简介
easyUI:是一种基于jQuery的用户界面插件集合。easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。easyui是个完美支持HTML5网页的完整架。easyui节省您网页开发的时间和规模。easyui很简单但功能强大的。中文官网http://www.jeasyui.net/
下载和安装
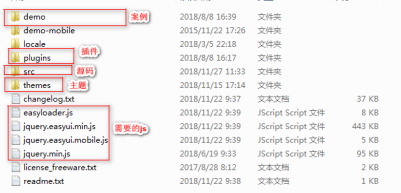
下载地址:http://www.jeasyui.net/download/ ![]() 解压后:
解压后:

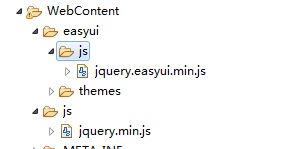
在项目中使用easyUI将相关内容拷贝到项目的根目录:先创建一个easyui文件夹,在创建一个js文件夹在easyui下面创建两个文件夹js和themes。

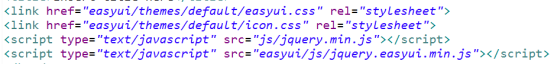
新建一个html文件,引入以下内容:

布局
边框布局(border layout)提供五个区域:east、west、north、south、center。以下是一些通常用法:
- north 区域可以用来显示网站的标语。
- south 区域可以用来显示版权以及一些说明。
- west 区域可以用来显示导航菜单。
- east 区域可以用来显示一些推广的项目。
- center 区域可以用来显示主要的内容。
<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div>
<div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">west content</div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">east region</div>
<div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div>
<div data-options="region:'center',title:'Center'"></div>
</body>

如果不需要某个部分,就直接不写就行了。可以设置每个部分的大小。
面板
面板作为承载其它内容的容器。这是构建其他组件的基础(比如:layout,tabs,accordion等)。它还提供了折叠、关闭、最大化、最小化和自定义行为。面板可以很容易地嵌入到web页面的任何位置
案例:
<div data-options="title:'用户列表',iconCls:'icon-save',collapsible:true,closable:true"
style="width: 500px; height: 150px; padding: 10px; background: #fafafa;"
class="easyui-panel">
这里是一个面板
</div>
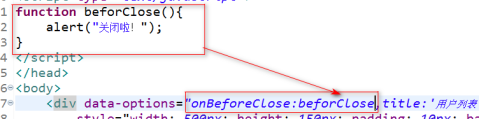
事件的使用:

使用JS动态渲染一个panel
|
<script type="text/javascript"> $(document).ready(function(){ //将div渲染成一个panel $("#st").panel(); //调用方法: $("#st").panel('resize',{ width: 600, height: 400 }); //通过JS动态的设置属性 $("#st").panel({ title:"测试标题", iconCls:'icon-remove' }); }); </script> |
数据列表
DataGrid以表格形式展示数据,并提供了丰富的选择、排序、分组和编辑数据的功能支持。DataGrid的设计用于缩短开发时间,并且使开发人员不需要具备特定的知识。它是轻量级的且功能丰富。单元格合并、多列标题、冻结列和页脚只是其中的一小部分功能。easyUI的datagrid最强大的不是表格的渲染,而是数据的处理


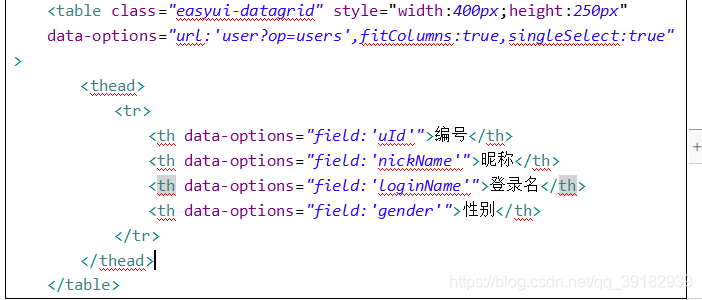
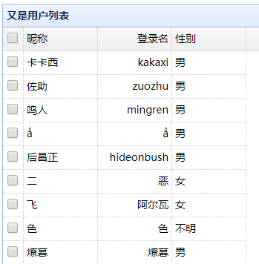
效果:

