工先欲其事,必先利其器。
本章将涉及到Cocos2d-html5的开发环境的搭建,当然,如果你已经有可以使用的环境,那你就可以跳过本章。
第一步,下载Cocos2d-html5引擎,下载地址:http://www.cocos2d-x.org/projects/cocos2d-x/wiki/Download,如图:
第二步,选择web环境。现在市面上有很多web环境,比如:WAMP、XAMPP等。这里推荐一款国人写的作品-APMServ (http://apmserv.s135.com/)。我这里下载的是APMServ5.2.6的版本。
第三步,将上面两步下载的压缩包分别解压,解压后将Cocos2d-html5文件夹下的内容全部复制到APMServ中的/www/htdocs目录下,启动APMServ的服务。如图:
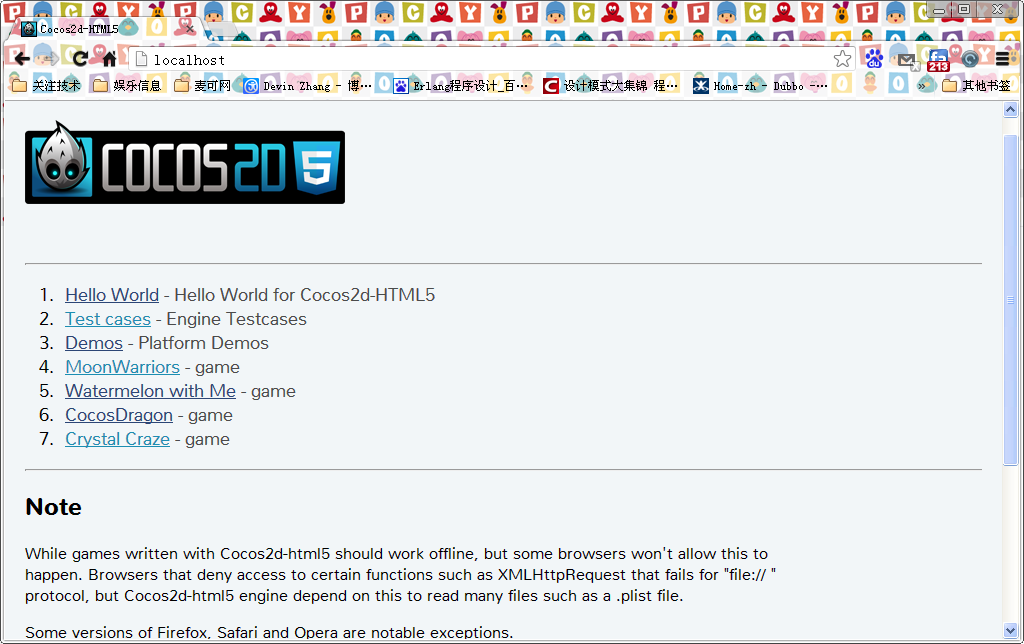
第四步,该看效果了,打开自己的浏览器,在URL栏中输入http://localhost,即可看到Cocos2d的一些Demo及开放项目。如图:
大功告成!先看看Cocos2d-html5的神奇魅力吧。。。
来源:oschina
链接:https://my.oschina.net/u/225067/blog/140343