本文介绍利用QT写一个简单的模仿QQ小程序。使用到的有数据库、scoket通信、ui布局的使用、数据库的增删改查等功能。
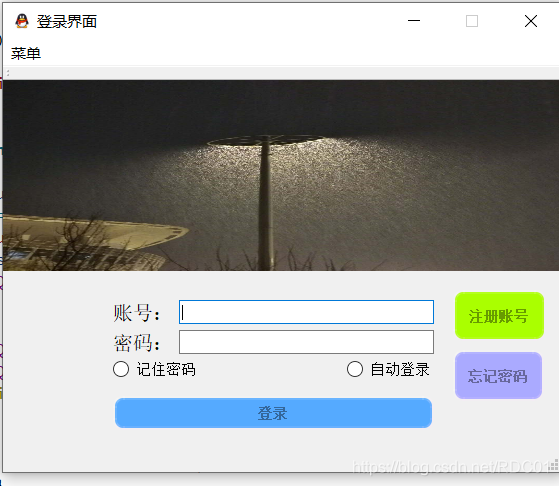
界面布局如下:
QPushBotton的使用以及按钮使用可根据自己的喜欢设置颜色以及背景图片等功能。
创建连接数据库为:
数据库的相关代码为:
bool createConnection_SQLITE()
{
db_sqlite = QSqlDatabase::addDatabase("QSQLITE");
db_sqlite.setDatabaseName("user.dat");
if(!db_sqlite.open())
{
return false;
}
return true;
}
void createFakeData_xinxi_SQLITE()
{
QSqlQuery query;
query.exec("DROP TABLE xinxi");
query.exec("CREATE TABLE xinxi("
"id INTEGER PRIMARY KEY AUTOINCREMENT, " //键值默认的
"time VARCHAR(40) NOT NULL, " //表有几列
"user VARCHAR(40) NOT NULL, " //NOT NULL不能为空
"pwd VARCHAR(40) NOT NULL, "
"iphone VARCHAR(40) NOT NULL) ");
query.exec("INSERT INTO xinxi (time,user,pwd,iphone) ");
query.exec(QString("INSERT INTO xinxi (time,user,pwd,iphone) "
"VALUES ('%1','%2','%3','%4')"));//插入一行数据,列的名称
}
创建数据库链表,这个链表大家可以根据自己需要的数据行列进行添加,具体查看sql数据库的操作指令即可使用。
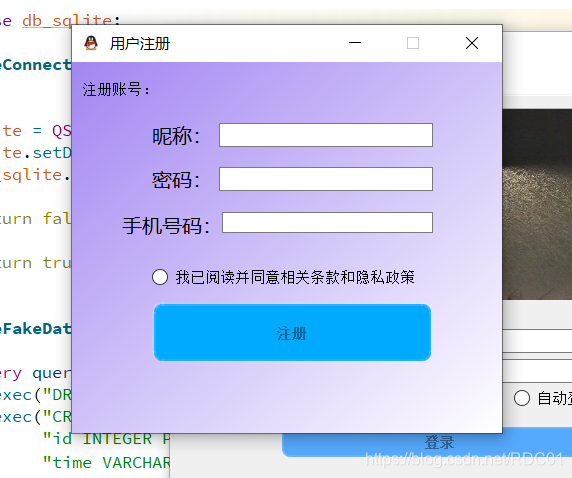
用户注册界面:
需要将获取到的文本框字符串一条一条的插入数据库即可,用connect()函数连接。
注意:我们登录时候需要连接数据库,与数据库里的账号密码做判断,如果相等才可以进去聊天界面。代码为:
user=ui->lineEdit_name->text();
psd=ui->lineEdit_pwd->text();
if(user==""||psd==""){
QMessageBox::warning(this,tr(“Warning”),tr(“用户名或密码为空”),QMessageBox::Ok);
}
else {
QString s=QString(“select * from xinxi where user=’”+user+"’ and pwd=’"+psd+"’");
QSqlQuery query;
if(query.exec(s)&&query.next()){ //query.exec(s)是否执行成功,query.next()返回查询结果中的第一条
QMessageBox::information(nullptr, “Title”, “登录成功”, QMessageBox::Yes, QMessageBox::Yes);
this->hide();
myclient->show();
}
else {
QMessageBox::warning(this,tr(“Warning”),tr(“用户名或密码错误”),QMessageBox::Ok);
}
}
这就是简单的登录界面写好了。如果考虑到数据库信息安全问题,只需要在加一个登录界面即可。唯一标识只有你自己才可以打开数据库并且显示。有什么不足的地方还请大家指教。
以下是运行完整的QQ:
欢迎加群讨论哦:QQ群:1001662601
欢迎大家扫码进群:
来源:CSDN
作者:月月鸟001
链接:https://blog.csdn.net/RDC01/article/details/104589614