分析:
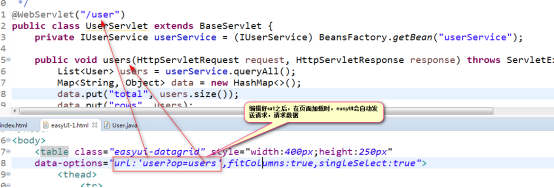
(1)发送请求:

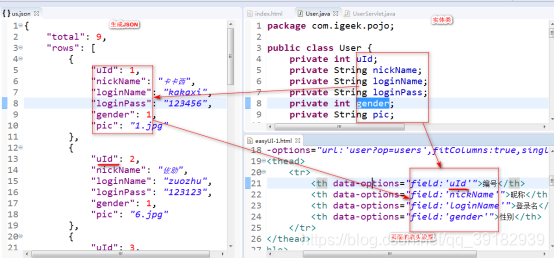
(2)数据的对应:

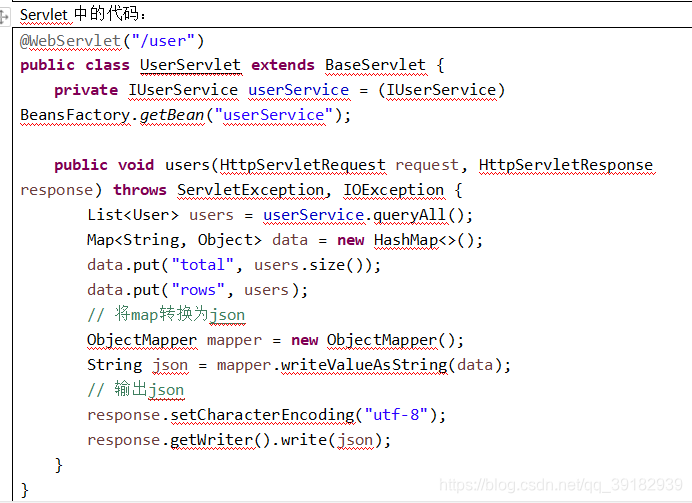
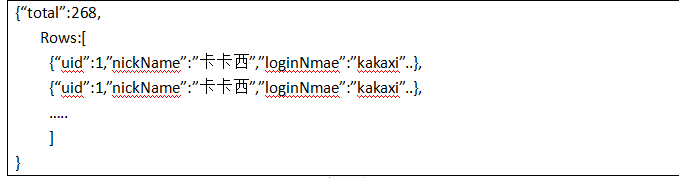
(3).Datagrid需要的数据结构:

(4).动态绑定数据到表格:
<script type="text/javascript">
$(document).ready(function(){
$("#us").datagrid({
title:"又是用户列表",
url:"user?op=users",
fitColumns:false,
columns:[[
{field:'uId',checkbox:true,width:50},
{field:'nickName',title:'昵称',width:100},
{field:'loginName',title:'登录名',width:100,align:'right'},
{field:'gender',title:'性别',width:100,formatter:function(value,row,index){
var v = '男';
if(value==2){
v = '女';
}else if(value==0){
v = '不明'
}
return v;
}}
]]
});
});
</script>
<table id="us"></table>

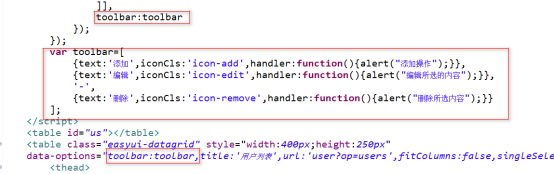
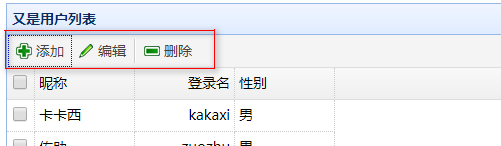
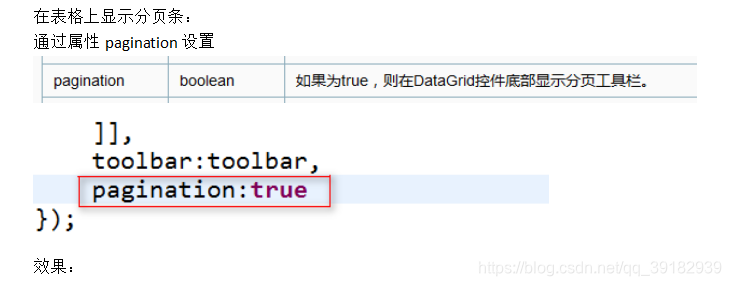
工具栏
面板和表格都有工具栏,表格本身是继承自面板的。


