<!DOCTYPE html>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<div id="enter"></div>
<div id="exit">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</body>
<script src="d3.v3.min.js" charset="UTF-8"></script>
<script>
var numbers = [54, 23, 67, 890, 2, 56, 345, 12];
numbers.sort(d3.ascending);
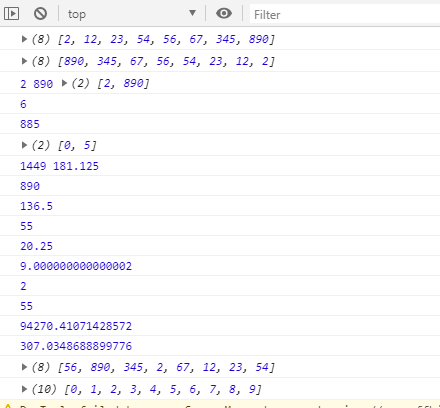
console.log(numbers);
numbers.sort(d3.descending);
console.log(numbers);
var min = d3.min(numbers);
var max = d3.max(numbers);
var extent = d3.extent(numbers);
console.log(min, max, extent);
var minAcc = d3.min(numbers, function(d){ return d * 3});
var maxAcc = d3.max(numbers, function(d){ return d - 5});
var extentAcc = d3.extent(numbers, function(d){ return d % 7});
console.log(minAcc);
console.log(maxAcc);
console.log(extentAcc);
var sum = d3.sum(numbers);
var mean = d3.mean(numbers);
console.log(sum, mean);
console.log(d3.quantile(numbers, 0));
console.log(d3.quantile(numbers, 0.25));
console.log(d3.quantile(numbers, 0.50));
console.log(d3.quantile(numbers, 0.75));
console.log(d3.quantile(numbers, 0.9));
console.log(d3.quantile(numbers, 1.0));
console.log(d3.median(numbers));
console.log(d3.variance(numbers));
console.log(d3.deviation(numbers));
console.log(d3.shuffle(numbers));
console.log(d3.range(10));
</script>

来源:https://www.cnblogs.com/aguncn/p/12389852.html