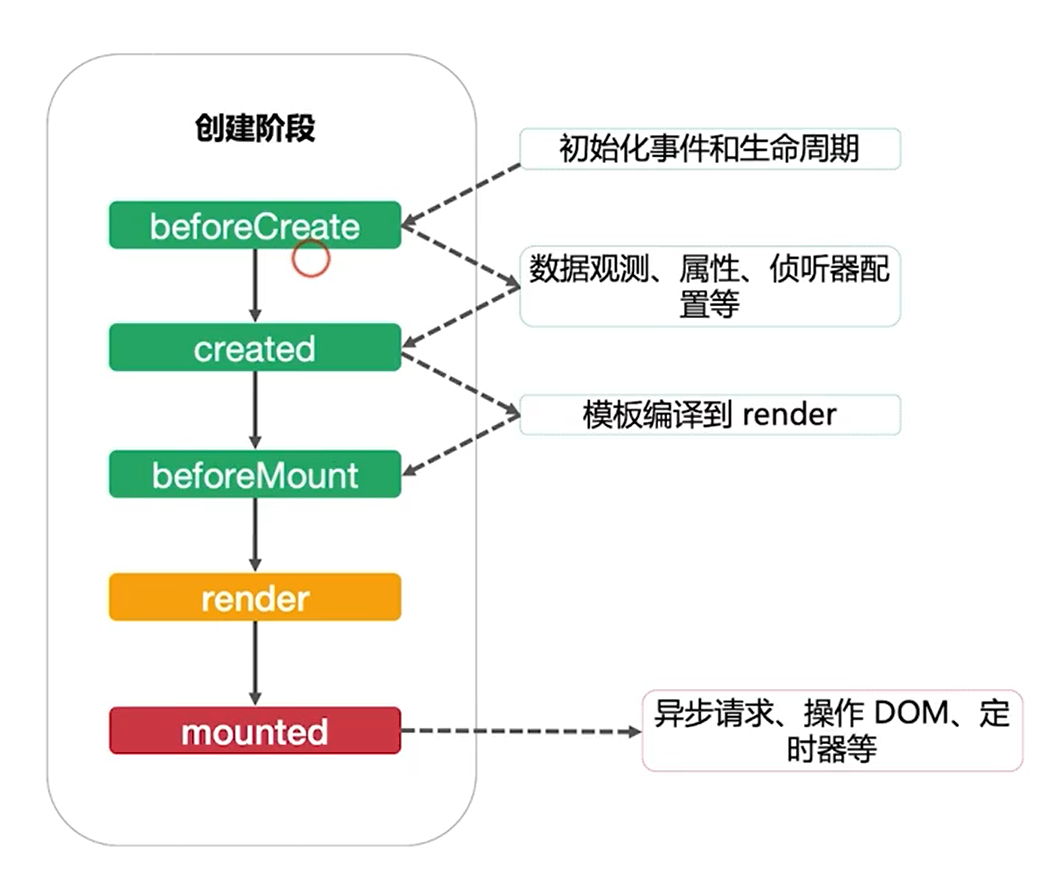
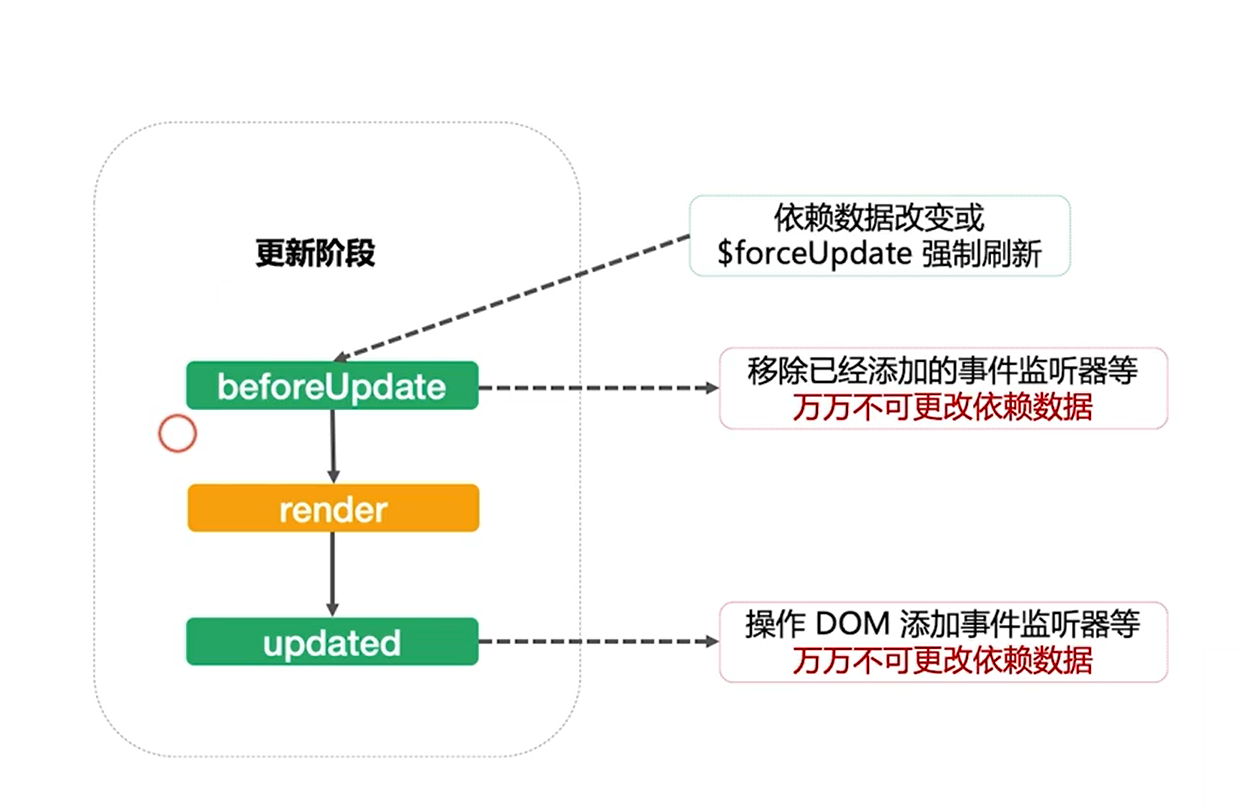
其中创建阶段和销毁阶段,都只会触发一次,更新阶段可以触发多次。每个阶段的钩子函数,所处理的事情如下



写个计时器例子,刷新的页面的时候,触发创建的生命周期钩子函数,计时开始触发更新函数,返回主页,触发销毁。

来源:https://www.cnblogs.com/wangnothings/p/12390202.html