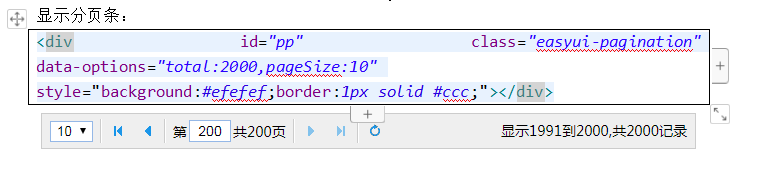
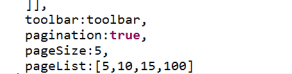
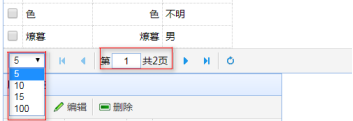
分页条:
分页控件允许用户导航页面的数据。它支持页面导航和页面长度选择的选项设置。用户可以在分页控件上添加自定义按钮,以增强其功能。



通过属性设置分页条的相关数据:
![]()


分页条的使用:
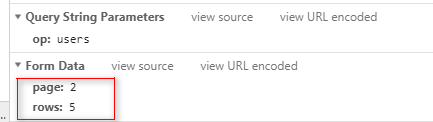
当点击上一页下一页时处理:easyUI会将表格加载数据的url再次请求,并且将当前的页码+1或者-1发送到服务器。参数名称是固定的。

参数中 page代表页码,rows代表每页大小。
在servlet中可以通过request.getParameter获取请求参数。
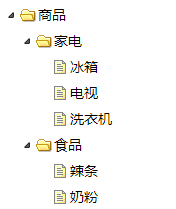
树
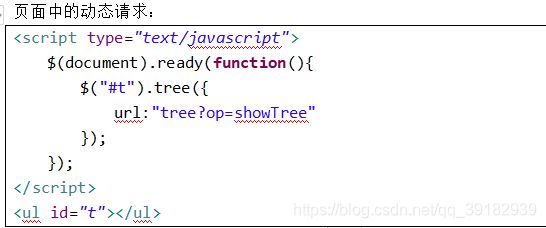
动态生成一个树:

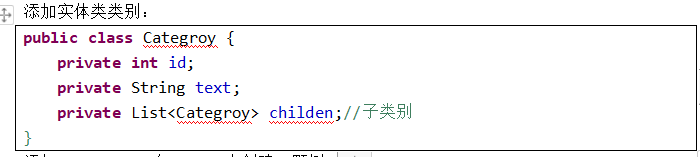
添加treeservlet,在servlet中创建一颗树。
@WebServlet("/tree")
public class TreeServlet extends BaseServlet {
public void showTree(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Categroy cat = new Categroy(0,"商品");
Categroy cat1 = new Categroy(1,"家电");
Categroy cat2 = new Categroy(2,"食品");
Categroy cat3 = new Categroy(3,"冰箱");
Categroy cat4 = new Categroy(4,"电视");
Categroy cat5 = new Categroy(5,"洗衣机");
List<Categroy> cats = new ArrayList<>();
cats.add(cat3);cats.add(cat4);cats.add(cat5);
cat1.setChildren(cats);
Categroy cat6 = new Categroy(6,"辣条");
Categroy cat7 = new Categroy(7,"奶粉");
List<Categroy> cats1 = new ArrayList<>();
cats1.add(cat6);cats1.add(cat7);
cat2.setChildren(cats1);
List<Categroy> cats2 = new ArrayList<>();
cats2.add(cat1);cats2.add(cat2);
cat.setChildren(cats2);
//将树转换json
String json = new ObjectMapper().writeValueAsString(cat);
System.out.println(json);
//将json响应给客户端
response.setCharacterEncoding("utf-8");
response.getWriter().write("["+json+"]");
}
}


来源:CSDN
作者:szhwwjava
链接:https://blog.csdn.net/qq_39182939/article/details/104589898